- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
FIS3
展开查看详情
1 .
2 . 目 录 致谢 README 介绍 安装 起步 构建 调试 内置语法 内容嵌入 定位资源 声明依赖 请转移到 Release 页面 工作原理 初级使用 中级使用 高级使用 接口文档 命令行 配置 配置接口 配置属性 常用配置 glob 内置插件及配置 自定义插件 从零开始 代码校验 FIS2 到 FIS3 资源合并 mock 假数据模拟 常用的插件列表 fis3 site base-css fis3/lib/fis.js 本文档使用 书栈(BookStack.CN) 构建 - 2 -
3 .致谢 致谢 当前文档 《FIS3 , 为你定制的前端工程构建工具》 由 进击的皇虫 使用 书栈 (BookStack.CN) 进行构建,生成于 2018-07-08。 书栈(BookStack.CN) 仅提供文档编写、整理、归类等功能,以及对文档内容的生成和导出工 具。 文档内容由网友们编写和整理,书栈(BookStack.CN) 难以确认文档内容知识点是否错漏。如果 您在阅读文档获取知识的时候,发现文档内容有不恰当的地方,请向我们反馈,让我们共同携手,将知 识准确、高效且有效地传递给每一个人。 同时,如果您在日常工作、生活和学习中遇到有价值有营养的知识文档,欢迎分享到 书栈 (BookStack.CN) ,为知识的传承献上您的一份力量! 如果当前文档生成时间太久,请到 书栈(BookStack.CN) 获取最新的文档,以跟上知识更新换 代的步伐。 文档地址:http://www.bookstack.cn/books/fis3 书栈官网:http://www.bookstack.cn 书栈开源:https://github.com/TruthHun 分享,让知识传承更久远! 感谢知识的创造者,感谢知识的分享者,也感谢每一位阅读到此处的 读者,因为我们都将成为知识的传承者。 本文档使用 书栈(BookStack.CN) 构建 - 3 -
4 .README README FIS3 npm v3.4.39 downloads 2k/month build passing coverage 88% dependencies insecure FIS3 面向前端的工程构建系统。解决前端工程中性能优化、资源加载(异步、同步、按需、预加载、 依赖管理、合并、内嵌)、模块化开发、自动化工具、开发规范、代码部署等问题。 如果对FIS先有些了解,但理解不深的,可试着带着这句话去看文档 FIS3 会在配置文件中给文件添加相应属性,用于控制文件的编译、合并等各种操作;文件属性包括基本属性和 插件属性,详细请参考 1. npm install -g fis3 如果 Node 版本低于 4.x 请安装旧版本 1. npm install -g fis3@3.4.36 文档 快速入门、配置、插件开发以及原理等文档 doc/docs/INDEX.md 例子 1. mkdir my-proj 2. cd my-proj 本文档使用 书栈(BookStack.CN) 构建 - 4 -
5 .README 3. fis3 init 4. fis3 release 5. fis3 server start --type node fis-conf.js 的例子 1. // default settings. fis3 release 2. 3. // Global start 4. fis.match('*.{js,css}', { 5. useHash: true 6. }); 7. 8. fis.match('::image', { 9. useHash: true 10. }); 11. 12. fis.match('*.js', { 13. optimizer: fis.plugin('uglify-js') // js 压缩 14. }); 15. 16. fis.match('*.css', { 17. optimizer: fis.plugin('clean-css') // css 压缩 18. }); 19. 20. fis.match('*.png', { 21. optimizer: fis.plugin('png-compressor') // png 图片压缩 22. }); 23. 24. // Global end 25. 26. // default media is `dev` 27. fis.media('dev') 28. .match('*', { 29. useHash: false, 30. optimizer: null 31. }); 32. 33. // extends GLOBAL config 34. fis.media('production'); 本文档使用 书栈(BookStack.CN) 构建 - 5 -
