- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 视频嵌入链接 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
2.PWA 在阿里巴巴交易履约业务中的实践-林燕燕
林燕燕,花名书呆,阿里巴巴 ICBU 事业部·高级前端工程师。有比较丰富的中后台及 H5 开发经验,喜欢研究业务和用技术解决业务问题。
展开查看详情
1 . PWA 在阿里巴巴 交易履约业务中的实践 阿里巴巴 ICBU 事业部 林燕燕 2021.11.27
2 .大纲 01 业务简介 02 核心场景 03 PWA 04 具体实践
3 .01 业务简介
4 . ICBU 事业部 ICBU 是阿里巴巴的国际事业部,主要负 赋能拍档 责阿里国际站(Alibaba.com)业务,是 为拍档提供数字 全球最大的跨境贸易与服务平台。 化能力,帮助他 们触达客户,更 好提供服务。 交易履约业务 服务考核 阿里巴巴国际站上成交一笔交易之后,通 对拍档服务客户的 过遍布全国的合作伙伴“一拍档”,为卖 过程加以考核,以 家提供通关、外汇、物流、金融、退税等 保证服务的高质量 外贸综合服务。 完成。
5 .02 核心场景
6 . 上门拜访 VISIT 1 浏览客户信息,确定即将 拜访客户 2 导航到客户工厂地址,上报 定位进行打卡 3 完成客户拜访,在系统中录 入拜访记录
