- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
Markdown入门参考
展开查看详情
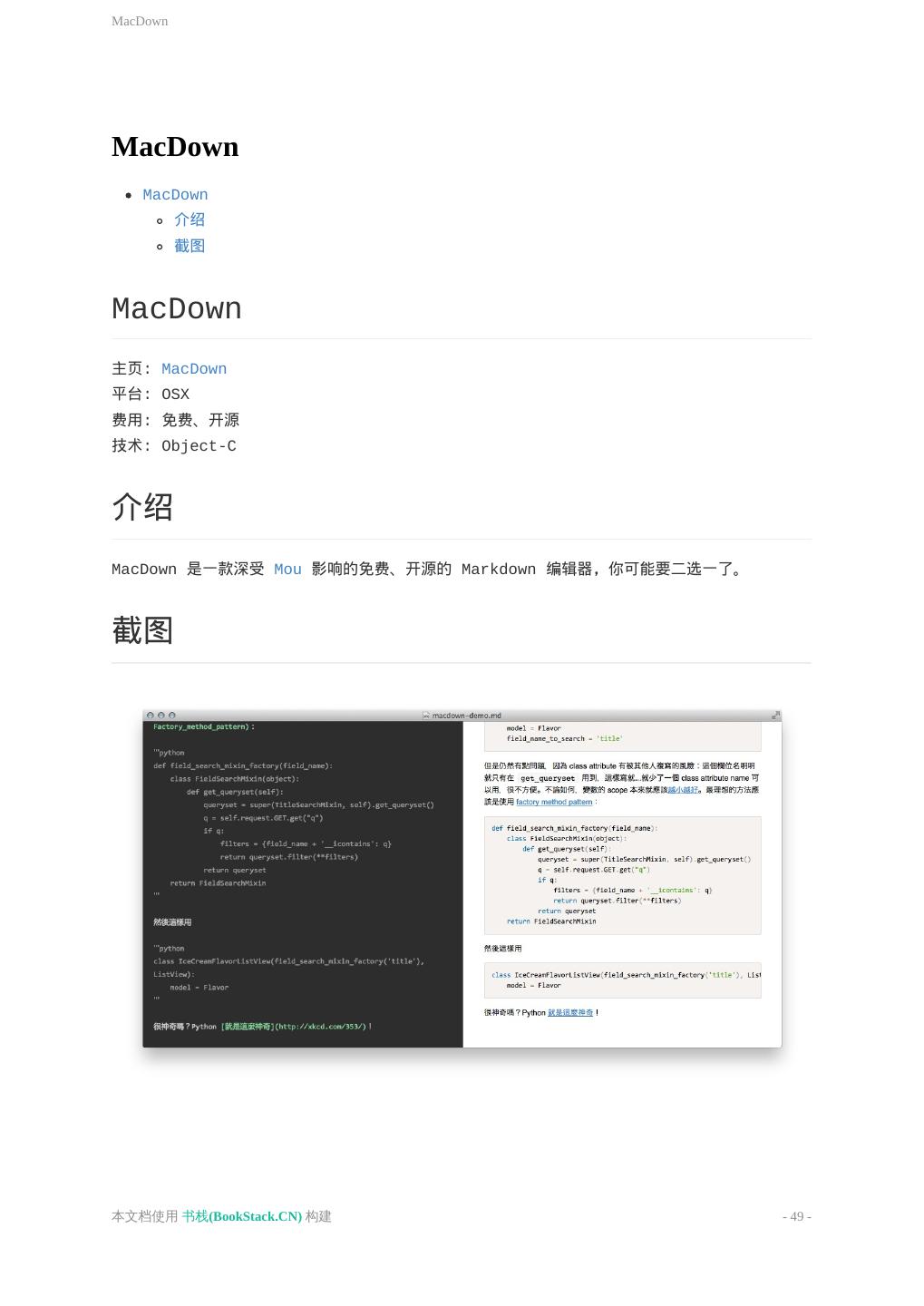
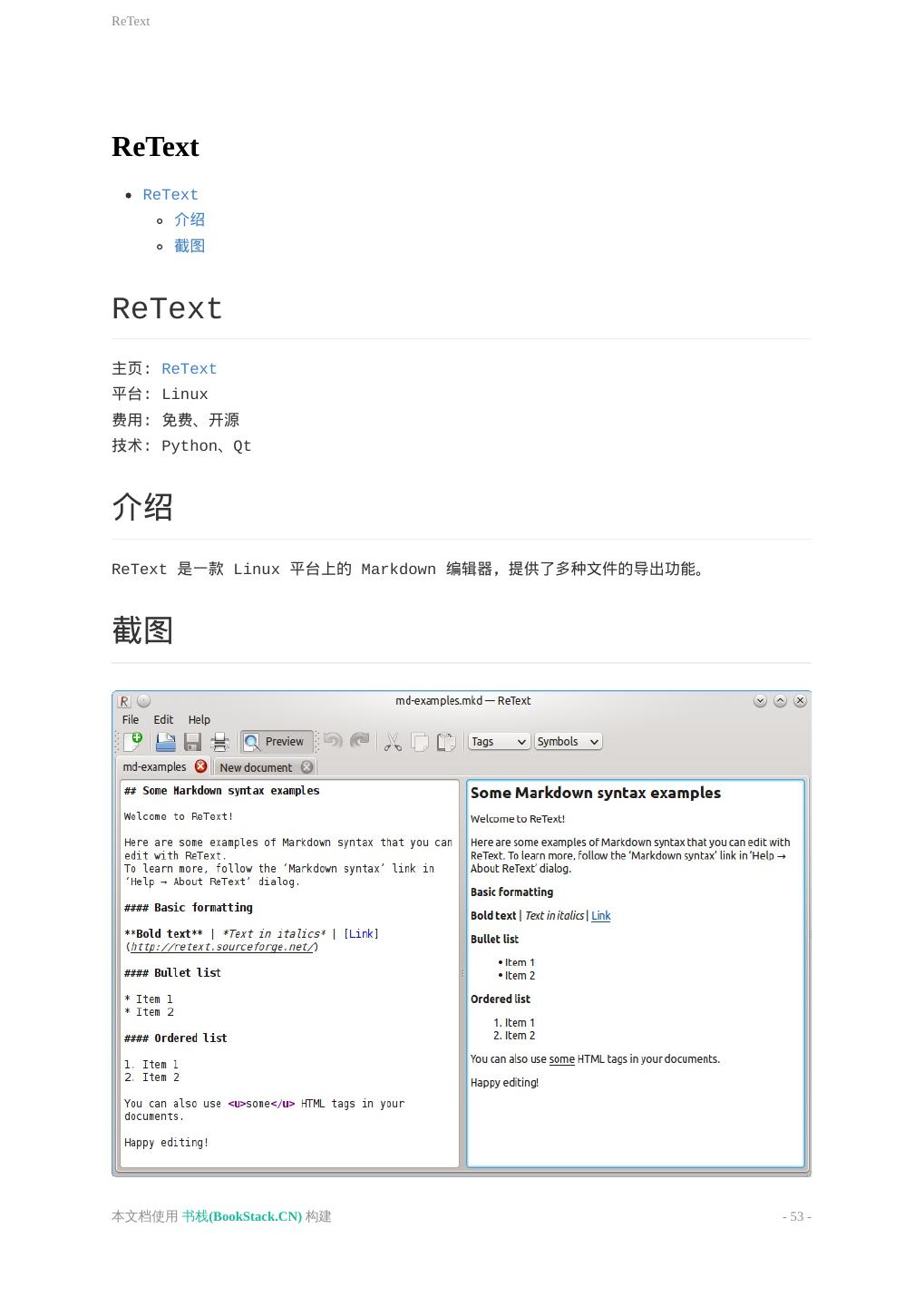
1 . 目 录 致谢 阅前必读 关于 Markdown 第一个 Markdown 文档 Hello.md 语法 段落与换行 标题 引用 列表 代码 分隔线 超链接 图片 强调 字符转义 扩展语法 删除线 代码块和语法高亮 表格 Task List 编辑器与扩展 MarkdownPad Texts MarkPad MdCharm Markdown Edit CuteMarkEd Haroopad Mou MacDown Markdown Pro ReText 本文档使用 书栈(BookStack.CN) 构建 - 1 -
2 . sublime-markdown-extended Atom Markdown Preview IDEA Markdown Cmd Markdown StackEdit Dillinger 格式转换 HTML PDF Word 本文档使用 书栈(BookStack.CN) 构建 - 2 -
3 .致谢 致谢 当前文档 《Markdown 入门参考》 由 进击的皇虫 使用 书栈(BookStack.CN) 进行构建, 生成于 2018-02-25。 书栈(BookStack.CN) 仅提供文档编写、整理、归类等功能,以及对文档内容的生成和导出工 具。 文档内容由网友们编写和整理,书栈(BookStack.CN) 难以确认文档内容知识点是否错漏。如 果您在阅读文档获取知识的时候,发现文档内容有不恰当的地方,请向我们反馈,让我们共同携手, 将知识准确、高效且有效地传递给每一个人。 同时,如果您在日常生活、工作和学习中遇到有价值有营养的知识文档,欢迎分享到 书栈 (BookStack.CN) ,为知识的传承献上您的一份力量! 如果当前文档生成时间太久,请到 书栈(BookStack.CN) 获取最新的文档,以跟上知识更新换 代的步伐。 文档地址:http://www.bookstack.cn/books/Learning-Markdown 书栈官网:http://www.bookstack.cn 书栈开源:https://github.com/TruthHun 分享,让知识传承更久远! 感谢知识的创造者,感谢知识的分享者,也感谢每一位阅读到此处的 读者,因为我们都将成为知识的传承者。 本文档使用 书栈(BookStack.CN) 构建 - 3 -