6 .README 其他例子 https://github.com/fex-team/fis3-demo 常用插件 优化类(插件属性:optimizer) fis-optimizer-uglify-js UglifyJS2 压缩插件 fis-optimizer-clean-css CleanCss 压缩插件 fis-optimizer-png-compressor PNG 压缩插件 预处理类(插件属性:parser) fis-parser-less less 解析插件 fis-parser-node-sass sass / scss 解析插件 fis-parser-handlebars handlebars 解析插件 来源(书栈小编注) https://github.com/fex-team/fis3 本文档使用 书栈(BookStack.CN) 构建 - 6 -
7 .介绍 介绍 FIS3 FIS3 是什么? FIS3 是面向前端的工程构建工具。解决前端工程中性能优化、资源加载(异步、同步、按需、预加 载、依赖管理、合并、内嵌)、模块化开发、自动化工具、开发规范、代码部署等问题。 本文档使用 书栈(BookStack.CN) 构建 - 7 -
8 .安装 安装 安装 本文档展示命令,如果是 Windows 请打开 cmd 输入命令执行,如果是类 Unix 系统,请打开任意终端输入 命令执行。 安装 Node 和 NPM 详细过程参考官网 https://nodejs.org Node 版本要求 0.8.x,0.10.x, 0.12.x,4.x,6.x,不在此列表中的版本不予支持。最新版本 node 支持会第一时间跟进,支持后更新支持列表。 Ubuntu 用户使用 apt-get 安装 node 后,安装的程序名叫 nodejs ,需要软链成 node Windows 用户安装完成后需要在 CMD 下确认是否能执行 node 和 npm 安装 FIS3 1. npm install -g fis3 -g 安装到全局目录,必须使用全局安装,当全局安装后才能在命令行(cmd或者终端)找到 fis3 命令 安装过程中遇到问题具体请参考 fis#565 解决 如果已经安装了 FIS,也执行上面的命令进行安装,FIS3 和 FIS 是不同的构建工具,向下无 法完全兼容。如果要从 FIS 迁移到 FIS3,请参考文档 FIS 升级 FIS3 如果 npm 长时间运行无响应,推荐使用 cnpm 来安装 安装完成后执行 fis3 -v 判断是否安装成功,如果安装成功,则显示类似如下信息: 1. $ fis3 -v 2. 3. [INFO] Currently running fis3 (/Users/Your/Dev/fis3/dev/fis3) 4. 5. v3.0.0 6. 7. /\\\\\\\\\\\\\\\ /\\\\\\\\\\\ /\\\\\\\\\\\ 8. \/\\\/////////// \/////\\\/// /\\\/////////\\\ 9. \/\\\ \/\\\ \//\\\ \/// 本文档使用 书栈(BookStack.CN) 构建 - 8 -
9 .安装 10. \/\\\\\\\\\\\ \/\\\ \////\\\ 11. \/\\\/////// \/\\\ \////\\\ 12. \/\\\ \/\\\ \////\\\ 13. \/\\\ \/\\\ /\\\ \//\\\ 14. \/\\\ /\\\\\\\\\\\ \///\\\\\\\\\\\/ 15. \/// \/////////// \/////////// 如果提示找不到 fis3 命令并且 npm 安装成功退出,请参考文档 fis#565 解决 如果windows下提示 basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')") 则找到 C:\Users\win-7\AppData\Roaming\npm下面的fis脚本删除,留下fis.cmd就好了(没有识别系 统是不是Windows) 升级 FIS3 1. npm update -g fis3 或重装 1. npm install -g fis3 本文档使用 书栈(BookStack.CN) 构建 - 9 -
10 .起步 起步 构建 调试 内置语法 本文档使用 书栈(BookStack.CN) 构建 - 10 -