7 . 痛点问题 PROBLEM 工厂地处郊区 弱网 地址偏远 网络请求不畅 无法获取用户 设备离线 定位 无法访问系统
8 . 问题总结 弱网、无网时 如何完成拜访 P W A
9 .03 PWA
10 . Progressive Web App 1 2 Service Worker 可拦截请求 缓存,站点离线化 离线操作 可安装 3 4 网络恢复 数据自动同步 享独立入口
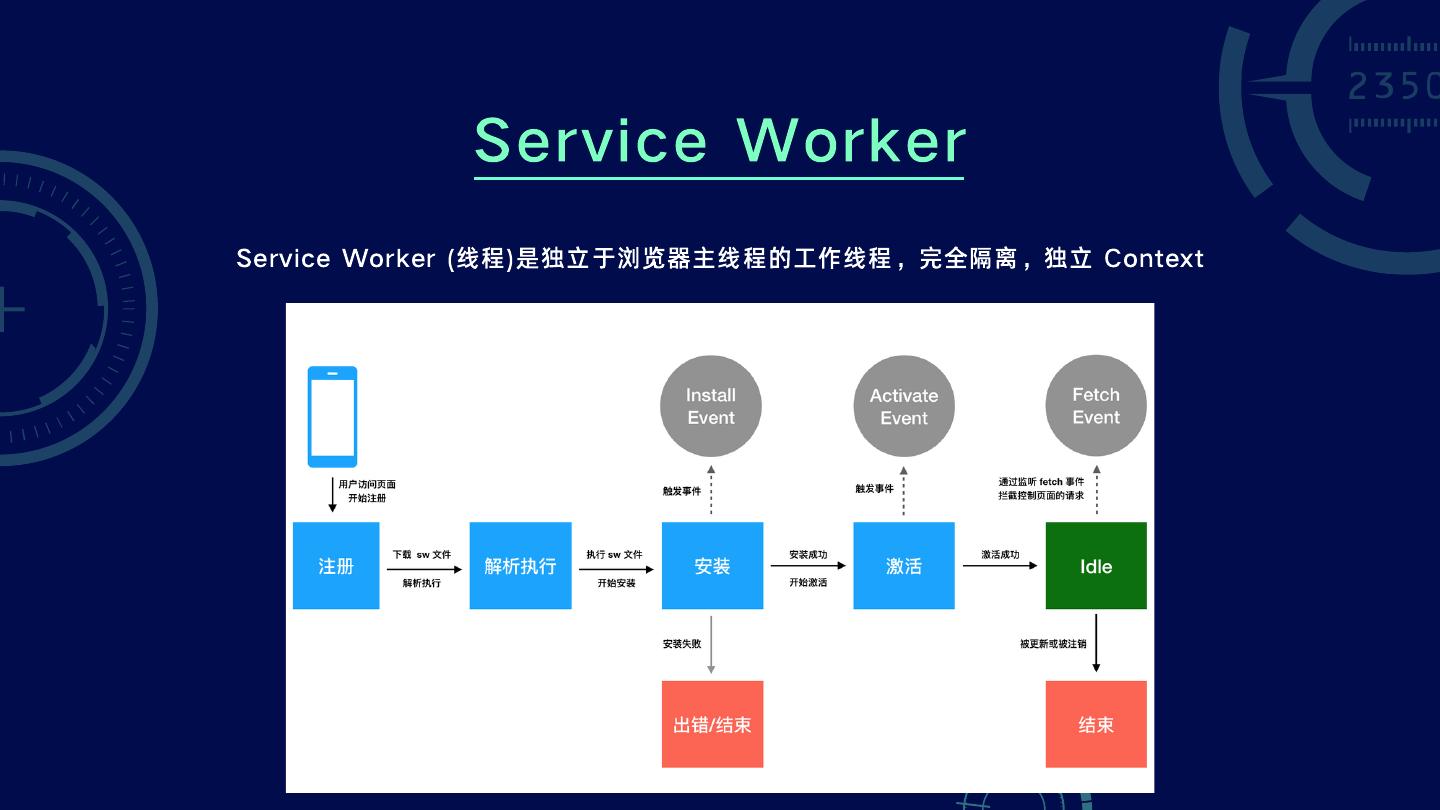
11 . Service Worker Service Worker (线程)是独立于浏览器主线程的工作线程,完全隔离,独立 Context
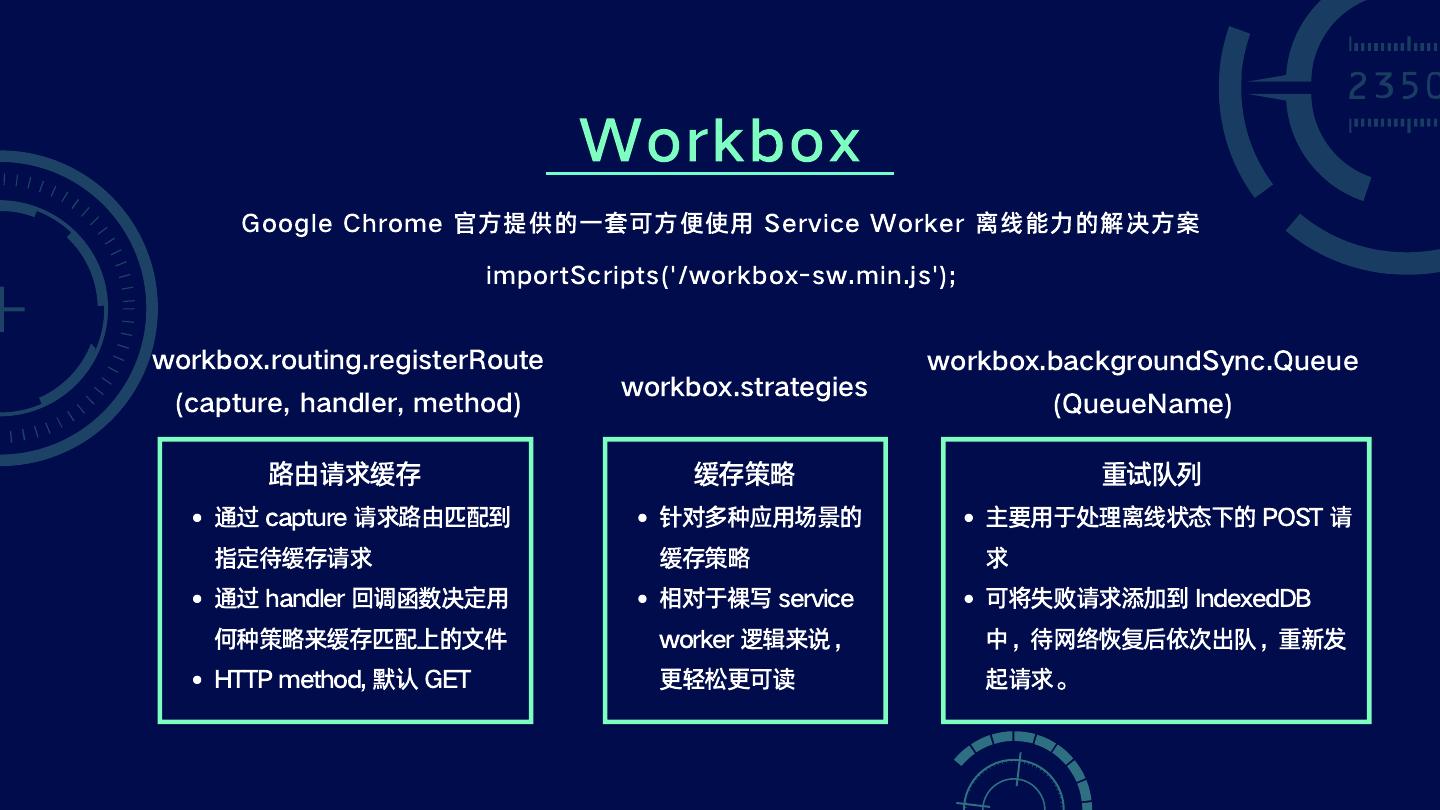
12 . Workbox Google Chrome 官方提供的一套可方便使用 Service Worker 离线能力的解决方案 importScripts('/workbox-sw.min.js'); workbox.routing.registerRoute workbox.backgroundSync.Queue (capture, handler, method) workbox.strategies (QueueName) 路由请求缓存 缓存策略 重试队列 通过 capture 请求路由匹配到 针对多种应用场景的 主要用于处理离线状态下的 POST 请 指定待缓存请求 