- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
李炎恢HTML_CSS教程
展开查看详情
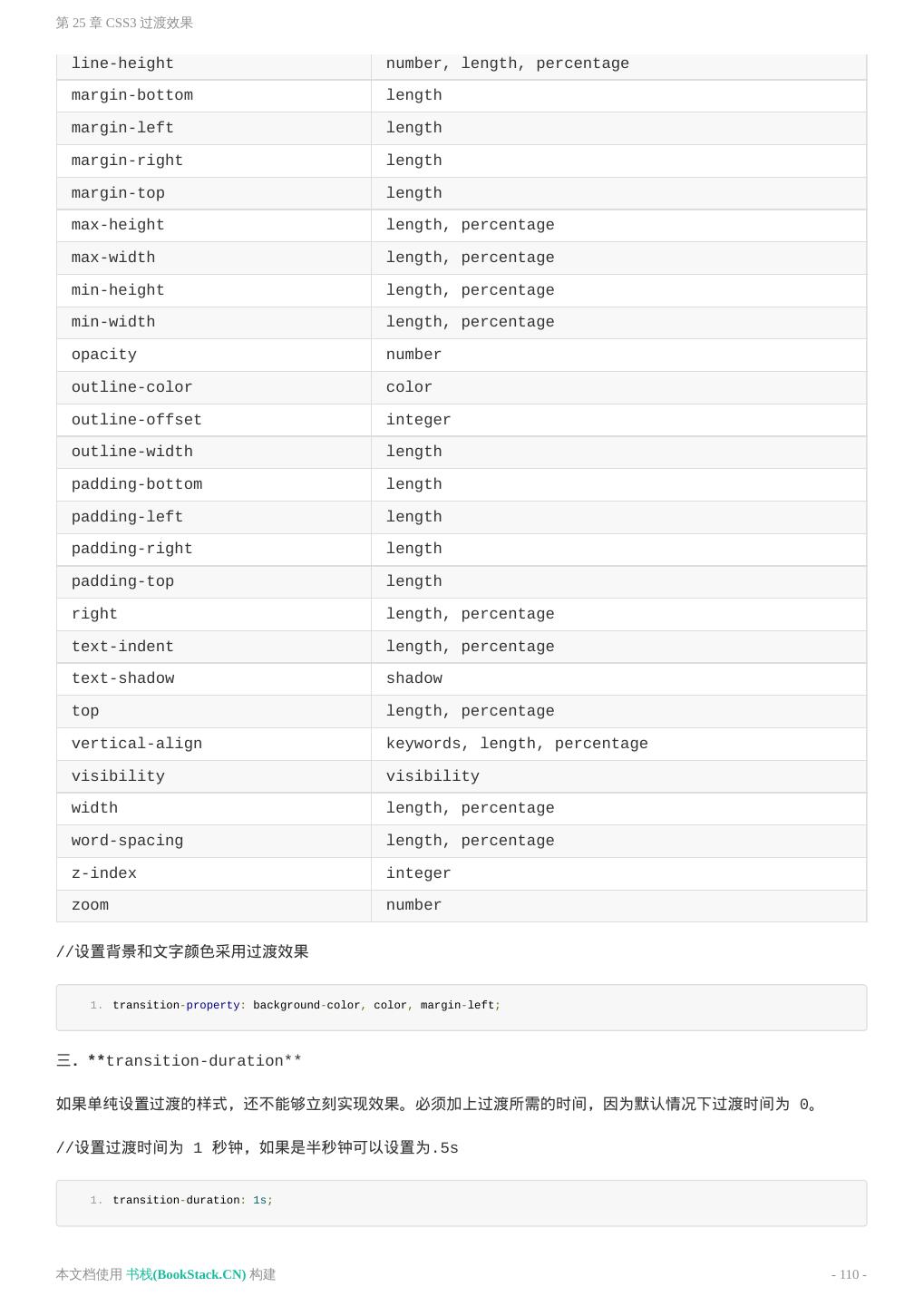
1 .
2 . 目 录 致谢 第 1 章 HTML5 概述 第 2 章 基本格式 第 3 章 文本元素 第 4 章 超链接和路径 第 5 章 分组元素 第 6 章 表格元素 第 7 章 文档元素 第 8 章 嵌入元素 第 9 章 音频和视频 第 10 章 表单元素[上] 第 10 章 表单元素[中] 第 10 章 表单元素[下] 第 11 章 全局属性和其他 第 12 章 CSS 入门 第 13 章 CSS 选择器[上] 第 14 章 CSS 颜色与度量单位 第 15 章 CSS 文本样式[上] 第 15 章 CSS 文本样式[下] 第 16 章 CSS 盒模型[上] 第 16 章 CSS 盒模型[下] 第 17 章 CSS 边框与背景[上] 第 17 章 CSS 边框与背景[下] 第 18 章 CSS 表格与列表 第 19 章 CSS 其他样式 第 20 章 CSS3 前缀和 rem 第 21 章 CSS3 文本效果 第 21 章 CSS3 文本效果 第 23 章 CSS3 边框图片效果 第 24 章 CSS3 变形效果[下] 第 25 章 CSS3 过渡效果 第 26 章 CSS3 动画效果 第 27 章 CSS 传统布局[上] 第 27 章 CSS 传统布局[下] 第 28 章 CSS3 多列布局 第 29 章 CSS3 弹性伸缩布局[上] 本文档使用 书栈(BookStack.CN) 构建 - 2 -
3 . 第 29 章 CSS3 弹性伸缩布局[中] 第 29 章 CSS3 弹性伸缩布局[下] 第 30 章 使用 Emmet 插件 本文档使用 书栈(BookStack.CN) 构建 - 3 -
4 .致谢 致谢 当前文档 《李炎恢HTML/CSS教程》 由 进击的皇虫 使用 书栈(BookStack.CN) 进行构建,生成于 2018- 07-11。 书栈(BookStack.CN) 仅提供文档编写、整理、归类等功能,以及对文档内容的生成和导出工具。 文档内容由网友们编写和整理,书栈(BookStack.CN) 难以确认文档内容知识点是否错漏。如果您在阅读文档 获取知识的时候,发现文档内容有不恰当的地方,请向我们反馈,让我们共同携手,将知识准确、高效且有效地传递 给每一个人。 同时,如果您在日常工作、生活和学习中遇到有价值有营养的知识文档,欢迎分享到 书栈(BookStack.CN) , 为知识的传承献上您的一份力量! 如果当前文档生成时间太久,请到 书栈(BookStack.CN) 获取最新的文档,以跟上知识更新换代的步伐。 文档地址:http://www.bookstack.cn/books/liyanhui-html-css 书栈官网:http://www.bookstack.cn 书栈开源:https://github.com/TruthHun 分享,让知识传承更久远! 感谢知识的创造者,感谢知识的分享者,也感谢每一位阅读到此处的读者,因为我们 都将成为知识的传承者。 本文档使用 书栈(BookStack.CN) 构建 - 4 -
5 .第 1 章 HTML5 概述 第 1 章 HTML5 概述 第 1 章 HTML5 概述 学习要点: 1.HTML5 的历史 2.HTML5 的功能 3.HTML5 的特点 4.课程学习问题 主讲教师:李炎恢 HTML5 是继 HTML4.01 和 XHTML1.0 之后的超文本标记语言的最新版本。 它是由一群自由思想者组成的团队设 计出来,并最终实现多媒体支持、交互性、更加智能的表单,以及更好的语义化标记。 HTML5 并不仅仅是 HTML 规范的最新版本,而是一系列用来制作现代富 Web 内容的相关技术的总称,其中最重要 的三项技术分别为:HTML5 核心规范(标签元素)、CSS(层叠样式表第三代)、和 JavaScript。 一.HTML5 的历史 1993 年 HTML 首次以因特网草案的形式发布, 然后经历了 2.0、 3.2 和 4.0, 直到 1999年的 HTML4.01 版本稳定下来。由于发展缓慢,逐渐的被更加严格的 XHTML 取代。 XHTML 的兴衰史 自从 HTML4.01 版本之后,掌握着 HTML 规范的万维网联盟(W3C)组织没有再发布新的标准,而是围绕着 XHTML1.0 以及之后的 XHTML2.0 展开工作。XHTML 是基于 XML、致力于实现更加严格并且统一的编码规范的 HTML 版本,解决之前 HTML4.01 版本时,由于编码不规范导致浏览器的各种古怪行为。所以,Web 开发者对 XHTML 非常的拥护。XHTML 极大的好处,就是强迫开发者养成良好的编码习惯,放弃 HTML 的凌乱写法,最终降低 了浏览器解析页面的难度,方便移植到更多平台。 可是,越是想往好的方面发展,往往可能是带来的却是毁灭性的灾难,世间万物就是如此。XHTML2.0 规范了更严格 的错误处理规则,强制要求浏览器拒绝无效的 XHTML2 页面,强制 Web 开发者写出绝对正确规范的代码,同时不得 向下兼容,摒弃 HTML 遗留的怪异行为和编码习惯。按理说,取其精华、舍其糟粕应该是好事。