- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
腾讯 徐嘉键 - 《跳一跳的前世今生,小游戏开发经验分享》
展开查看详情
1 .的前世今生——小游戏开发经验分享 演讲者/徐嘉键
2 .DAU玩一个小游戏才是正经事 : 100000000+
3 .1. 如何做一款优秀的小游戏 2. 小游戏平台是怎么样的 分享概览 3. 跳一跳的开发实践
4 .轻⽽有趣
5 .跳一跳开发历程
6 . 前端开发×3 开发周期:2个月 游戏策划×1 后端开发×2 美术设计×2
7 .1. 如何做一款优秀的小游戏 2. 小游戏平台是怎么样的 分享概览 3. 跳一跳的开发实践
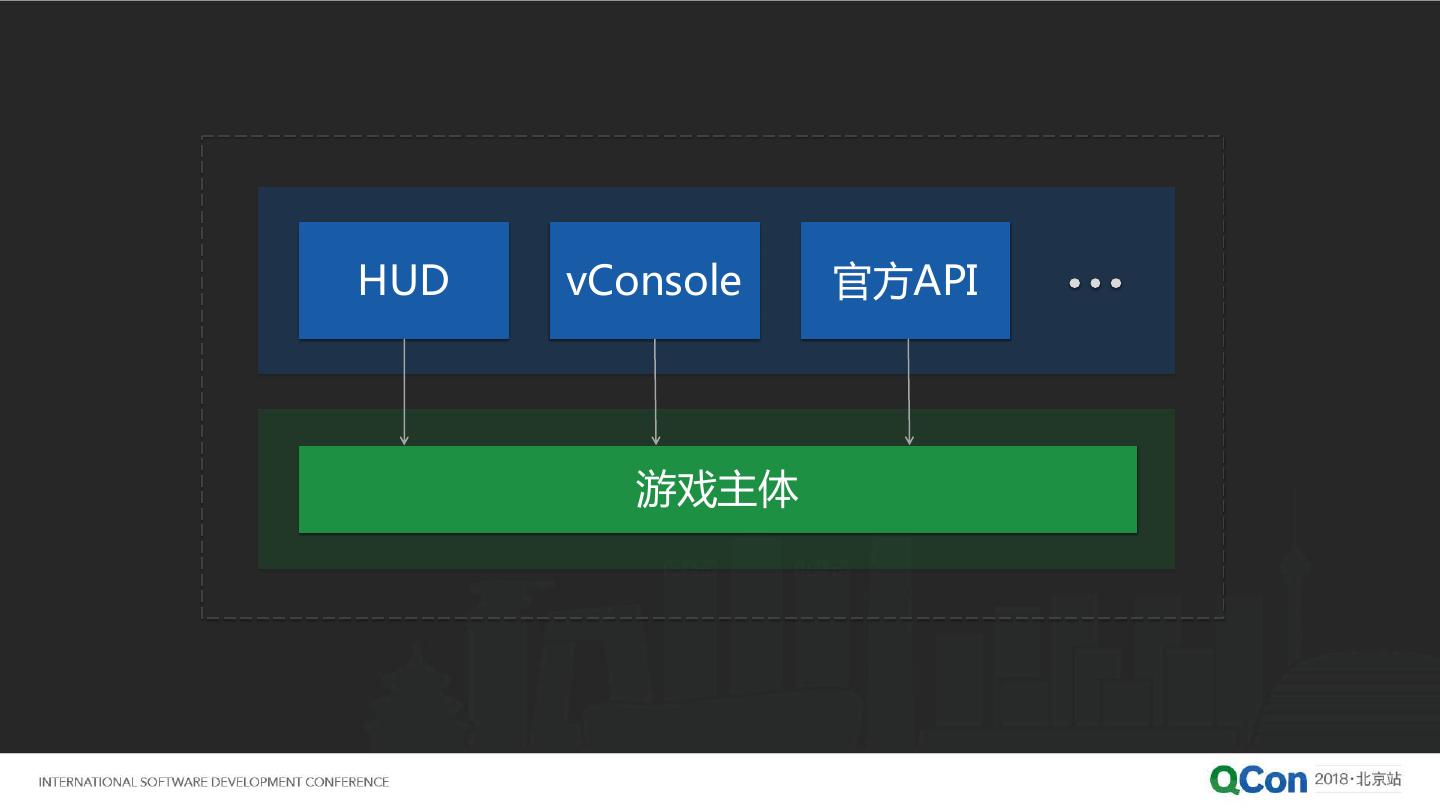
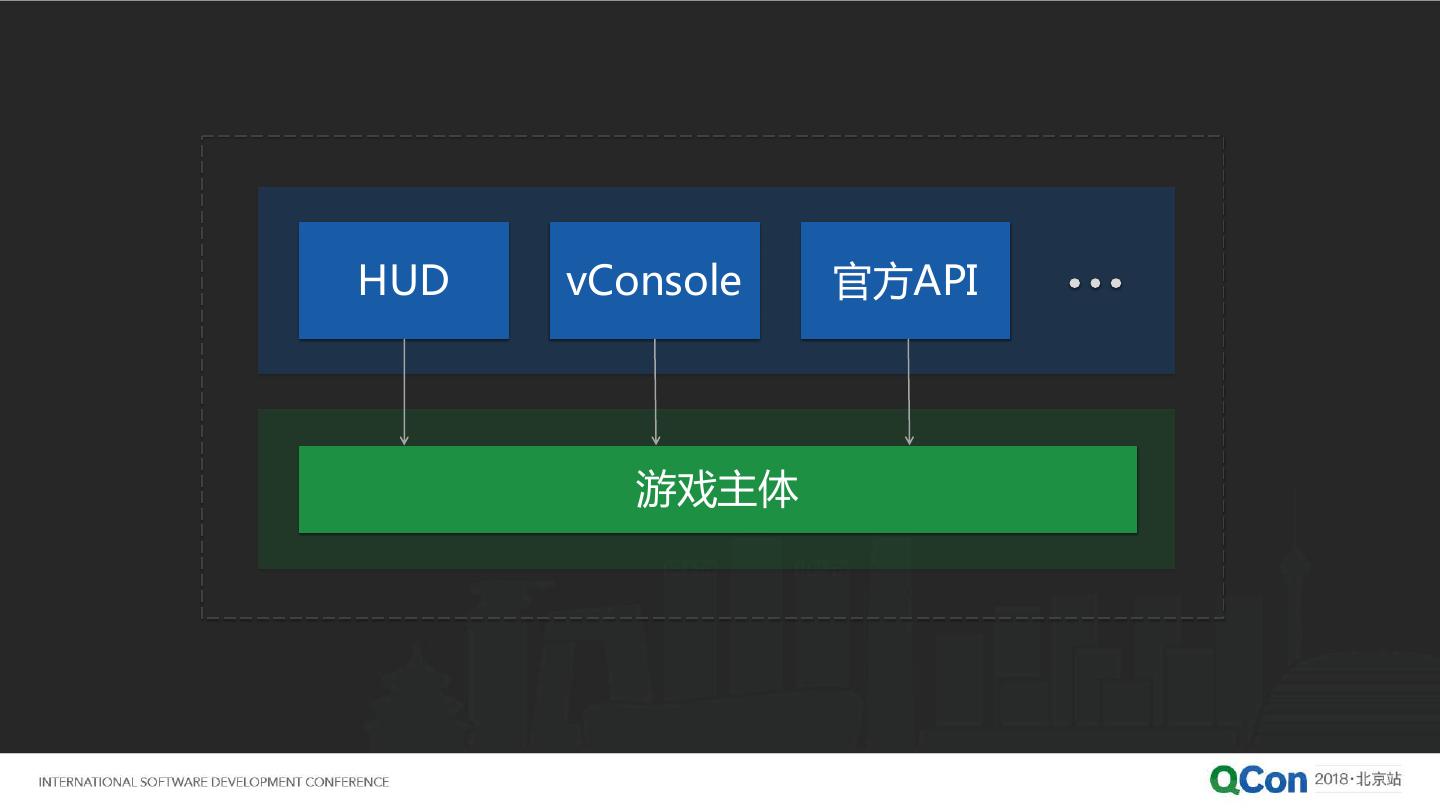
8 .HUD vConsole 官方API 游戏主体
9 .vConsole真机调试
10 .HUD vConsole 官方API 游戏主体
11 .机型与性能判断 SystemInfo wx.getSystemInfoSync( ) brand 手机品牌 