缓存策略 求 通过 handler 回调函数决定用 相对于裸写 service 可将失败请求添加到 IndexedDB 何种策略来缓存匹配上的文件 worker 逻辑来说, 中,待网络恢复后依次出队,重新发 HTTP method, 默认 GET 更轻松更可读 起请求。
13 .04 具体实践
14 . 非全站 PWA HTTPS Service Worker 仅 整个站点有多个子应用,但有离线需求的 运行于 HTTPS 协 只有上门拜访相关的场景,所以只针对其 议下。 manifest.json 做 PWA 改造,不侵入其他应用。 部署到核心场景对应 的 scope 下,限定 其生效的作用域,其 SPA 页面 sw.js 余页面仍通过浏览器 需要部署在与页面 方式显示。 只围绕「上门拜访」这一个场景提供服务, 同 host 下才能顺利 SPA 接入更简单,且能带来更好的用户交 引入。 互体验。 workbox Google 官方离线缓 存解决方案。
15 . 链路重新梳理 离线定位 浏览客户信息 前往客户地址 录入拜访数据 获准打卡 桌面入口 资料展示 经纬度校验 联网同步 静默缓存 |有网 / 弱网| online |离线| offline
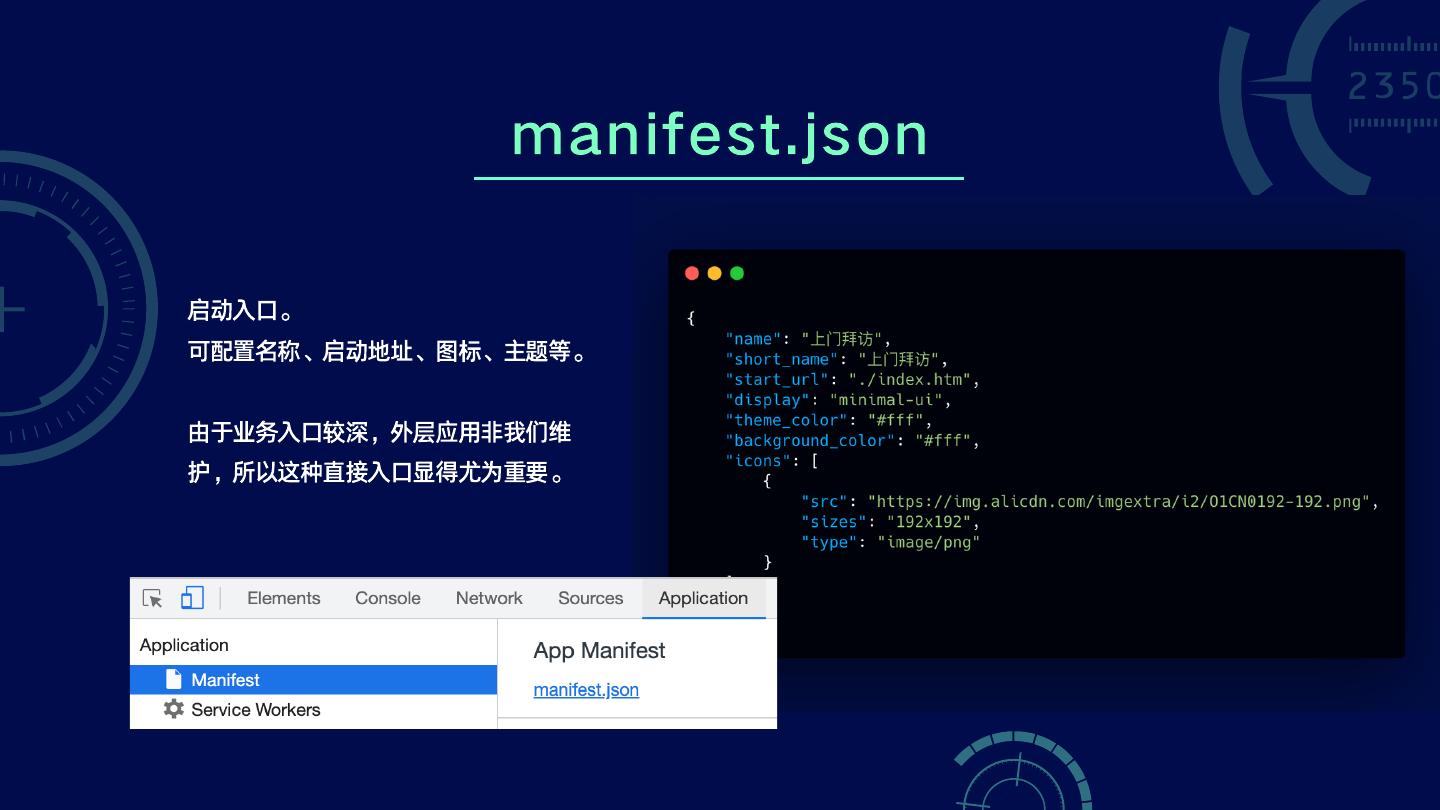
16 . manifest.json 启动入口。 可配置名称、启动地址、图标、主题等。 由于业务入口较深,外层应用非我们维 护,所以这种直接入口显得尤为重要。