11 .构建 构建 构建 由 fis3-command-release 插件提供构建能力 FIS3 的构建不会修改源码,而是会通过用户设置,将构建结果输出到指定的目录。 例子 在正式介绍 FIS3 功能之前,我们给定一个简单的例子,例子下载地址 demo-simple 命令 进入项目根目录,执行命令,进行构建。 项目根目录:FIS3 配置文件(默认 fis-conf.js )所在的目录为项目根目录。 1. fis3 release -d <path> <path> 任意目录 fis3 release -h 获取更多参数 构建发布到项目目录的 output 目录下 1. fis3 release -d ./output 构建发布到项目父级目录的 dist 子目录下 1. fis3 release -d ../dist 发布到其他盘 (Windows) 1. fis3 release -d D:\output 资源定位 我们在项目根目录执行命令 fis3 release -d ../output 发布到目录 ../output 下。然后 通过 diff 工具查看源码和构建结果的内容变化。 本文档使用 书栈(BookStack.CN) 构建 - 11 -
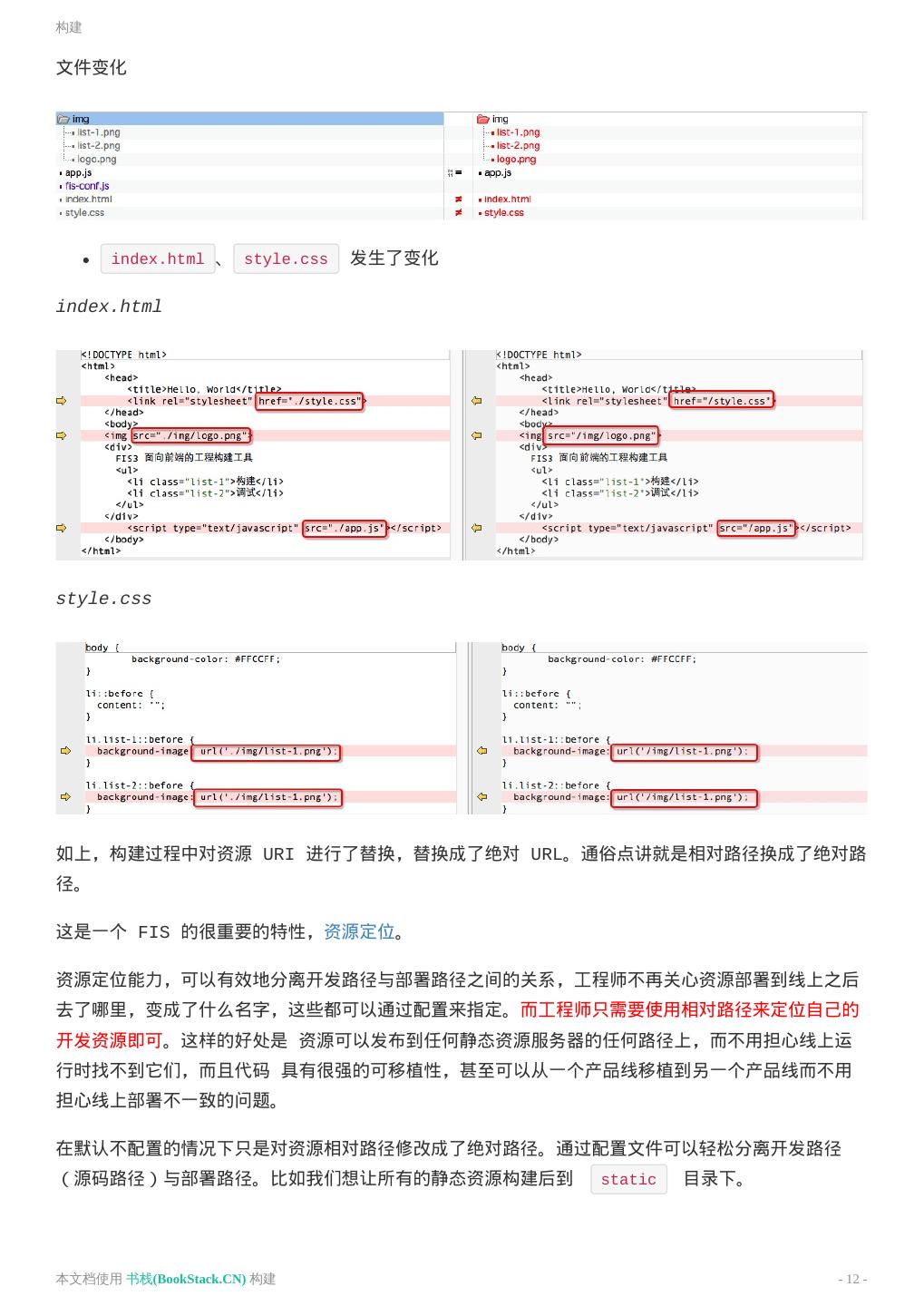
12 .构建 文件变化 index.html 、 style.css 发生了变化 index.html style.css 如上,构建过程中对资源 URI 进行了替换,替换成了绝对 URL。通俗点讲就是相对路径换成了绝对路 径。 这是一个 FIS 的很重要的特性,资源定位。 资源定位能力,可以有效地分离开发路径与部署路径之间的关系,工程师不再关心资源部署到线上之后 去了哪里,变成了什么名字,这些都可以通过配置来指定。而工程师只需要使用相对路径来定位自己的 开发资源即可。这样的好处是 资源可以发布到任何静态资源服务器的任何路径上,而不用担心线上运 行时找不到它们,而且代码 具有很强的可移植性,甚至可以从一个产品线移植到另一个产品线而不用 担心线上部署不一致的问题。 在默认不配置的情况下只是对资源相对路径修改成了绝对路径。通过配置文件可以轻松分离开发路径 (源码路径)与部署路径。比如我们想让所有的静态资源构建后到 static 目录下。 本文档使用 书栈(BookStack.CN) 构建 - 12 -
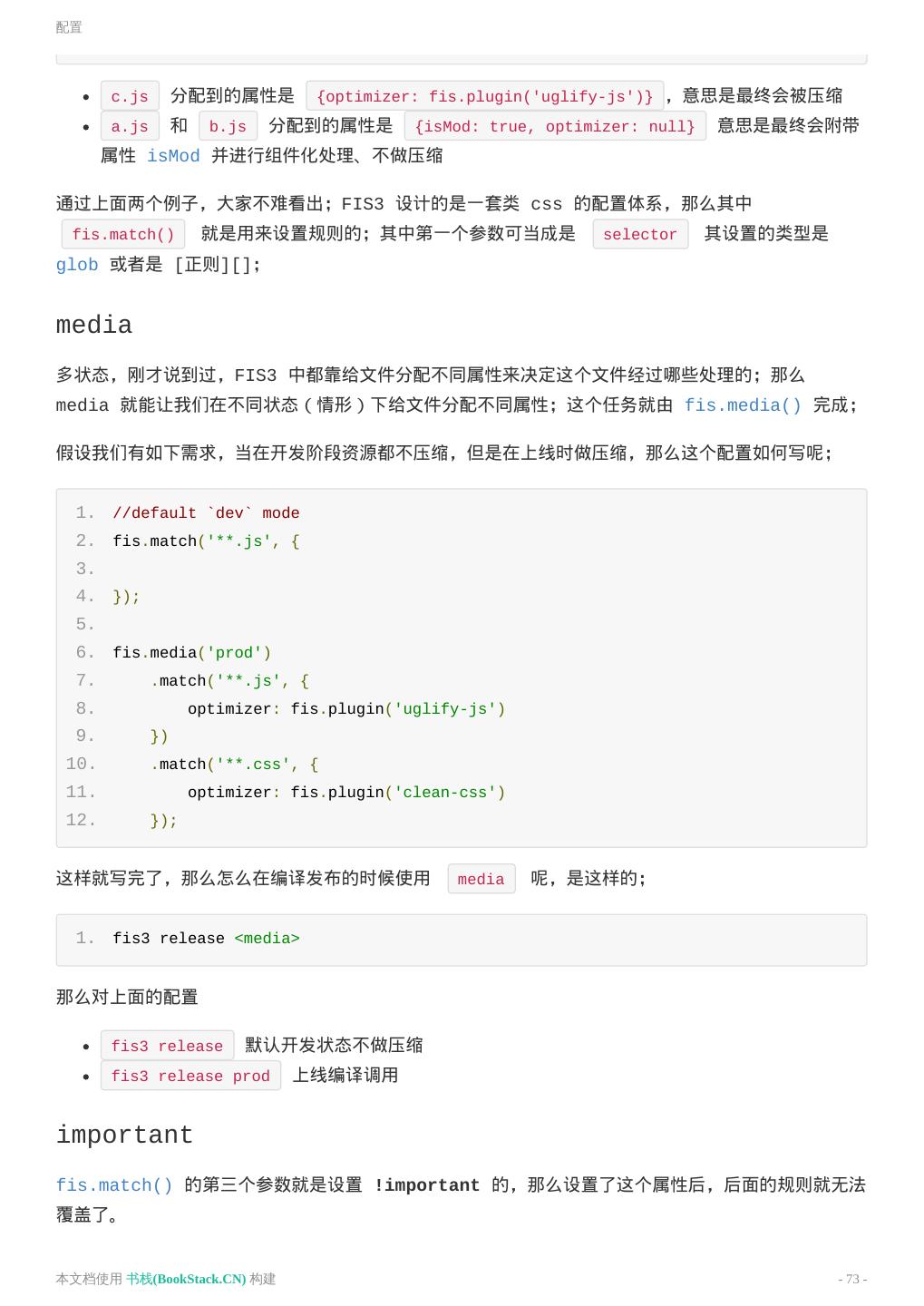
13 .构建 1. // 配置配置文件,注意,清空所有的配置,只留下以下代码即可。 2. fis.match('*.{png,js,css}', { 3. release: '/static/$0' 4. }); 同样构建到 ../output 目录下看变化。 1. fis3 release -d ../output 以上示例只是更改部署路径,还可以给 url 添加 CDN domain 或者添加文件指纹(时间戳或 者md5戳)。 再次强调,FIS3 的构建是不会对源码做修改的,而是构建产出到了另外一个目录,并且构建的结果才 是用来上线使用的。 可能有人会疑惑,修改成了绝对路径,本地如何调试开发?下一节介绍调试的方法。 配置文件 默认配置文件为 fis-conf.js ,FIS3 编译的整个流程都是通过配置来控制的。FIS3 定义了一种 类似 CSS 的配置方式。固化了构建流程,让工程构建变得简单。 fis.match() 首先介绍设置规则的配置接口 1. fis.match(selector, props); selector :FIS3 把匹配文件路径的路径作为selector,匹配到的文件会分配给它设置的 props 。关于 selector 语法,请参看 Glob 说明 props :编译规则属性,包括文件属性和插件属性,更多属性 我们修改例子的配置文件 fis-conf.js ,添加以下内容 本文档使用 书栈(BookStack.CN) 构建 - 13 -
14 .构建 1. fis.match('*.js', { 2. useHash: false 3. }); 4. 5. fis.match('*.css', { 6. useHash: false 7. }); 8. 9. fis.match('*.png', { 10. useHash: false 11. }); 重要特性 规则覆盖 假设有两条规则 A 和 B,它俩同时命中了文件 test.js ,如果 A 在 B 前面,B 的属性会 覆盖 A 的同名属性。不同名属性追加到 test.js 的 File 对象上。 1. // A 2. fis.match('*', { 3. release: '/dist/$0' 4. }); 5. 6. // B 7. fis.match('test.js', { 8. useHash: true, 9. release: '/dist/js/$0' 10. }) 那么 test.js 分配到的属性 1. { 2. useHash: true, // B 3. release: '/dist/js/$0' // B 4. } fis.media() fis.media() 接口提供多种状态功能,比如有些配置是仅供开发环境下使用,有些则是仅供生产环 境使用的。 本文档使用 书栈(BookStack.CN) 构建 - 14 -