model 手机型号 benchmarkLevel 性能等级 -2 或 0:该设备无法运行小游戏 -1:性能未知 >=1 :设备性能值,该值越高,设备性能越好
12 .1. 如何做一款优秀的小游戏 2. 小游戏平台是怎么样的 分享概览 3. 跳一跳的开发实践
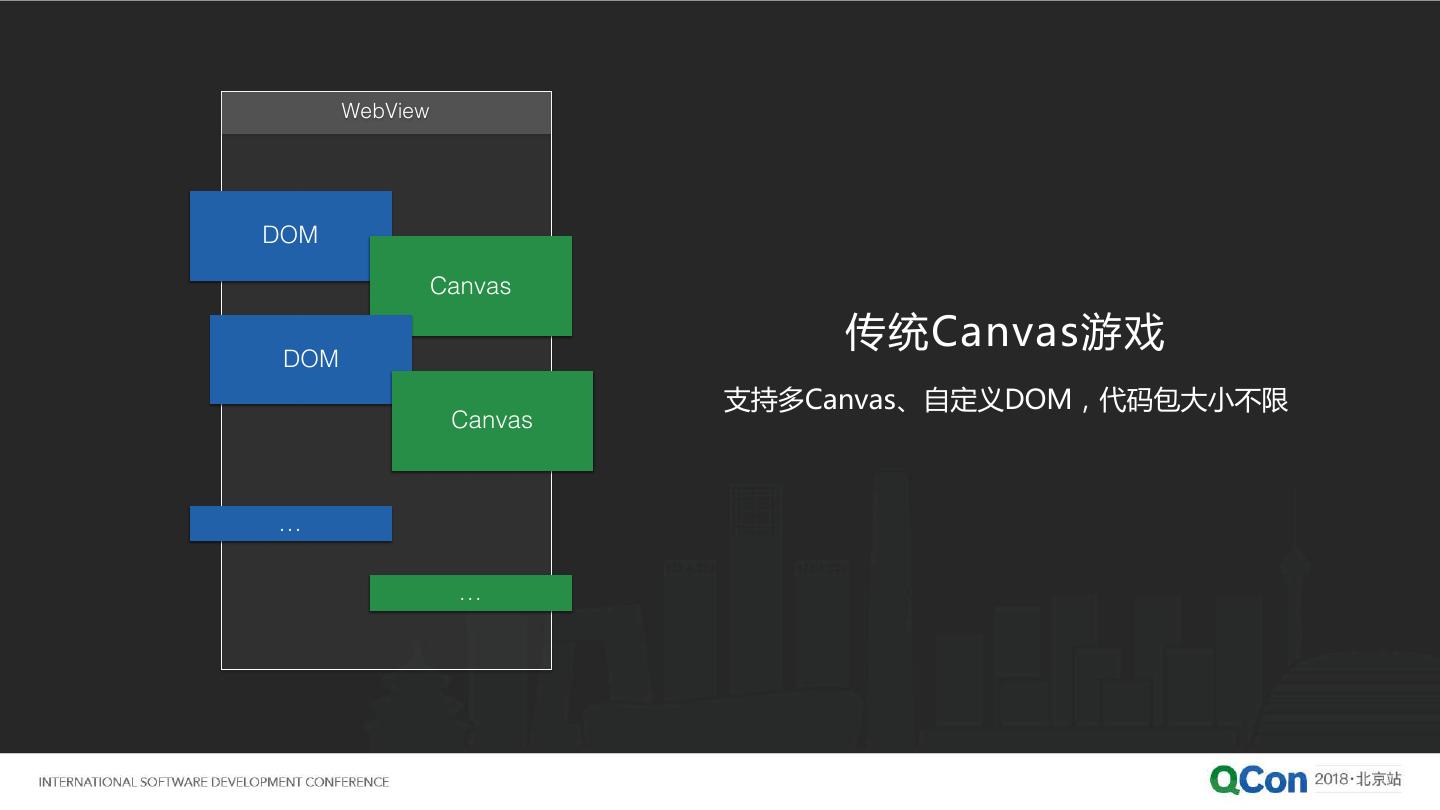
13 . WebView DOM Canvas 传统Canvas游戏 DOM 支持多Canvas、自定义DOM,代码包大小不限 Canvas … …