但是,这样的话,数 亿的页面将无法兼容,Web 开发者的难度又被加大,并且制定这个标准又太过久远,最终被抛弃。 HTML5 的回归 2008 年 W3C 发布了 HTML5 的工作草案,2009 年停止了 XHTML2 计划。又过去大概一年, HTML5 规范进一 步解决了诸多非常实际的问题, 各大浏览器厂商开始对旗下的产品进行升级,以便支持 HTML5。这样,得益于浏览 器的实验反馈,HTML5 规范得到了持续的进步和完善,从而迅速融入到 Web 平台的实质性改进中。 和 XHTML2.0 不同, 制定 HTML5 规范的一群人并不想挑出以往 HTML 的各种毛病为其改正,而是尽可能的补全 Web 开发者急需的各种功能。这些功能包括更强大的 CSS3、表单验证、音频视频、本地存储、地理定位、绘画 本文档使用 书栈(BookStack.CN) 构建 - 5 -
6 .第 1 章 HTML5 概述 (Canvas)、Web 通信等等。 二.HTML5 的功能 HTML5 到底涵盖了哪些功能?这些功能到底在主流的浏览器支持情况如何? 1.HTML5 核心:这部分主要由 W3C 官方的规范组成,涉及新的语义元素、新的增强的Web 表单、音频和视频、以 及通过 JavaScript 绘图的 Canvas。这部分大多数主流浏览器均得到很好的支持; 2.曾经的 HTML5 标准:这部分主要来自于最初制定的 HTML5 规范,其中大多数功能需要 JavaScript 且支持富 Web 应用开发。比如:本地数据存储、离线应用和消息传递;3.非 HTML5 标准:这部分通常指下一代功能,虽然从 未进入 HTML5 标准,但人们还是会把它认做 HTML5 的一部分。这些包括最为常见的 CSS3,以及很热门的地理定 位。 对于最为常用且实用的部分, 基本上主流的浏览器都支持的比较好。 而那些特殊需求的部分,则需要根据不同的浏 览器检测才能知道是否支持自己想要的功能。 三.HTML5 的特点 在 HTML5 发展的同时,XHTML2.0 也在不断发展,那么到底是哪些特点导致 HTML5 取得最终的胜利呢? 1.向下兼容 对于 XHTML2.0 要求遵循规则,否则不予显示的方式,HTML5 却实行“不破坏 Web” 的原则。也就是说,以往已存 在的 Web 页面,还可以保持正确的显示。 当然,面对开发者,HTML5 规范要求摒弃过去那些编码坏习惯和废弃的标签元素;而面对浏览器厂商,要求它们兼容 HTML 遗留的一切,以做到向下兼容。 2.用户至上 HTML5 遵循“用户至上”的原则,在出现具体问题时,会把用户放在第一位,其次是开发者,然后是浏览器厂商,最后 才是规范制定者。比如,开发者在编码时不严谨导致本该出现警告或错误时,却正常显示了页面。 3.化繁为简 HTML5 对比之前的 XHTML,做了大量的简化工作。具体如下: (1).以浏览器的原生能力代替复杂的 JavaScript; (2).DOCTYPE 被简化到极致; (3).字符集声明被简化; (4).简单强大的 API。 4.无插件范式 在 HTML5 出现之前,很多功能只能通过插件或 hack(如绘图 API)来实现,但 HTML5原生提供了这些支持。使 用插件有很多问题,具体如下: (1).插件安装容易失败; 本文档使用 书栈(BookStack.CN) 构建 - 6 -
7 .第 1 章 HTML5 概述 (2).插件被浏览器或软件禁用屏蔽(如 Flash 插件); (3).插件经常会被爆出漏洞被利用攻击; (4).插件不容易与 HTML 文档其他部分集成(比如整体透明化等)。 5.访问通用性 这个原则分为三个概念: (1).可访问性:比如更加利于残障人士的阅读方案; (2).媒体中立:比如 HTML5 的媒体播放在不同设备或平台均能正常运行; (3).支持所有语种:比如新元素<ruby>。 6.引入语义 HTML5 引入了一些用来区分不同含义和内容的标记元素。 这种方式极大的提供的编码人员的可读性和代码区域查询 的便利性。 7.引入原生媒体支持 HTML5 的一次大改进救生衣支持在浏览器中直接播放视频和音频文件, 以前都需要借助插件才能实现此类功能。 8.引入可编程内容 HTML5 最大的变化就是引入了需要通过 JavaScript 编程才能完全的各种效果, 而这些很多都是 HTML5 原生 的。那么现在 HTML5 可以理解为 HTML + CSS + JavaScript 的总称。 四.课程学习问题 学习 HTML5 需要一些测试用的浏览器、编码用的开发工具、以及建议推荐的学习方法。 1.浏览器选择 IE9+ Firefox 3.5+ Chrome 3.0+ Safari 3.0+ Opera 10.5+ 这里重点要说明一下 IE 浏览器。由于历史和系统绑定原因,还有相当一部分电脑残留IE9 以下版本的浏览器。虽然 微软已经开始发表声明逐步不再维护 IE8,但这部分群体还占有一定的份额。所以,是否要迎合这部分用户,取决于 个人对市场的判断和成本的考量。 2.开发工具 本课程我们使用 Sublime Text3 作为 HTML5 课程的编码工具。使用了 Soda Dark 3作为软件界面的主题。 本文档使用 书栈(BookStack.CN) 构建 - 7 -