15 .构建 1. fis.match('*', { 2. useHash: false 3. }); 4. 5. fis.media('prod').match('*.js', { 6. optimizer: fis.plugin('uglify-js') 7. }); 1. fis3 release <media> <media> 配置的 media 值 1. fis3 release prod 编译时使用 prod 指定的编译配置,即对 js 进行压缩。 如上,fis.media() 可以使配置文件变为多份(多个状态,一个状态一份配置)。 1. fis.media('rd').match('*', { 2. deploy: fis.plugin('http-push', { 3. receiver: 'http://remote-rd-host/receiver.php' 4. }) 5. }); 6. 7. fis.media('qa').match('*', { 8. deploy: fis.plugin('http-push', { 9. receiver: 'http://remote-qa-host/receiver.php' 10. }) 11. }); fis3 release rd push 到 RD 的远端机器上 fis3 release qa push 到 QA 的远端机器上 media dev 已经被占用,默认情况下不加 <media> 参数时默认为 dev 更多配置接口 我们执行 fis3 inspect 来查看文件命中属性的情况。 fis3 inspect 是一个非常重要的命 令,可以查看文件分配到的属性,这些属性决定了文件将如何被编译处理。 1. ~ /app.js 2. -- useHash false `*.js` (0th) 本文档使用 书栈(BookStack.CN) 构建 - 15 -
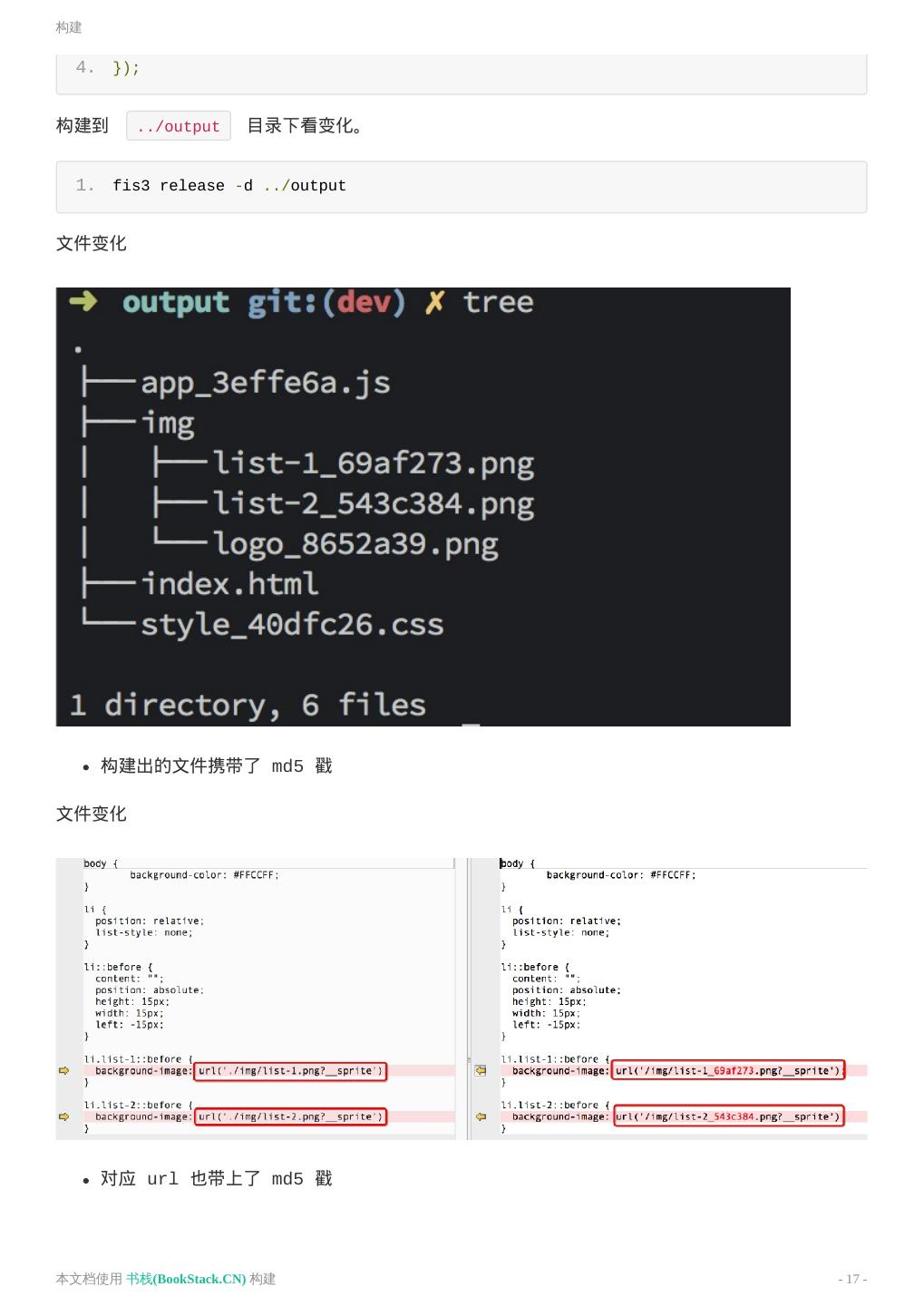
16 .构建 3. 4. 5. ~ /img/list-1.png 6. -- useHash false `*.png` (2th) 7. 8. 9. ~ /img/list-2.png 10. -- useHash false `*.png` (2th) 11. 12. 13. ~ /img/logo.png 14. -- useHash false `*.png` (2th) 15. 16. 17. ~ /style.css 18. -- useHash false `*.css` (1th) 19. 20. 21. ~ ::package 22. -- empty fis3 inspect <media> 查看特定 media 的分配情况 更多信息 常用配置 配置属性 文件指纹 文件指纹,唯一标识一个文件。在开启强缓存的情况下,如果文件的 URL 不发生变化,无法刷新浏览 器缓存。一般都需要通过一些手段来强刷缓存,一种方式是添加时间戳,每次上线更新文件,给这个资 源文件的 URL 添加上时间戳。 1. <img src="a.png?t=12012121"> 而 FIS3 选择的是添加 MD5 戳,直接修改文件的 URL,而不是在其后添加 query 。 对 js、css、png 图片引用 URL 添加 md5 戳,配置如下; 1. //清除其他配置,只剩下如下配置 2. fis.match('*.{js,css,png}', { 3. useHash: true 本文档使用 书栈(BookStack.CN) 构建 - 16 -
17 .构建 4. }); 构建到 ../output 目录下看变化。 1. fis3 release -d ../output 文件变化 构建出的文件携带了 md5 戳 文件变化 对应 url 也带上了 md5 戳 本文档使用 书栈(BookStack.CN) 构建 - 17 -