4 .阅前必读 阅前必读 Learning-Markdown (Markdown 入门参考) 文档目录 参考资料 共享协议 Learning-Markdown (Markdown 入门参考) 第一版备份在这里 Code on Github 在线阅读 文档目录 关于 Markdown 第一个 Markdown 文档 Hello.md 语法 段落与换行 标题 引用 列表 代码 分隔线 超链接 图片 强调 字符转义 扩展语法 删除线 代码块和语法高亮 表格 Task List 编辑器与扩展 MarkdownPad Texts MarkPad 本文档使用 书栈(BookStack.CN) 构建 - 4 -
5 .阅前必读 MdCharm Markdown Edit CuteMarkEd Haroopad Mou MacDown Markdown Pro ReText sublime-markdown-extended Atom Markdown Preview IDEA Markdown Cmd Markdown StackEdit Dillinger 格式转换 HTML PDF Word 参考资料 1. Project Markdown 2. Markdown Syntax zh_TW 3. Markdown Syntax CN 4. Wiki Markdown 5. XBeta Wiki Markdown 共享协议 本文由 LearnShare 整理并在 CC BY-SA 3.0 协议下发布,主要为了给自己和各位朋友作为学习 Markdown 的入门及参考资料。 请各位遵循 Markdown: License 及其它参考文献的共享协议来使用、修改和发布。 本文档使用 书栈(BookStack.CN) 构建 - 5 -
6 .关于 Markdown 关于 Markdown 关于 Markdown 介绍 为什么选择 Markdown 兼容 HTML 关于 Markdown 介绍 Wiki: Markdown Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。它允许人们“使用易读易写的纯文本格式编写文档, 然后转换成有效的 XHTML(或者 HTML)文档”。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。 为什么选择 Markdown 它基于纯文本,方便修改和共享; 几乎可以在所有的文本编辑器中编写; 有众多编程语言的实现,以及应用的相关扩展; 在 GitHub 等网站中有很好的应用; 很容易转换为 HTML 文档或其他格式; 适合用来编写文档、记录笔记、撰写文章。 兼容 HTML Markdown 完全兼容 HTML 语法,可以直接在 Markdown 文档中插入 HTML 内容: 1. <table> 2. <tr> 3. <td>1</td> 4. <td>2</td> 5. </tr> 6. <tr> 7. <td>3</td> 8. <td>4</td> 9. </tr> 10. </table> 本文档使用 书栈(BookStack.CN) 构建 - 6 -