8 .第 1 章 HTML5 概述 3.学习方式 本课程原则上是零基础、初学者可学,但如果你已经有 XHTML 课程基础,那么学习起来将非常轻松。当然,虽然我 们已经录制了 XHTML 基础,在录制 HTML5 课程时,还是将所有学员当作刚接触的初学者来对待。 再当然, 这里 所说的零基础和初学者也是需要一定经验,因为长期的教学工作,我们接触到很多连 QQ 不会用、邮件不会发送、迅 雷不会下载的学员。这些学员是初学者之前的、负基础的学员,所以,如果是初学者一般问题不大。 原文: https://wizardforcel.gitbooks.io/liyanhui-tutorials/content/2.html 本文档使用 书栈(BookStack.CN) 构建 - 8 -
9 .第 2 章 基本格式 第 2 章 基本格式 第 2 章 基本格式 学习要点: 1.HTML5 文档结构 2.文档结构解析 3.元素标签探讨 主讲教师:李炎恢 本章主要先从 HTML5 的文档结构谈起。 这些基础元素确定了 HTML 文档的轮廓以及浏览器的初始环境。几乎所有 页面都必须首先键入这些元素。 一.HTML5 文档结构 1.第一步:打开 Sublime Text 3,打开指定文件夹; 2.第二步:保存 index.html 文件到磁盘中,.html 是网页后缀; 3.第三步:开始编写 HTML5 的基本格式。 1. <!DOCTYPE html> //文档类型声明 <html lang="zh-cn"> //表示 HTML 文档开始 <head> //包含文档元数据开始 <meta charset="utf-8"> //声明字符编码 <title>基本结构</title> //设置文档标题 </head> //包含文档元数据结束 <body> //表示 HTML 文档内容 <a href="http://www.baidu.com">百度</a> //一个超链接元素(标签) </body> //表示 HTML </html> //表示 HTML 文档结束 二.文档结构解析 1.Doctype 文档类型声明(Document Type Declaration,也称 Doctype)。它主要告诉浏览器所查看的文件类型。 在以 往的 HTML4.01 和 XHTML1.0 中, 它表示具体的 HTML 版本和风格。而如今 HTML5 不需要表示版本和风格 了。 1. <!DOCTYPE html> //不分区大小写 2.html 元素 首先,元素就是标签的意思,html 元素即 html 标签。html 元素是文档开始和结尾的元素。它是一个双标签,头 尾呼应,包含内容。这个元素有一个属性和值:lang="zh-cn",表示文档采用语言为:简体中文。 1. <html lang="zh-cn"> //如果是英文则为 en 本文档使用 书栈(BookStack.CN) 构建 - 9 -
10 .第 2 章 基本格式 3.head 元素 用来包含元数据内容,元数据包括:<link>、<meta>、<noscript>、<script>、<style>、<title>。这些内 容用来浏览器提供信息,比如 link 提供 CSS 信息,script提供 JavaScript 信息,title 提供页面标题 等。 1. <head>...</head> //这些信息在页面不可见 4.meta 元素 这个元素用来提供关于文档的信息,起始结构有一个属性为:charset="utf8"。表示告诉浏览器页面采用的什么编 码,一般来说我们就用 utf8。当然,文件保存的时候也是utf8,而浏览器也设置 utf8 即可正确显示中文。 1. <meta charset="utf-8"> //除了设置编码,还有别的 5.title 元素 这个元素很简单,顾名思义:设置浏览器左上角的标题。 1. <title>基本结构</title> 6.body 元素 用来包含文档内容的元素,也就是浏览器可见区域部分。所有的可见内容,都应该在这个元素内部进行添加。 1. <body>...</body> 7.a 元素 一个超链接,后面会详细探讨。 1. <a href="http://www.baidu.com">百度</a> 三.元素标签探讨 HTML 是一种标记语言,刚才的结构我们已经详细探讨过。这里,我们再剖析一下这些“标记”或者叫“标签”,书面上 经常称作为“元素”的东西是怎么构成的。 1.元素 元素就是一组告诉浏览器如何处理一些内容的标签。每个元素都有一个关键字,比如<body>、<title>、<meta>都 是元素。不同的标签名称代表不同的意义,后面将会涉及到段落标签、文本标签、链接标签、图片标签等。 元素一般分为两种:单标签(空元素)和双标签。单标签一般用于声明或者插入某个元素,比如声明字符编码就用 <meta>,插入图片就用<img>;双标签一般用于设置一段区域的内容,将其包含起来,比如段落<p>…</p>。 2.属性和值 本文档使用 书栈(BookStack.CN) 构建 - 10 -
11 .第 2 章 基本格式 元素除了有单双之分, 元素的内部还可以设置属性和值。 这些属性值用来改变元素某些方面的行为。比如超链接: <a>中的 href 属性,里面替换网址即可链接到不同的网站。当然一个元素里面可以设置多个属性,甚至自定义属 性。 原文: https://wizardforcel.gitbooks.io/liyanhui-tutorials/content/3.html 本文档使用 书栈(BookStack.CN) 构建 - 11 -