18 .构建 片段编译 有些插件会对文件中的一部分先进行片段编译 fis.compile.partial , 这时可以对相应的片段编译 配置对应的规则。 1. // vue组件中的less片段处理 2. fis.match('src/vue/**.vue:less', { 3. rExt: 'css', 4. parser: fis.plugin('less'), 5. release: 'xxx' // 这个无效 6. }); 7. 8. // 注意:因为组件中的样式片段编译只是编译内容,所以上面的release配置是无效的。要配置其 release,需要针对生成的css文件: 9. fis.match('src/vue/(**.css)', { 10. release: '/vue-style/$1' 11. }); 压缩资源 为了减少资源网络传输的大小,通过压缩器对 js、css、图片进行压缩是一直以来前端工程优化的选 择。在 FIS3 中这个过程非常简单,通过给文件配置压缩器即可。 1. // 清除其他配置,只保留如下配置 2. fis.match('*.js', { 3. // fis-optimizer-uglify-js 插件进行压缩,已内置 4. optimizer: fis.plugin('uglify-js') 5. }); 6. 7. fis.match('*.css', { 8. // fis-optimizer-clean-css 插件进行压缩,已内置 9. optimizer: fis.plugin('clean-css') 10. }); 11. 12. fis.match('*.png', { 13. // fis-optimizer-png-compressor 插件进行压缩,已内置 14. optimizer: fis.plugin('png-compressor') 15. }); 构建到 ../output 目录下看变化。 本文档使用 书栈(BookStack.CN) 构建 - 18 -
19 .构建 1. fis3 release -d ../output 查看 ../output 目录下已经被压缩过的结果。 CssSprite图片合并 压缩了静态资源,我们还可以对图片进行合并,来减少请求数量。 FIS3 提供了比较简易、使用方便的图片合并工具。通过配置即可调用此工具并对资源进行合并。 FIS3 构建会对 CSS 中,路径带 ?__sprite 的图片进行合并。为了节省编译的时间,分配到 useSprite: true 的 CSS 文件才会被处理。 默认情况下,对打包 css 文件启动图片合并功能。 1. li.list-1::before { 2. background-image: url('./img/list-1.png?__sprite'); 3. } 4. 5. li.list-2::before { 6. background-image: url('./img/list-2.png?__sprite'); 7. } 1. // 启用 fis-spriter-csssprites 插件 2. fis.match('::package', { 3. spriter: fis.plugin('csssprites') 4. }) 5. 6. // 对 CSS 进行图片合并 7. fis.match('*.css', { 8. // 给匹配到的文件分配属性 `useSprite` 9. useSprite: true 10. }); CssSprites 详细配置参见 fis-spriter-csssprites 功能组合 我们学习了如何用 FIS3 做压缩、文件指纹、图片合并、资源定位,现在把这些功能组合起来,配置 文件如下; 1. // 加 md5 本文档使用 书栈(BookStack.CN) 构建 - 19 -
20 .构建 2. fis.match('*.{js,css,png}', { 3. useHash: true 4. }); 5. 6. // 启用 fis-spriter-csssprites 插件 7. fis.match('::package', { 8. spriter: fis.plugin('csssprites') 9. }); 10. 11. // 对 CSS 进行图片合并 12. fis.match('*.css', { 13. // 给匹配到的文件分配属性 `useSprite` 14. useSprite: true 15. }); 16. 17. fis.match('*.js', { 18. // fis-optimizer-uglify-js 插件进行压缩,已内置 19. optimizer: fis.plugin('uglify-js') 20. }); 21. 22. fis.match('*.css', { 23. // fis-optimizer-clean-css 插件进行压缩,已内置 24. optimizer: fis.plugin('clean-css') 25. }); 26. 