7 .关于 Markdown 这段代码会变成下面的样子: 1 2 3 4 本文档使用 书栈(BookStack.CN) 构建 - 7 -
8 .第一个 Markdown 文档 第一个 Markdown 文档 第一个 Markdown 文档 Hello.md 第一个 Markdown 文档 Hello.md 打开你熟悉的文本编辑器(如 Sublime Text),新建一个 ‘hello.md’ 文件,写入下面的内 容,并保存: 1. Hello 2. ==== 3. 4. I like [Google](https://www.google.com/) ‘.md’ 和 ‘.markdown’ 都是被普遍支持的扩展名,不过 ‘.md’ 更加简单和方便。 它转换为 HTML 文档后,应该和 Hello.md 差不多: 要了解将 Markdown 转换为 HTML 或其他格式,可以参考 格式转换 。 本文档使用 书栈(BookStack.CN) 构建 - 8 -
9 .Hello.md Hello.md Hello Hello I like Google 本文档使用 书栈(BookStack.CN) 构建 - 9 -
10 .语法 语法 语法 语法 这部分内容列出了 John Gruber 定义的 Markdown 语法,包括: 1. 段落与换行 2. 标题 3. 引用 4. 列表 5. 代码 6. 分隔线 7. 超链接 8. 图像 9. 强调 10. 字符转义 本文档使用 书栈(BookStack.CN) 构建 - 10 -
11 .段落与换行 段落与换行 段落与换行 段落与换行 1. 段落的前后必须是空行: 空行指的是行内什么都没有,或者只有空白符(空格或制表符) 相邻两行文本,如果中间没有空行 会显示在一行中(换行符被转换为空格) 2. 如果需要在段落内加入换行( <br> ): 可以在前一行的末尾加入至少两个空格 然后换行写其它的文字 3. Markdown 中的多数区块都需要在两个空行之间。 本文档使用 书栈(BookStack.CN) 构建 - 11 -
12 .标题 标题 标题 1. Setext 形式 H1 H2 2. atx 形式 H4 H5 H4 H5 左侧使用了空格 内侧使用了空格 标题 1. Setext 形式 1. H1 2. ==== 3. 4. H2 5. ---- H1 H2 = 和 - 的数量是没有限制的。通常的做法是使其和标题文本的长度相同,这样看起来比较舒服。或者可以像我一样,用 四个 - 或 = 。 Setext 形式只支持 h1 和 h2 两种标题。 2. atx 形式 ① 可以用对称的 # 包括文本: 1. ####H4#### 本文档使用 书栈(BookStack.CN) 构建 - 12 -