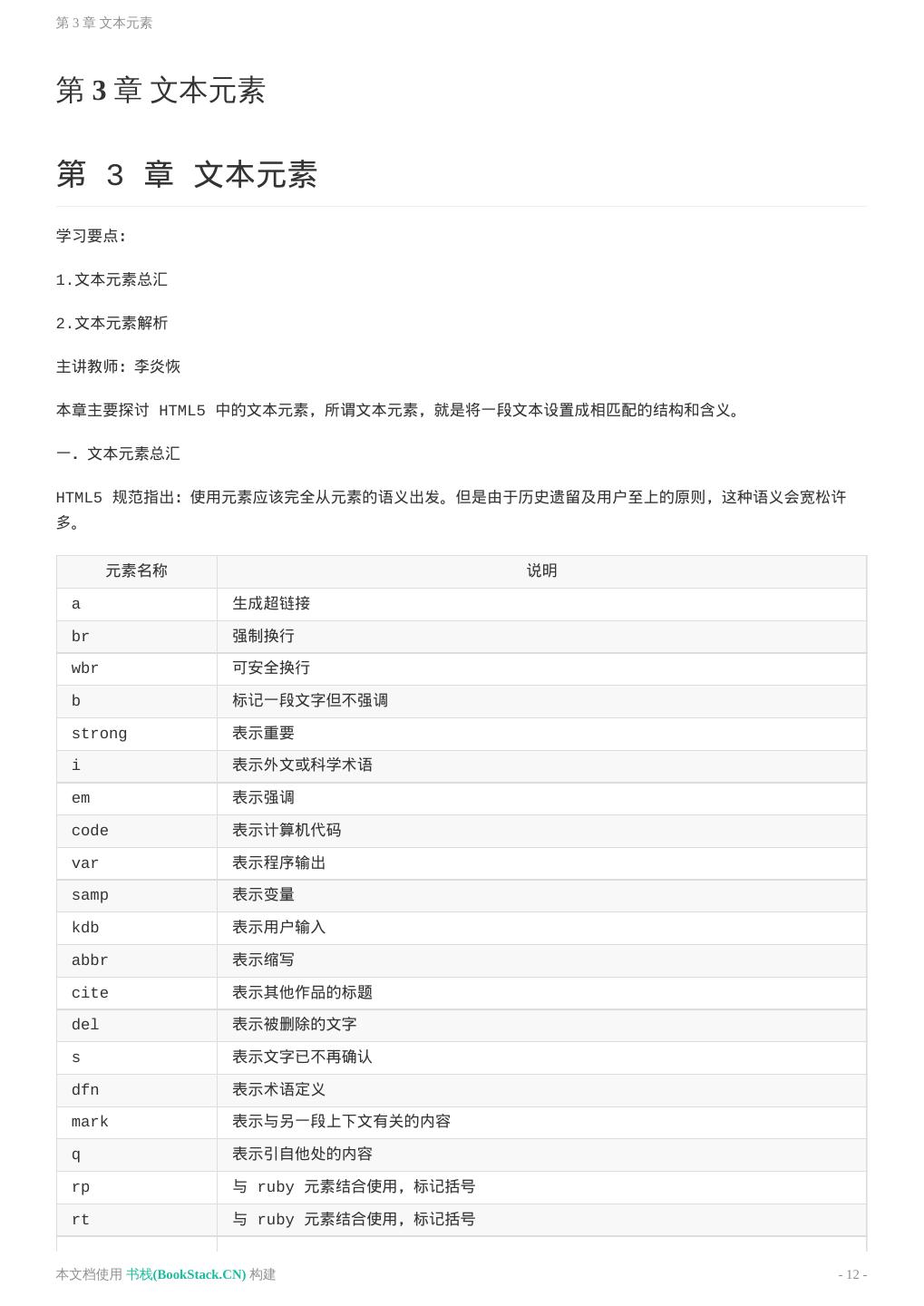
12 .第 3 章 文本元素 第 3 章 文本元素 第 3 章 文本元素 学习要点: 1.文本元素总汇 2.文本元素解析 主讲教师:李炎恢 本章主要探讨 HTML5 中的文本元素,所谓文本元素,就是将一段文本设置成相匹配的结构和含义。 一.文本元素总汇 HTML5 规范指出:使用元素应该完全从元素的语义出发。但是由于历史遗留及用户至上的原则,这种语义会宽松许 多。 元素名称 说明 a 生成超链接 br 强制换行 wbr 可安全换行 b 标记一段文字但不强调 strong 表示重要 i 表示外文或科学术语 em 表示强调 code 表示计算机代码 var 表示程序输出 samp 表示变量 kdb 表示用户输入 abbr 表示缩写 cite 表示其他作品的标题 del 表示被删除的文字 s 表示文字已不再确认 dfn 表示术语定义 mark 表示与另一段上下文有关的内容 q 表示引自他处的内容 rp 与 ruby 元素结合使用,标记括号 rt 与 ruby 元素结合使用,标记括号 本文档使用 书栈(BookStack.CN) 构建 - 12 -
13 .第 3 章 文本元素 ruby 表示位于表意文字上方或右方的注音符号 bdo 控制文字的方向 small 表示小号字体内容 sub 表示下标字体 sup 表示上标字体 time 表示时间或日期 u 标记一段文字但不强调 span 通用元素,没有任何语义。一般配合 CSS 修饰。 从上面这张表格中,我们发现文本元素还是非常多的。但实际上,在现实应用中,真正常用的也就是那么几个,绝大 部分是针对英文的。 二.文本元素解析 1.<b>表示关键字和产品名称 1. <b>HTML5</b> 解释:<b>元素实际作用就是加粗。从语义上来看,就是标记一段文字,但并不是特别强调或重要性。比如:一段文本 中的某些关键字或者产品的名称。 2.<strong>表示重要的文字 1. <strong>HTML5</strong> 解释:<strong>元素实际作用和<b>一样,就是加粗。从语义上来看,就是强调一段重要的文本。 3.<br>强制换行、<wbr>安全换行 1. <br> Thisabc<wbr>dkedkslakdj<wbr>fkdlsakd is apple. 解释:在任意文本位置键入<br>都会被换行,而在英文单词过长时使用<wbr>会根据浏览器的宽度适当的裁切换行。 4.<i>表示外文词汇或科技术语 1. <i>HTML5</i> 解释:<i>元素实际作用就是倾斜。从语义上来看,表示区分周围内容,并不是特别强调或重要性。 5.<em>加以强调 1. <em>HTML5</em> 解释:<em>元素实际作用和<i>一样,就是倾斜;从语义上来看,表示对一段文本的强调。 6.<s>表示不准确或校正 本文档使用 书栈(BookStack.CN) 构建 - 13 -
14 .第 3 章 文本元素 1. <s>HTML5</s> 解释:<s>元素实际作用就是删除线;从语义上来看,表示不准确的删除。 7.<del>表示删除文字 1. <del>HTML5</del> 解释:<del>元素实际作用和<s>一样,就是删除线;从语义上来看,表示删除相关文字。 8.<u>表示给文字加上下划线 1. <u>HTML5</u> 解释:<u>元素实际作用就是加一条下划线;从语义上来看,并不强调此段文本。 9.<ins>添加一段文本 1. <ins>HTML5</ins> 解释:<ins>元素实际作用和<u>一样,加一条下划线;从语义上来看,是添加一段文本,起到强调的作用。 10.<small>添加小号字体 1. <small>HTML5</small> 解释:<small>元素实际作用就是将文本放小一号。从语义上来看,用于免责声明和澄清声明。 11.<sub><sup>添加上标和下标 1. <sub>5</sub> 2. 3. <sup>5</sup> 解释:<sub>和<sup>元素实际作用就是数学的上标和下标。语义也是如此。 12.<code>等表示输入和输出 1. <code>HTML5</code> 2. 3. <var>HTML5</var> 4. 5. <samp>HTML5</samp> 6. 7. <kdb>HTML5</kdb> 解释:<code>表示计算机代码片段;<var>表示编程语言中的变量;<samp>表示程序或计算机的输出;<kdb>表示 本文档使用 书栈(BookStack.CN) 构建 - 14 -