27. fis.match('*.png', { 28. // fis-optimizer-png-compressor 插件进行压缩,已内置 29. optimizer: fis.plugin('png-compressor') 30. }); fis3 release 时添加 md5、静态资源压缩、css 文件引用图片进行合并 可能有时候开发的时候不需要压缩、合并图片、也不需要 hash。那么给上面配置追加如下配置; 1. fis.media('debug').match('*.{js,css,png}', { 2. useHash: false, 3. useSprite: false, 4. optimizer: null 5. }) fis3 release debug 启用 media debug 的配置,覆盖上面的配置,把诸多功能关掉。 本文档使用 书栈(BookStack.CN) 构建 - 20 -
21 .调试 调试 调试 FIS3 构建后,默认情况下会对资源的 URL 进行修改,改成绝对路径。这时候本地双击打开文件是无 法正常工作的。这给开发调试带来了绝大的困惑。 FIS3 内置一个简易 Web Server,可以方便调试构建结果。 目录 构建时不指定输出目录,即不指定 -d 参数时,构建结果被发送到内置 Web Server 的根目录 下。此目录可以通过执行以下命令打开。 1. fis3 server open 发布 1. fis3 release 不加 -d 参数默认被发布到内置 Web Server的根目录下,当启动服务时访问此目录下的资源。 启动 通过 1. fis3 server start 来启动本地 Web Server,当此 Server 启动后,会自动浏览器打开 http://127.0.0.1:8080 ,默认监听端口 8080 通过执行以下命令得到更多启动参数,可以设置不同的端口号(当 8080 占用时) 1. fis3 server -h 预览 启动 Web Server 以后,会自动打开浏览器,访问 http://127.0.0.1:8080 URL,这时即可查 看到页面渲染结果。正如所有其他 Web Server,FIS3 内置的 Server 是常驻的,如果不重启计算 本文档使用 书栈(BookStack.CN) 构建 - 21 -
22 .调试 机或者调用命令关闭是不会关闭的。 所以后续只需访问对应链接即可,而不需要每次 release 就启动一次 server 。 文件监听 为了方便开发,FIS3 支持文件监听,当启动文件监听时,修改文件会构建发布。而且其编译是增量 的,编译花费时间少。 FIS3 通过对 release 命令添加 -w 或者 --watch 参数启动文件监听功能。 1. fis3 release -w 添加 -w 参数时,程序不会执行终止;停止程序用快捷键 CTRL + c 浏览器自动刷新 文件修改自动构建发布后,如果浏览器能自动刷新,这是一个非常好的开发体验。 FIS3 支持浏览器自动刷新功能,只需要给 release 命令添加 -L 参数,通常 -w 和 -L 一起使用。 1. fis3 release -wL 程序停止用快捷键 CTRL + c 发布到远端机器 当我们开发项目后,需要发布到测试机(联调机),一般可以通过如 SMB、FTP 等上传代码。FIS3 默认支持使用 HTTP 上传代码,首先需要在测试机部署上传接收脚本(或者服务),这个脚本非常简 单,现在给出了 php 的实现版本,可以把它放到测试机上某个 Web 服务根目录,并且配置一个 url 能访问到即可。 注意:此代码存在很大的安全隐患,没有做任何安全考虑,请不要部署到线上服务。 百度内部请使用:http://agroup.baidu.com/fis/md/article/196978 示例脚本是 php 脚本,测试机 Web 需要支持 PHP 的解析 如果需要其他语言实现,请参考这个 php 脚本实现,如果嫌麻烦,我们提供了一个 node 版本的接收端 假定这个 URL 是: http://cq.01.p.p.baidu.com:8888/receiver.php 那么我们只需要在配置文件配置 本文档使用 书栈(BookStack.CN) 构建 - 22 -