13 .标题 2. 3. #####H5##### H4 H5 ② 也可以只在左边使用 # : 1. ####H4 2. 3. #####H5 H4 H5 ③ 成对的 # 左侧和只在左边使用的 # 左侧都不可以有任何空白,但其内侧可以使用空白。 1. ###左侧使用了空格### 2. 3. #### 内侧使用了空格 左侧使用了空格 内侧使用了空格 在这一点上,可能各种 Markdown 的实现会有不同的结果,不过仍然需要我们遵守语法规则。 本文档使用 书栈(BookStack.CN) 构建 - 13 -
14 .引用 引用 引用 1. 引用内容 2. 多行引用 3. 嵌套引用 4. 其他 Markdown 引用 1. 引用内容 在段落或其他内容前使用 > 符号,就可以将这段内容标记为 ‘引用’ 的内容 ( <blockquote> ): 1. >引用内容 引用内容 2. 多行引用 1. >多行引用 2. >可以在每行前加 `>` 多行引用 可以在每行前加 > 1. >如果仅在第一行使用 `>`, 2. 后面相邻的行即使省略 `>`,也会变成引用内容 如果仅在第一行使用 > , 后面相邻的行即使省略 > ,也会变成引用内容 1. >如果引用内容需要换行, 2. >可以在行尾添加两个空格 3. > 4. >或者在引用内容中加一个空行 如果引用内容需要换行, 可以在行尾添加两个空格 本文档使用 书栈(BookStack.CN) 构建 - 14 -
15 .引用 或者在引用内容中加一个空行 3. 嵌套引用 1. >也可以在引用中 2. >>使用嵌套的引用 也可以在引用中 使用嵌套的引用 4. 其他 Markdown 1. >在引用中可以使用使用其他任何 *Markdown* 语法 在引用中可以使用使用其他任何 Markdown 语法 本文档使用 书栈(BookStack.CN) 构建 - 15 -
16 .列表 列表 列表 无序列表 有序列表 嵌套的列表 语法和用法 列表 无序列表 1. * 可以使用 `*` 作为标记 2. + 也可以使用 `+` 3. - 或者 `-` 可以使用 * 作为标记 也可以使用 + 或者 - 有序列表 1. 1. 有序列表以数字和 `.` 开始; 2. 3. 数字的序列并不会影响生成的列表序列; 3. 4. 但仍然推荐按照自然顺序(1.2.3...)编写。 1. 有序列表以数字和 . 开始; 2. 数字的序列并不会影响生成的列表序列; 3. 但仍然推荐按照自然顺序(1.2.3…)编写。 嵌套的列表 1. 1. 第一层 2. + 1-1 3. + 1-2 4. 2. 无序列表和有序列表可以随意相互嵌套 本文档使用 书栈(BookStack.CN) 构建 - 16 -