15 .第 3 章 文本元素 用户的输入。由于这属于英文范畴的,必须将 lang="en"英语才能体现效果。 13.<abbr>表示缩写 1. <abbr>HTML5</abbr> 解释:<abbr>元素没有实际作用;从语义上看,是一段文本的缩写。 14.<dfn>表示定义术语 1. <dfn>HTML5</dfn> 解释:<dfn>元素就是一般性的倾斜;从语义上看,表示解释一个词或短语的一段文本。 15.<q>引用来自他处的内容 1. <q>HTML5</q> 解释:<q>元素实际作用就是加了一对双引号。从语义上来看,表示引用来自其他地方的内容。 16.<cite>引用其他作品的标题 1. <cite>HTML5</cite> 解释:<cite>元素实际作用就是加粗。从语义上来看,表示引用其他作品的标题。 17.<ruby>语言元素 1. <ruby> 饕<rp>(</rp><rt>tāo</rt><rp>)</rp> 餮<rp>(</rp><rt>tiè</rt><rp>)</rp> </ruby> 解释:<ruby>用来为非西方语言提供支持。<rp><rt>用来帮助读者掌握表意语言文字正确发音。比如:汉语拼音在 文字的上方。但目前 Firefox 还不支持此特性。 18.<bdo>设置文字方向 1. <bdo dir="rtl">HTML5</bdo> 解释:<bdo>必须使用属性 dir 才可以设置,一共两个值:rtl(从右到左)和 ltr(从左到右)。一般默认是 ltr。还有一个<bdi>元素也是处理方向的,由于是特殊语言的特殊效果,且主流浏览器大半不支持,忽略。 19.<mark>突出显示文本 1. <mark>HTML5</mark> 解释:<mark>实际作用就是加上一个黄色的背景,黑色的字;从语义上来看,与上下文相关而突出的文本,用于记 号。 本文档使用 书栈(BookStack.CN) 构建 - 15 -
16 .第 3 章 文本元素 20.<time>表示日期和时间 1. <time>2015-10-10</time> 解释:<time>元素没有实际作用;从语义上来看,表示日期和时间。 21.<span>表示一般性文本 1. <span>HTML5</span> 解释:<span>元素没有实际作用;语义上就是表示一段文本,我们经常用它来设置 CSS 等操作。 原文: https://wizardforcel.gitbooks.io/liyanhui-tutorials/content/4.html 本文档使用 书栈(BookStack.CN) 构建 - 16 -
17 .第 4 章 超链接和路径 第 4 章 超链接和路径 第 4 章 超链接和路径 学习要点: 1.超链接的属性 2.相对与绝对路径 3.锚点设置 主讲教师:李炎恢 本章主要探讨 HTML5 中文本元素最重要的一个超链接,探讨它自身的属性以及路径问题。 一.超链接的属性 <a>元素属于文本元素,有一些私有属性或者叫局部属性。那么,相对应的还有通用属性或叫做全局属性。这方面的知 识,后面会详细探讨。 属性名称 说明 href 指定<a>元素所指资源的 URL hreflang 指向的链接资源所使用的语言 media 说明所链接资源用于哪种设备 rel 说明文档与所链接资源的关系类型 target 指定用以打开所链接资源的浏览环境 type 说明所链接资源的 MIME 类型(比如 text/html) 在这几个属性当中,只有 href 和 target 一般比较常用,而 href 是必须要用的。其他几个属性,在<a>元素使 用较少,将在 CSS 章节再探讨。 1.href 属性 1. <a href="http://www.baidu.com">百度</a> 解释:href 是必须属性,否则<a>元素就变成空元素了。如果属性值是 http://开头的 URL,意味着点击跳转到 指定的外部网站。 2.target 属性 1. <a href="http://www.baidu.com" target="_blank">百度</a> 解释:target 属性告诉浏览器希望将所链接的资源显示在哪里。 本文档使用 书栈(BookStack.CN) 构建 - 17 -
18 .第 4 章 超链接和路径 属性名称 说明 _blank 在新窗口或标签页中打开文档 _parent 在父窗框组(frameset)中打开文档 _self 在当前窗口打开文档(默认) _top 在顶层窗口打开文档 这四种最常用的是_blank,新建一个窗口。而_self 是默认,当前窗口打开。_parent和_top 是基于框架页面 的,分别表示在父窗口打开和在整个窗口打开。而 HTML5 中,框架基本被废弃,只能使用<iframe>元素,且以后 大量结合 JavaScript 和 PHP 等语言配合,框架用的就很少了。 二.相对与绝对路径 所谓相对路径,就是相对于链接页面而言的另一个页面的路径。而绝对路径,就是直接从 file:///磁盘符开始的完 整路径。我们在同一个目录下做上两个页面,其中一个页面链接到另一个页面。 1.绝对路径 1. <a href="file:///D:/备课/HTML5 第一季/code/index2.html">index2</a> 解释:首先是 file:///开头,然后是磁盘符,然后是一个个的目录层次,找到相应文件。这种方式最致命的问题 是,当整个目录转移到另外的盘符或其他电脑时,目录结构一旦出现任何变化,链接当即失效。 2.相对路径 1. <a href="index2.html">index2</a> 解释:相对路径的条件是必须文件都在一个磁盘或目录下,如果是在同一个目录下,直接属性值就是被链接的文件名. 后缀名。如果在同一个主目录下,有多个子目录层次,那就需要使用目录结构语法。 3.目录语法 同一个目录:index2.html 或./index2.html; 在子目录:xxx/index2.html; 在孙子目录:xxx/xxx/index2.html; 在父目录:../index2.html; 在爷爷目录:../../index2.html; 三.锚点设置 超链接也可用来将同一个文档中的另一个元素移入视野。通过属性 id 或 name 实现锚点定位。 //链接 1. <a href="#1">第一章</a> 2. <a href="#2">第二章</a> 本文档使用 书栈(BookStack.CN) 构建 - 18 -