23 .调试 1. fis.match('*', { 2. deploy: fis.plugin('http-push', { 3. receiver: 'http://cq.01.p.p.baidu.com:8888/receiver.php', 4. to: '/home/work/htdocs' // 注意这个是指的是测试机器的路径,而非本地机器 5. }) 6. }) 如果你想通过其他协议上传代码,请参考 deploy 插件开发 实现对应协议插件即可。 当执行 fis3 release 时上传测试机器 可能上传测试机是最后联调时才会有的,更好的做法是设置特定 media 。 1. // 其他配置 2. ... 3. fis.media('qa').match('*', { 4. deploy: fis.plugin('http-push', { 5. receiver: 'http://cq.01.p.p.baidu.com:8888/receiver.php', 6. to: '/home/work/htdocs' // 注意这个是指的是测试机器的路径,而非本地机器 7. }) 8. }); fis3 release qa 上传测试机器 fis3 release 产出到本地测试服务器根目录 替代内置Server FIS3 内置了一个 Web Server 提供给构建后的代码进行调试。如果你自己启动了你自己的 Web Server 依然可以使用它们。 假设你的 Web Server 的根目录是 /Users/my-name/work/htdocs ,那么发布时只需要设置产出 目录到这个目录即可。 1. fis3 release -d /Users/my-name/work/htdocs 如果想执行 fis3 release 直接发布到此目录下,可在配置文件配置; 1. fis.match('*', { 2. deploy: fis.plugin('local-deliver', { 3. to: '/Users/my-name/work/htdocs' 4. }) 5. }) 本文档使用 书栈(BookStack.CN) 构建 - 23 -
24 .内置语法 内置语法 内置语法 FIS 项目曾经历了很久的 “努力做好编译工具” 的时代。那段时间里,FIS 走了很多弯路,那时我们 认为前端领域需要很复杂的编译工具才能很好的处理各种开发需求。2013年初,FIS 的编译工具非常 庞大复杂,日益暴露出来的问题已经开始不再收敛了,这促使 FIS 小组重新审视 FIS 的编译系统: 满足前端开发需求的最小编译规则集是什么? 前端编译工具有必要那么复杂么?答案是 完全没必要!想象一下尺规作图,一把直尺,一只圆规,就 可以做出很多基本几何操作。经过 FIS 团队不断实践总结,我们发现支持前端开发所需要的编译能力 只有三种 : 资源定位:获取任何开发中所使用资源的线上路径; 内容嵌入:把一个文件的内容(文本)或者 base64 编码(图片)嵌入到另一个文件中; 依赖声明:在一个文本文件内标记对其他资源的依赖关系; 一套前端编译工具,只要实现上述3项编译能力,就可以变得非常易用,代码可维护性瞬间提高很多。 这三种编译能力作为 FIS 的内置语法提供: 资源定位 内容嵌入 依赖声明 内置语法主要针对 html、css、js 等三种语言提供不同的编译语法。假设遇到后端模板、异构语 言、前端模板等如何让内置语法起效呢? 1. // FIS 中前端模板推荐预编译为 js,所以应该使用 js 的内置语法 2. fis.match('*.tmpl', { 3. isJsLike: true 4. }); 1. fis.match('*.sass', { 2. isCssLike: true 3. }); 1. fis.match('*.xxhtml', { 2. isHtmlLike: true 3. }) 本文档使用 书栈(BookStack.CN) 构建 - 24 -
25 .内容嵌入 内容嵌入 嵌入资源 嵌入资源即内容嵌入,可以为工程师提供诸如图片base64嵌入到css、js里,前端模板编译到js文件 中,将js、css、html拆分成几个文件最后合并到一起的能力。有了这项能力,可以有效的减少http 请求数,提升工程的可维护性。 fis不建议用户使用内容嵌入能力作为组件化拆分的手段,因为声明依 赖能力会更适合组件化开发。 在html中嵌入资源 在html中可以嵌入其他文件内容或者base64编码值,可以在资源定位的基础上,给资源加 ? __inline 参数来标记资源嵌入需求。 html中嵌入图片base64 源码 1. <img title="百度logo" src="images/logo.gif?__inline"/> 编译后 1. <img title="百度logo" src="data:image/gif;base64,R0lGODlhDgGBALMAAGBn6eYxLvvy9PnKyfO...Jzna6853wjKc html中嵌入样式文件 源码 1. <link rel="stylesheet" type="text/css" href="demo.css?__inline"> 编译后 1. <style>img { border: 5px solid #ccc; }</style> html中嵌入脚本资源 源码 本文档使用 书栈(BookStack.CN) 构建 - 25 -