14 .WebView 小游戏 Canvas 仅支持一个可见Canvas、4M代码包
15 .HUD vConsole 官方API 游戏主体
16 .4M 3D
17 .跳一跳HUD解决方案
18 .HUD绘制整体方案 可视区域 离屏Canvas y z 0 x
19 .HUD布局与样式 1125 1080 手机屏幕比例差异大 2436 成本 2160 效果 每个元素按比例适配布局与样式时间成本高 HUD内容区等比缩放
20 .HUD路由切换 可视区域 离屏Canvas y z 接口 0 x
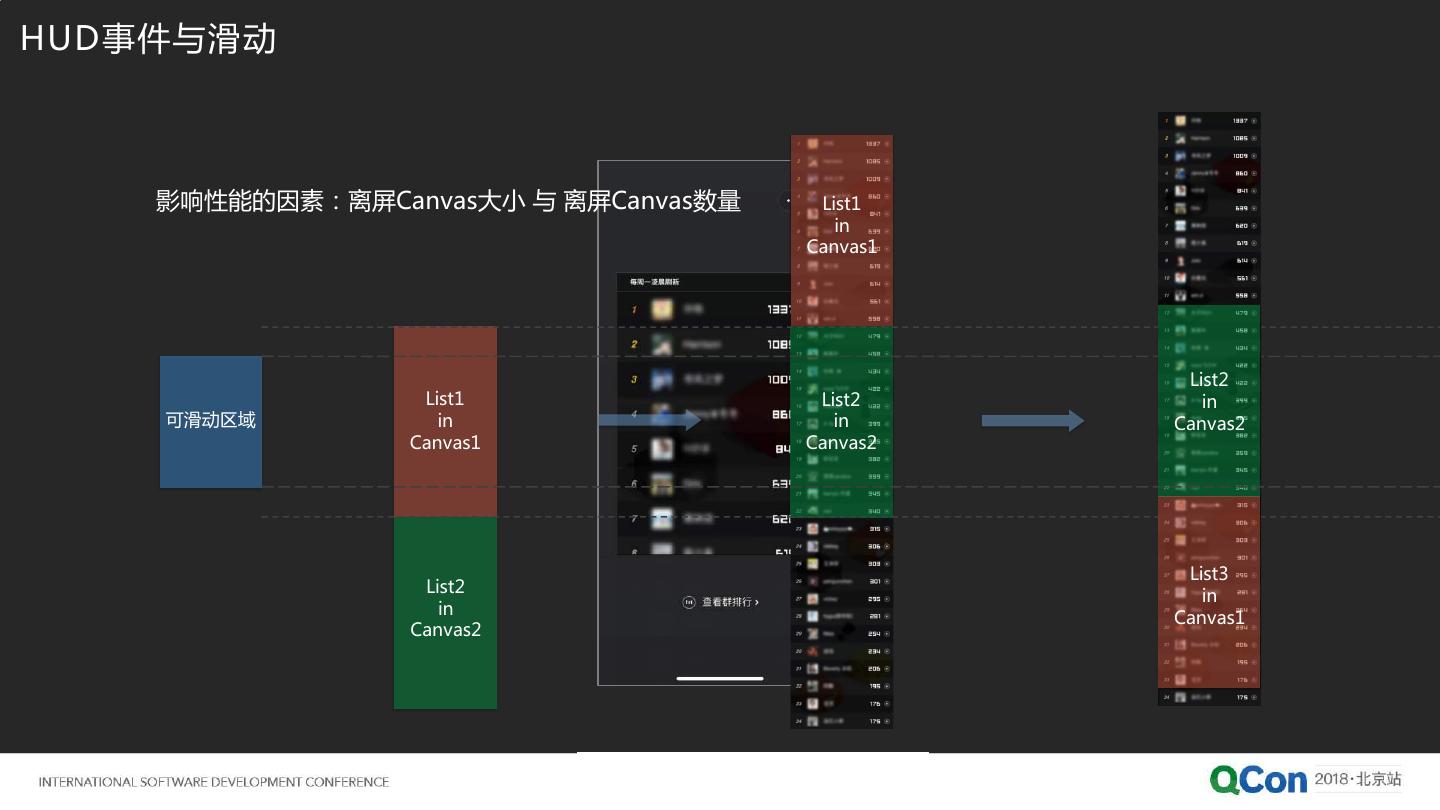