19 .第 4 章 超链接和路径 3. <a href="#3">第三章</a> //锚点 4. <a name="1"></a><a id="3"></a> 原文: https://wizardforcel.gitbooks.io/liyanhui-tutorials/content/5.html 本文档使用 书栈(BookStack.CN) 构建 - 19 -
20 .第 5 章 分组元素 第 5 章 分组元素 第 5 章 分组元素 学习要点: 1.分组元素总汇 2.分组元素解析 主讲教师:李炎恢 本章主要探讨 HTML5 中分组元素的用法。所谓分组,就是用来组织相关内容的 HTML5 元素,清晰有效的进行归 类。 一.分组元素总汇为了页面的排版需要,HTML5 提供了几种语义的分组元素。 元素名称 说明 p 表示段落 div 一个没有任何语义的通用元素,和 span 是对应元素 blockquote 表示引自他出的大段内容 pre 表示其格式应被保留的内容 hr 表示段落级别的主题转换,即水平线 ul,ol 表示无序列表,有序列表 li 用于 ul,ol 元素中的列表项 表示包含一系列术语和定义说明的列表。dt 在 dl 内部表示术语,一般充当标题;dd 在 dl dl,dt,dd 内部表示定义,一般是内容。 figure 表示图片 figcaption 表示 figure 元素的标题 二.分组元素解析 1.<p>建立段落 1. <p> 这是一个段落 </p> 2. <p> 这也是一个段落 </p> 解释:<p>元素实际作用就是将内部包含的文本形成一个段落;而段落和段落之间保持一定量的空隙。 2.<div>通用分组 1. <div> 这是一个通用分组 </div> 2. <div> 这是又一个通用分组 </div> 本文档使用 书栈(BookStack.CN) 构建 - 20 -
21 .第 5 章 分组元素 解释:<div>元素在早期的版本中非常常用,通过<div>这种一般性分组元素进行布局。 而在 HTML5 中,由于语义的缘故,被其他各种文档元素所代替。和<p>段落的区别就是,两段文本的上下空隙是没 有的,空隙间隔和<br>换行一样。 3.<blockquote>引用大段他出内容 1. <blockquote> 这是一个大段引自他出内容 </blockquote> 2. <blockquote> 这是另一个大段引自他出内容 </blockquote> 解释:<blockquote>元素实际作用除了和<p>元素一样,有段落空隙的功能,还包含了首尾缩进的功能。语义上表 示,大段的引用他出的内容。 4.<pre>展现格式化内容 1. <pre> ##### 2. 3. ##### 4. 5. ##### 6. 7. ##### 8. 9. ##### </pre> 解释:<pre>元素实际作用就是编辑器怎么排版的,原封不动的展现出来。当然,这种只适合简单的排版,复杂的排 版就无法满足要求了。 5.<hr>添加分隔 1. <hr> 解释:<hr>元素实际作用就是添加一条分割线,意图呈现上下文主题的分割。 6.<ul><li>添加无序列表 1. <ul> 2. <li> 张三 </li> 3. <li> 李四 </li> 4. <li> 王五 </li> 5. <li> 马六 </li> 6. </ul> 解释:<ul>元素表示无序列表,而<li>元素则是内部的列表项。 7.<ol><li>添加有序列表 1. <ol> 2. <li> 张三 </li> 本文档使用 书栈(BookStack.CN) 构建 - 21 -
22 .第 5 章 分组元素 3. <li> 李四 </li> 4. <li> 王五 </li> 5. <li> 马六 </li> 6. </ol> 解释:<ol>元素表示有序列表,而<li>元素则是内部的列表项。<ol>元素目前支持三种属性 ol 元素属性 属性名称 说明 start 从第几个序列开始统计:<ol start="2"> reversed 是否倒序排列:<ol reversed>,一半主流浏览器不支持 type 表示列表的编号类型,值分别为:1、a、A、i、I li 元素属性 属性名称 说明 value 强行设置某个项目的编号。 1. <li value="7">王五</li> 8.<dl><dt><dd>生成说明列表 1. <dl> 2. <dt> 这是一份文件 </dt> 3. <dd> 这里是这份文件的详细内容 1 </dd> 4. <dd> 这里是这份文件的详细内容 2 </dd> 5. </dl> 解释:这三个元素是一个整体,但<dt>或<dd>并非都必须出现。 9.<figure><figcaption>使用插图 1. <figure> 2. <figcaption> 这是一张图 </figcaption> 3. <img src="img.png"> 4. </figure> 解释:这两个元素一般用于图片的布局。 原文: https://wizardforcel.gitbooks.io/liyanhui-tutorials/content/6.html 本文档使用 书栈(BookStack.CN) 构建 - 22 -