26 .内容嵌入 1. <script type="text/javascript" src="demo.js?__inline"></script> 编译后 1. <script type="text/javascript">console.log('inline file');</script> html中嵌入页面文件 源码(推荐使用) 1. <link rel="import" href="demo.html?__inline"> 编译后 1. <!-- this is the content of demo.html --> 2. <h1>demo.html content</h1> 源码(功能同<link ref=”import” href=”xxx?__inline”>语法,此语法为旧语 法, 不推荐使用 ) 1. <!--inline[demo.html]--> 编译后 1. <!-- this is the content of demo.html --> 2. <h1>demo.html content</h1> 在js中嵌入资源 在js中,使用编译函数 __inline() 来提供内容嵌入能力。可以利用这个函数嵌入图片的base64编 码、嵌入其他js或者前端模板文件的编译内容, 这些处理对html中script标签里的内容同样有效。 在js中嵌入js文件 源码 1. __inline('demo.js'); 编译后 1. console.log('demo.js content'); 本文档使用 书栈(BookStack.CN) 构建 - 26 -
27 .内容嵌入 在js中嵌入图片base64 源码 1. var img = __inline('images/logo.gif'); 编译后 1. var img = 'data:image/gif;base64,R0lGODlhDgGBALMAAGBn6eYxLvvy9PnKyfO...Jzna6853wjKc850n 在js中嵌入其他文本文件 源码 1. var css = __inline('a.css'); 编译后 1. var css = "body \n{ color: red;\n}"; 在css中嵌入资源 与html类似,凡是命中了资源定位能力的编译标记, 除了src=”xxx”之外,都可以通过添加 ? __inline 编译标记都可以把文件内容嵌入进来。src=”xxx”被用在ie浏览器支持的filter内,该 属性不支持base64字符串,因此未做处理。 在css文件中嵌入其他css文件 源码 1. @import url('demo.css?__inline'); 编译后 1. img { border: 5px solid #ccc; }; 在css中嵌入图片的base64 源码 本文档使用 书栈(BookStack.CN) 构建 - 27 -
28 .内容嵌入 1. .style { 2. background: url(images/logo.gif?__inline); 3. } 编译后 1. .style { 2. background: url(data:image/gif;base64,R0lGODlhDgGBALMAAGBn6eYxLvvy9PnKyfO...Jzna6853wjKc8 3. } 本文档使用 书栈(BookStack.CN) 构建 - 28 -
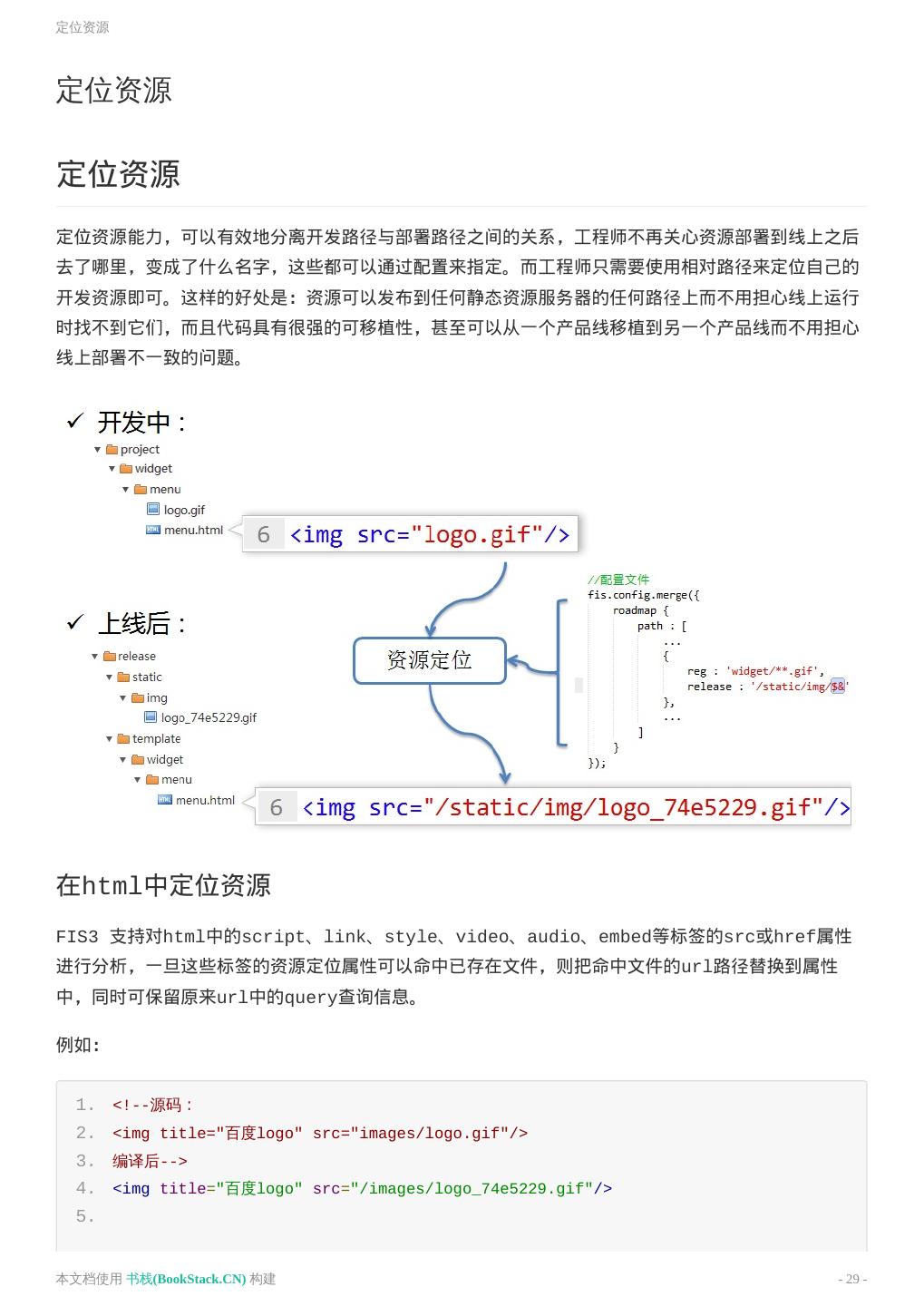
29 .定位资源 定位资源 定位资源 定位资源能力,可以有效地分离开发路径与部署路径之间的关系,工程师不再关心资源部署到线上之后 去了哪里,变成了什么名字,这些都可以通过配置来指定。而工程师只需要使用相对路径来定位自己的 开发资源即可。这样的好处是:资源可以发布到任何静态资源服务器的任何路径上而不用担心线上运行 时找不到它们,而且代码具有很强的可移植性,甚至可以从一个产品线移植到另一个产品线而不用担心 线上部署不一致的问题。 在html中定位资源 FIS3 支持对html中的script、link、style、video、audio、embed等标签的src或href属性 进行分析,一旦这些标签的资源定位属性可以命中已存在文件,则把命中文件的url路径替换到属性 中,同时可保留原来url中的query查询信息。 例如: 1. <!--源码: 2. <img title="百度logo" src="images/logo.gif"/> 3. 编译后--> 4. <img title="百度logo" src="/images/logo_74e5229.gif"/> 5. 本文档使用 书栈(BookStack.CN) 构建 - 29 -