21 .HUD事件与滑动 影响性能的因素:离屏Canvas大小 与 离屏Canvas数量 List1 in Canvas1 List2 List1 List2 in 可滑动区域 in in Canvas2 Canvas1 Canvas2 List3 List2 in in Canvas1 Canvas2
22 .HUD vConsole 官方API 游戏主体
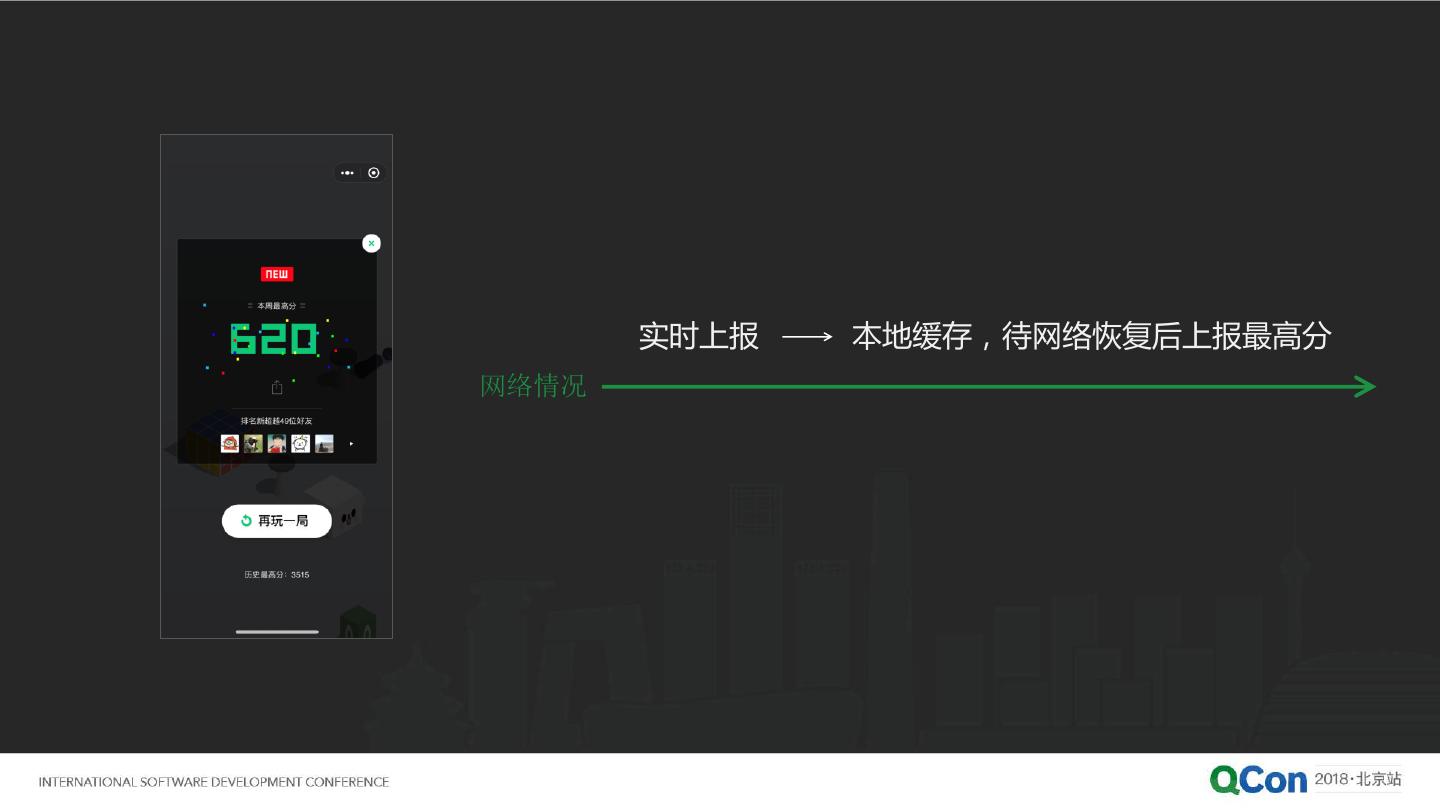
23 .游戏主体 高实时状态同步
24 .