23 .第 6 章 表格元素 第 6 章 表格元素 第 6 章 表格元素 学习要点: 1.表格元素总汇 2.构建表格解析 主讲教师:李炎恢 本章主要探讨 HTML5 中表格元素的用法。表格的主要用途是以网格的形式显示二维数据。 一.表格元素总汇 表格的基本构成最少需要三个元素:<table>、<tr>、<td>,其他的一些作为可选辅助存在。 元素名称 说明 table 表示表格 thead 表示标题行 tbody 表示表格主体 tfoot 表示表脚 tr 表示一行单元格 th 表示标题行单元格 td 表示单元格 col 表示一列 colgroup 表示一组列 caption 表示表格标题 二.构建表格解析 1.<table><tr><td>构建基础表格 1. <table border="1"> 2. <tr> 3. <td>张三</td> 4. <td>男</td> 5. <td>未婚</td> 6. </tr> 7. <tr> 8. <td>李四</td> 9. <td>女</td> 10. <td>已婚</td> 11. </tr> 本文档使用 书栈(BookStack.CN) 构建 - 23 -
24 .第 6 章 表格元素 12. </table> 解释:<table>元素表示一个表格的声明,<tr>元素表示表格的一行,<td>元素表示一个单元格。默认情况下表格 是没有边框的,所以,在<table>元素增加一个 border 属性,设置为 1 即可显示边框。 2.<th>为表格添加标题单元格 1. <table border="1" style="width:300px;"> 2. <tr> 3. <th>姓名</th> 4. <th>性别</th> 5. <th>婚姻</th> 6. </tr> 7. <tr> 8. <td>张三</td> 9. <td>男</td> 10. <td>未婚</td> 11. </tr> 12. <tr> 13. <td>李四</td> 14. <td>女</td> 15. <td>已婚</td> 16. </tr> 17. </table> 解释:<th>元素主要是添加标题行的单元格,实际作用就是将内部文字居中且加粗。这里使用了一个通用属性 style,主要用于 CSS 样式设置,以后会涉及到。<th><td>均属于单元格,包含两个合并属性:colspan、 rowspan 等。 3.<thead>添加表头 1. <thead> 2. <tr> 3. <th>姓名</th> 4. <th>性别</th> 5. <th>婚姻</th> 6. </tr> 7. </thead> 解释:<thead>元素就是限制和规范了表格的表头部分。尤其是以后动态生成表头,它的位置是不固定的,使用此元 素可以限定在开头位置。 4.<tfoot>添加表脚 1. <tfoot> 2. <tr> 3. <td colspan="3">统计:共两名</td> 4. </tr> 5. </tfoot> 本文档使用 书栈(BookStack.CN) 构建 - 24 -
25 .第 6 章 表格元素 解释:<tfoot>元素为表格生成表脚,限制在表格的底部。 5.<tbody>添加表主体 1. <tbody> 2. <tr> 3. <td>张三</td> 4. <td>男</td> 5. <td>未婚</td> 6. </tr> 7. <tr> 8. <td>李四</td> 9. <td>女</td> 10. <td>已婚</td> 11. </tr> 12. </tbody> 解释:<tbody>元素主要是包含住非表头表脚的主体部分,有助于表格格式的清晰,更加有助于后续 CSS 和 JavaScript 的控制。 6.<caption>添加表格标题 1. <caption>这是一个人物表</caption> 解释:<caption>元素给表格添加一个标题。 7.<colgroup>设置列 1. <colgroup span="2" style="background:red;"> 解释:<colgroup>元素是为了处理某个列,span 属性定义处理哪些列。1 表示第一列, 2 表示前两列。如果要 单独设置第二列,那么需要声明两个,先处理第一个,将列点移入第二位,再处理第二个即可。 8.<col>更灵活的设置列 1. <colgroup> 2. <col> 3. <col style="background:red;" span="1"> 4. </colgroup> 解释:<col>元素表示单独一列,一个表示一列,控制更加灵活。如果设置了 span 则,控制多列。 原文: https://wizardforcel.gitbooks.io/liyanhui-tutorials/content/7.html 本文档使用 书栈(BookStack.CN) 构建 - 25 -