17 .列表 5. 1. 2-1 6. 2. 2-2 1. 第一层 1-1 1-2 2. 无序列表和有序列表可以随意相互嵌套 i. 2-1 ii. 2-2 语法和用法 1. 无序列表项的开始是:符号 空格; 2. 有序列表项的开始是:数字 . 空格; 3. 空格至少为一个,多个空格将被解析为一个; 4. 如果仅需要在行前显示数字和 . : 1. 05\. 可以使用:数字\. 来取消显示为列表 05. 可以使用:数字\. 来取消显示为列表 \* 的语法专门用来显示 Markdown 语法中使用的特殊字符,参考 字符转义 本文档使用 书栈(BookStack.CN) 构建 - 17 -
18 .代码 代码 代码 代码块 行内代码 转换规则 代码 代码块 可以使用缩进来插入代码块: 1. <html> // Tab开头 2. <title>Markdown</title> 3. </html> // 四个空格开头 代码块前后需要有至少一个空行,且每行代码前需要有至少一个 Tab 或四个空格; 行内代码 也可以通过 ``,插入行内代码(` 是 Tab 键上边、数字 1 键左侧的那个按键): 例如 <title>Markdown</title> 转换规则 代码块中的文本(包括 Markdown 语法)都会显示为原始内容,而特殊字符会被转换为 HTML 字符 实体。 本文档使用 书栈(BookStack.CN) 构建 - 18 -
19 .分隔线 分隔线 分隔线 * 分隔线 1. 可以在一行中使用三个或更多的 * 、 - 或 _ 来添加分隔线( <hr> ): 1. *** 2. ------ 3. ___ * 2. 多个字符之间可以有空格(空白符),但不能有其他字符: 1. * * * 2. - - - 本文档使用 书栈(BookStack.CN) 构建 - 19 -
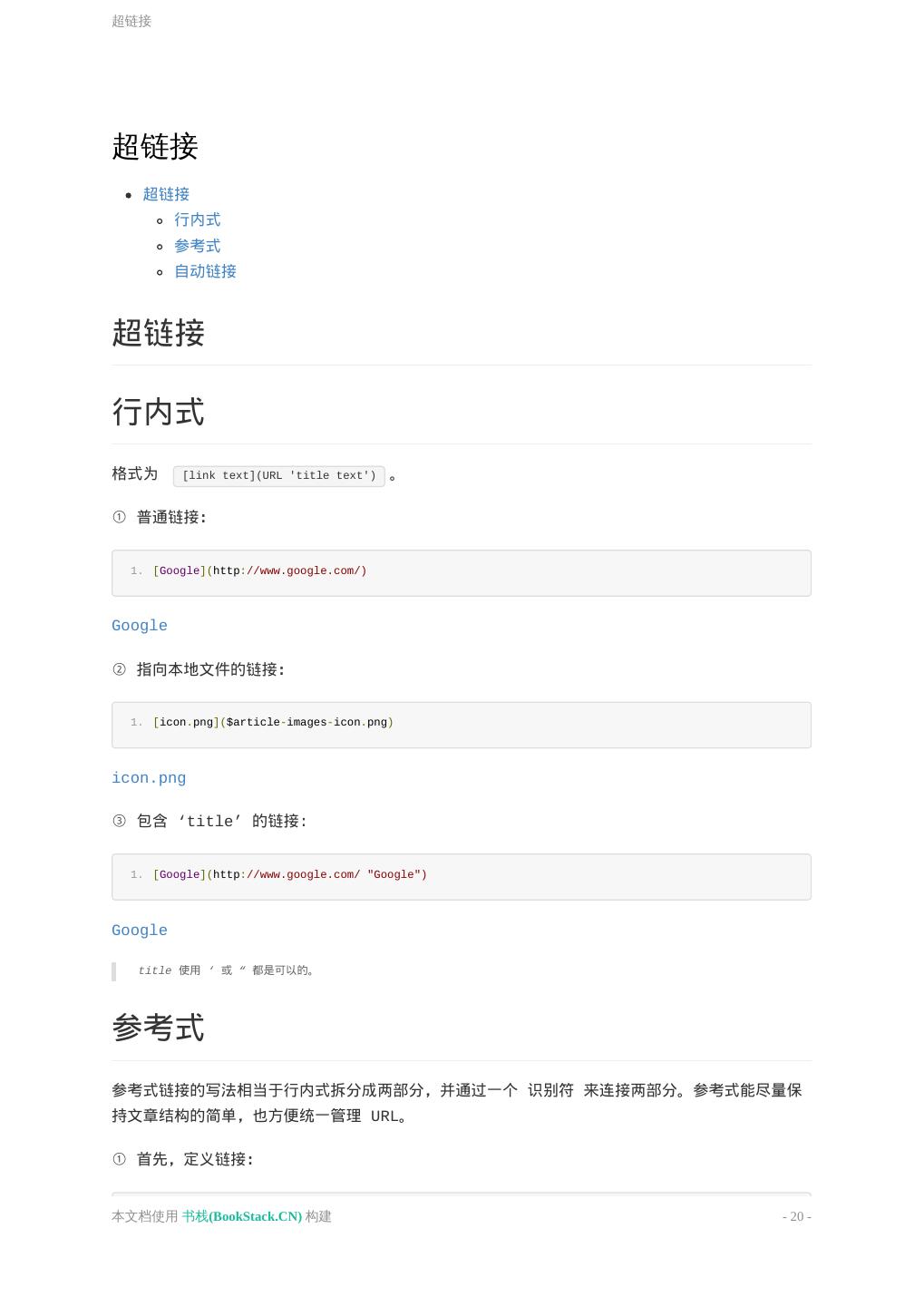
20 .超链接 超链接 超链接 行内式 参考式 自动链接 超链接 行内式 格式为 [link text](URL 'title text') 。 ① 普通链接: 1. [Google](http://www.google.com/) Google ② 指向本地文件的链接: 1. [icon.png]($article-images-icon.png) icon.png ③ 包含 ‘title’ 的链接: 1. [Google](http://www.google.com/ "Google") Google title 使用 ‘ 或 “ 都是可以的。 参考式 参考式链接的写法相当于行内式拆分成两部分,并通过一个 识别符 来连接两部分。参考式能尽量保 持文章结构的简单,也方便统一管理 URL。 ① 首先,定义链接: 本文档使用 书栈(BookStack.CN) 构建 - 20 -