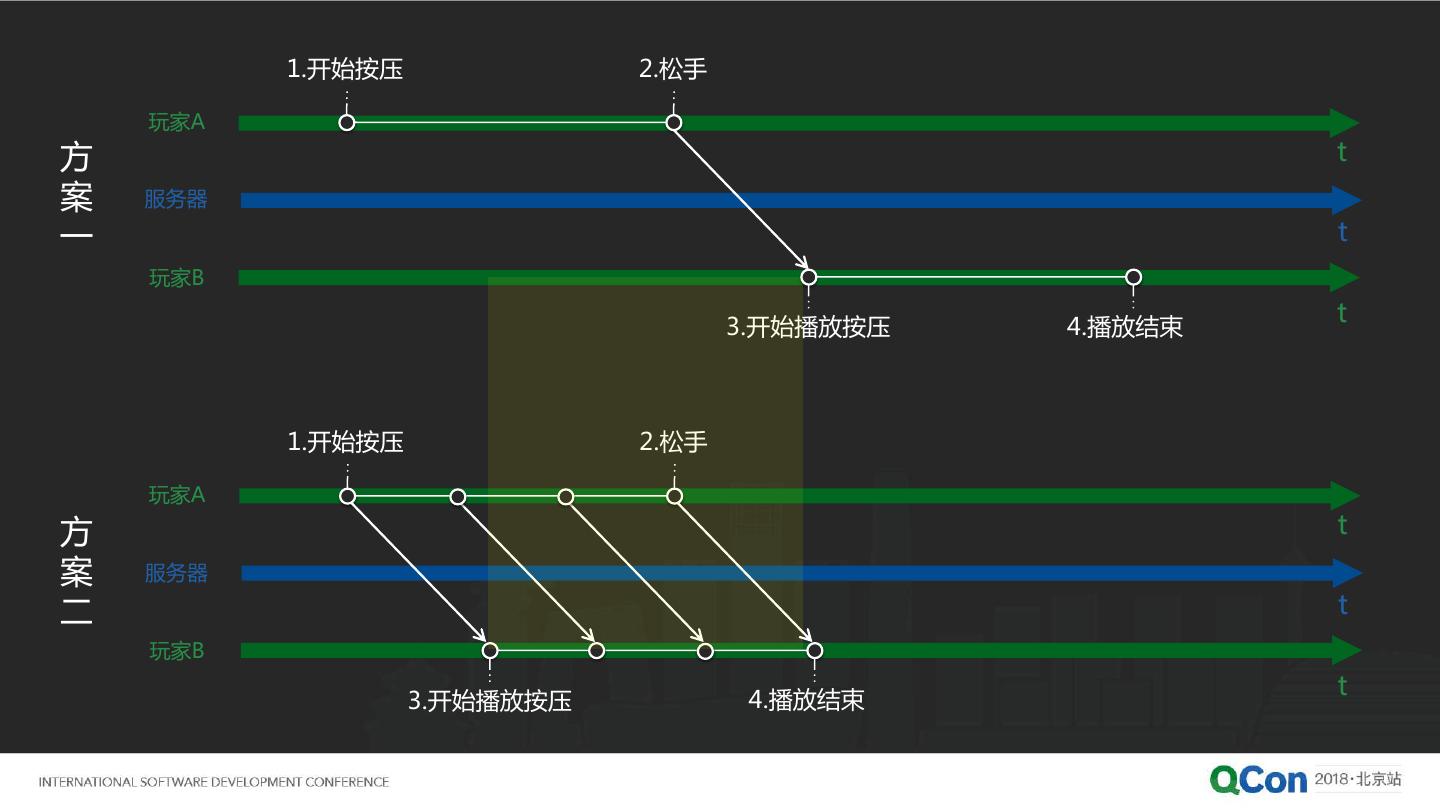
25 .方案一 1.开始按压 2.松手 玩家A t 服务器 t 玩家B 3.开始播放按压 4.播放结束 t
26 .方案二 1.开始按压 2.松手 玩家A t 服务器 t 玩家B 3.开始播放按压 4.播放结束 t
27 . 1.开始按压 2.松手 玩家A 方 t 案 服务器 一 t 玩家B 3.开始播放按压 4.播放结束 t 1.开始按压 2.松手 玩家A 方 t 案 服务器 二 t 玩家B 3.开始播放按压 4.播放结束 t
28 .游戏主体 性能优化实践
29 .阴影性能调优 实时计算 使用贴图 不呈现阴影 手机性能 benchmarkLevel为5的手机,平均帧率15 35