26 .第 7 章 文档元素 第 7 章 文档元素 第 7 章 文档元素 学习要点: 1.文档元素总汇 2.文档元素解析 主讲教师:李炎恢 本章主要探讨 HTML5 中文档元素,文档元素的主要作用是划分各个不同的内容,让整个布局清晰明快。让整个布局 元素具有语义,进一步替代 div。 一.文档元素总汇文档元素基本没有什么实际作用效果,主要目的是在页面布局时区分各个主题和概念。 元素名称 说明 h1~h6 表示标题 header 表示首部 footer 表示尾部 nav 表示有意集中在一起的导航元素 section 表示重要概念或主题 article 表示一段独立的内容 address 表示文档或 article 的联系信息 aside 表示与周边内容少有牵涉的内容 hgroup 将一组标题组织在一起 details 生成一个区域,用户将其展开可以获得更多细节 summary 用在 details 元素中,表示该元素内容的标题或说明 二.文档元素解析 文档元素的大部分标签,是没有任何效果的,完全是为了配合语义使用,以强调它的结构性。只有在后面的章节学习 CSS,配合使用才能起到布局和样式的效果。 1.<header>表示首部 1. <header> 这里部分一般是页面头部,包括:LOGO、标题、导航等内容 </header> 解释:<header>元素主要设置页面的标头部分。 2.<footer>表示尾部 本文档使用 书栈(BookStack.CN) 构建 - 26 -
27 .第 7 章 文档元素 1. <footer> 这里是页面的尾部,一般包括:版权声明、友情链接等内容 </footer> 解释:<footer>元素主要设置页面的尾部。 3.<h1>~<h6>添加标题 1. <h1>标题部分</h1> 2. 3. <h4>小标题部分</h4> 解释:<h1>~<h6>实际作用就是加粗并改变字体大小。用于各种标题文档。 4.<hgroup>组合标题 1. <hgroup> 2. <h1>标题部分</h1> 3. <h4>小标题部分</h4> 4. </hgroup> 解释:<hgroup>元素的作用就是当多个标题出现,干扰到一对或多个本身需要整合的标题,这是使用此元素包含群 组。 5.<section>文档主题 1. <section> 这里一般是存放文档主题内容。 </section> 解释:<section>元素的作用是定义一个文档的主题内容。 6.<nav>添加导航 1. <nav>这里存放文档的导航</nav> 解释:<nav>元素给文档页面添加一个导航。 7.<article>添加一个独立成篇的文档 1. <article> 2. <header> 3. <nav></nav> 4. </header> 5. <section></section> 6. <footer></footer> 7. </article> 解释:<article>元素表示独立成篇的文档,里面可以包含头、尾、主题等一系列内容。在比较大的页面中会使用 到,比如一片博文的列表,每篇博文,都有自己的头、尾、主题等内容。和此相似的还有论坛的帖子、用户的评论、 新闻等。 本文档使用 书栈(BookStack.CN) 构建 - 27 -
28 .第 7 章 文档元素 8.<aside>生成注释栏 1. <aside>这是是一个注释</aside> 解释:<aside>元素专门为某一段内容进行注释使用。 9.<address>表示文档或 article 元素的联系信息。 1. <address>联系信息</address> 解释:如果是在<body>元素下时,表示整个文档的联系信息。如果是在<article>元素下时,表示其下的联系信 息。 10.<details>元素生成详情区域、<summary>元素在其内部生成说明标签 解释:由于大多数主流浏览器尚未支持,暂略。 原文: https://wizardforcel.gitbooks.io/liyanhui-tutorials/content/8.html 本文档使用 书栈(BookStack.CN) 构建 - 28 -
29 .第 8 章 嵌入元素 第 8 章 嵌入元素 第 8 章 嵌入元素 学习要点: 1.嵌入元素总汇 2.嵌入元素解析 主讲教师:李炎恢 本章主要探讨 HTML5 中嵌入元素,嵌入元素主要功能是把外部的一些资源插入到HTML 中。 一.嵌入元素总汇 这里所列出的元素,并非本节课全部涉及到,比如音频 audio、视频 video、以及动态图像 canvas 和媒体资源 source、track 等会在后面章节或季度讲解。 元素名称 说明 img 嵌入图片 map 定义客户端分区响应图 area 表示一个用户客户端分区响应图的区域 audio 表示一个音频资源 video 表示一个视频资源 iframe 嵌入一个文档 embed 用插件在 HTML 中嵌入内容 canvas 生成一个动态的图形画布 meter 嵌入数值在许可值范围背景中的图形表示 object 在 HTML 文档中嵌入内容 param 表示将通过 object 元素传递给插件的参数 progress 嵌入目标进展或任务完成情况的图形表示 source 表示媒体资源 svg 表示结构化矢量内容 track 表示媒体的附加轨道(例如字幕) 二.嵌入元素解析 1.<img>**嵌入图像** 1. <img src="img.png"> 本文档使用 书栈(BookStack.CN) 构建 - 29 -