17 . sw.js 实时更新 Service Worker 有 Diff 机制,但 sw.js 监听到 sw.js 更新,调用 skipWaiting 强制新 可能被浏览器缓存,导致 Diff 不能实时 老 SW 替换,替换完成后主动刷新页面,保证 进行。 逻辑最新。 服务端控制不缓存 新 sw.js 替换老的
18 .分策略缓存 适用于缓存不常变动,对实时性要求不高的资源,如通用 js/css
19 .分策略缓存 适用于缓存经常变动,对实时性有要求的文件,比如页面 HTML
20 .分策略缓存 适用于需要保证页面响应速度,又有一定实时性要求的情况, 比如 CDN 上的资源文件
21 . 离线定位 HTML 5 原生 API 获取用户设备当前定位 需经过用户授权之后方可获取 离线模式下需设置把超时时间设置长一些
22 . 联网同步 用户进行打卡的请求,以及拜访完成之 后,录拜访的请求,都可能受限于网络 而无法完成。 针对这类 POST 请求进行监听并拦截,请 求失败时将整个请求添加到队列中,待网 络恢复后重试。由此实现离线时可操作, 联网后即时同步。
23 . Tips 1 2 Chrome 控制台 manifest.json 灵活调试 display 模式 backgroundSync 3 4 缓存控制 最小可用原则 调试勿使用 offline
24 .THANKS Q&A 2021.11.27