21 .超链接 1. [Google][link] Google 第二个方括号内为链接独有的 识别符,可以是字母、数字、空白或标点符号。识别符是 不区分大小 写 的; ② 然后定义链接内容: 1. [link]: http://www.google.com/ "Google" 其格式为: [识别符]: URL 'title' 。 其中,URL可以使用 <> 包括起来,title 可以使用 “”、’’、() 包括(考虑到兼容性,建议使用引号),title 部分也可以换 行来写; 链接内容的定义可以放在同一个文件的 任意位置; ③ 也可以省略 识别符,使用链接文本作为 识别符: 1. [Google][] 2. [Google]: http://www.google.com/ "Google" Google 参考式相对于行内式有一个明显的优点,就是可以在多个不同的位置引用同一个 URL。 自动链接 使用 <> 包括的 URL 或邮箱地址会被自动转换为超链接: 1. <http://www.google.com/> 2. 3. <123@email.com> http://www.google.com/ 123@email.com 该方式适合行内较短的链接,会使用 URL 作为链接文字。邮箱地址会自动编码,以逃避抓取机器 人。 本文档使用 书栈(BookStack.CN) 构建 - 21 -
22 .超链接 本文档使用 书栈(BookStack.CN) 构建 - 22 -
23 .图片 图片 图像 行内式 参考式 指定图片的显示大小 图像 插入图片的语法和插入超链接的语法基本一致,只是在最前面多一个 ! 。也分为行内式和参考式 两种。 行内式 1.  方括号中的部分是图片的替代文本,括号中的 ‘title’ 部分和链接一样,是可选的。 参考式 1. ![GitHub][github] 2. 3. [github]: https://avatars2.githubusercontent.com/u/3265208?v=3&s=100 "GitHub,Social Coding" 指定图片的显示大小 本文档使用 书栈(BookStack.CN) 构建 - 23 -
24 .图片 Markdown 不支持指定图片的显示大小,不过可以通过直接插入 <img /> 标签来指定相关属性: 1. <img src="https://avatars2.githubusercontent.com/u/3265208?v=3&s=100" alt="GitHub" title="GitHub,Social Coding" width="50" height="50" /> 本文档使用 书栈(BookStack.CN) 构建 - 24 -
25 .强调 强调 强调 强调 1. 使用 * * 或 _ _ 包括的文本会被转换为 <em></em> ,通常表现为斜体: 1. 这是用来 *演示* 的 _文本_ 这是用来 演示 的 文本 2. 使用 ** ** 或 __ __ 包括的文本会被转换为 <strong></strong> ,通常表现为加粗: 1. 这是用来 **演示** 的 __文本__ 这是用来 演示 的 文本 3. 用来包括文本的 * 或 _ 内侧不能有空白,否则 * 和 _ 将不会被转换(不同的 实现会有不同的表现): 1. 这是用来 * 演示* 的 _文本 _ 这是用来 演示 的 文本 4. 如果需要在文本中显示成对的 * 或 _ ,可以在符号前加入 \ 即可: 1. 这是用来 \*演示\* 的 \_文本\_ 这是用来 *演示* 的 _文本_ 5. * 、 ** 、 _ 和 __ 都必须 成对使用 。 本文档使用 书栈(BookStack.CN) 构建 - 25 -
26 .字符转义 字符转义 字符转义 字符转义 反斜线( \ )用于插入在 Markdown 语法中有特殊作用的字符。 1. 这是用来 *演示* 的 _文本_ 2. 3. 这是用来 \*演示\* 的 \_文本\_ 这是用来 演示 的 文本 这是用来 *演示* 的 _文本_ 这些字符包括: 1. \ 2. ` 3. * 4. _ 5. {} 6. [] 7. () 8. # 9. + 10. - 11. . 12. ! 本文档使用 书栈(BookStack.CN) 构建 - 26 -
27 .扩展语法 扩展语法 扩展语法 CommonMark 扩展语法 Markdown 标准 本身所包含的功能有限,所以产生了许多第三方的扩展语法,如 GitHub Flavored Markdown。 这里只介绍众多扩展语法中的一部分内容,它们在不同平台或工具的支持程度不同,请参考具体平台 或工具的文档和说明来使用。 1. 删除线 2. 代码块和语法高亮 3. 表格 4. Task List CommonMark CommonMark 试图将碎片化的 Markdown 实现和扩展进行标准化,提供统一的 规范 及不同语言的 实现 。 本文档使用 书栈(BookStack.CN) 构建 - 27 -
28 .删除线 删除线 删除线 删除线 1. 这就是 ~~删除线~~ 这就是 删除线 本文档使用 书栈(BookStack.CN) 构建 - 28 -
29 .代码块和语法高亮 代码块和语法高亮 代码块和语法高亮 代码块 代码高亮 代码块和语法高亮 代码块 与原来使用缩进来添加代码块的语法不同,这里使用 ``` ``` 来包含多行代码: 1. <p>code here</p> 三个 ``` 要独占一行。 代码高亮 在上面的代码块语法基础上,在第一组 ``` 之后添加代码的语言,如 ‘javascript’ 或 ‘js’, 即可将代码标记为 JavaScript : 1. window.addEventListener('load', function() { 2. console.log('window loaded'); 3. }); 本文档使用 书栈(BookStack.CN) 构建 - 29 -