- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
Oscillator
展开查看详情
1 .oscillator A project proposal: Model-to-code generator Gene Olafsen
2 .simple
3 .Learning: machine learning Define the problem Acquire the data Select an ML technique Build a model Train the model Evaluate model performance Repeat!
4 .What is a model?
5 .Model interchange standards Predictive Model Markup Language (PMML) is an XML-based predictive model interchange format. Dr. Robert Lee Grossman, then the director of the National Center for Data Mining at the University of Illinois at Chicago. 1998 Open Neural Network Exchange (ONNX). September 2017, Microsoft and Facebook https://github.com/onnx/onnx
6 .Define your own JSON syntax is derived from JavaScripts object notation syntax: Data is in name/value pairs Data is separated by commas Curly braces hold objects Square brackets hold arrays A relatively compact format Not XML? Because its 2018, check your calendar.
7 .Sample json var person = { " name":"John ", "age":31, " city":"New York", "cars":[ "Ford", "BMW", "Fiat" ] }; Var layer1 = {"name":"Hidden1", "activation":" relu "}
8 ..GMD File " Gene"ric Model Definition
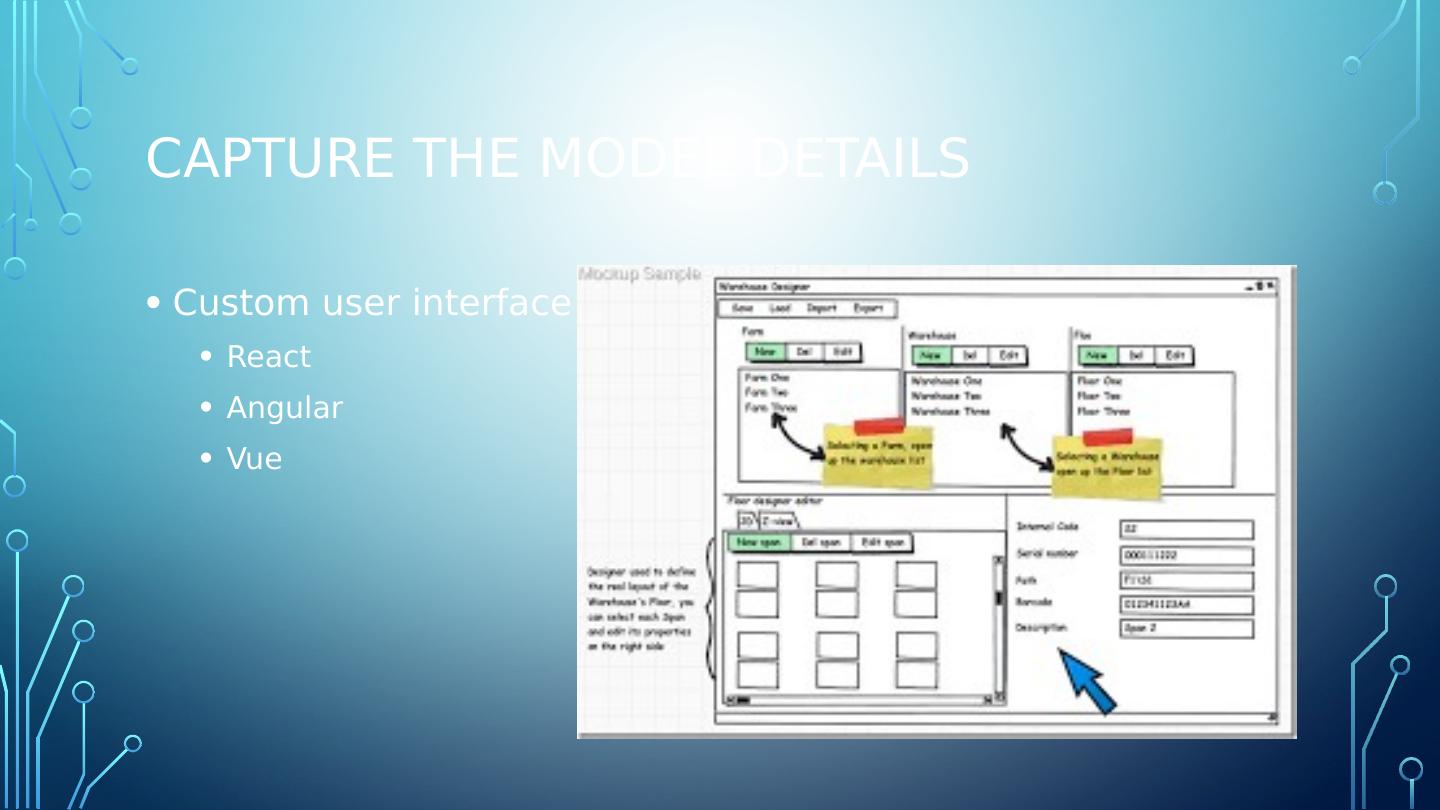
9 .capture the model details Custom user interface React Angular Vue
10 .Off the shelf
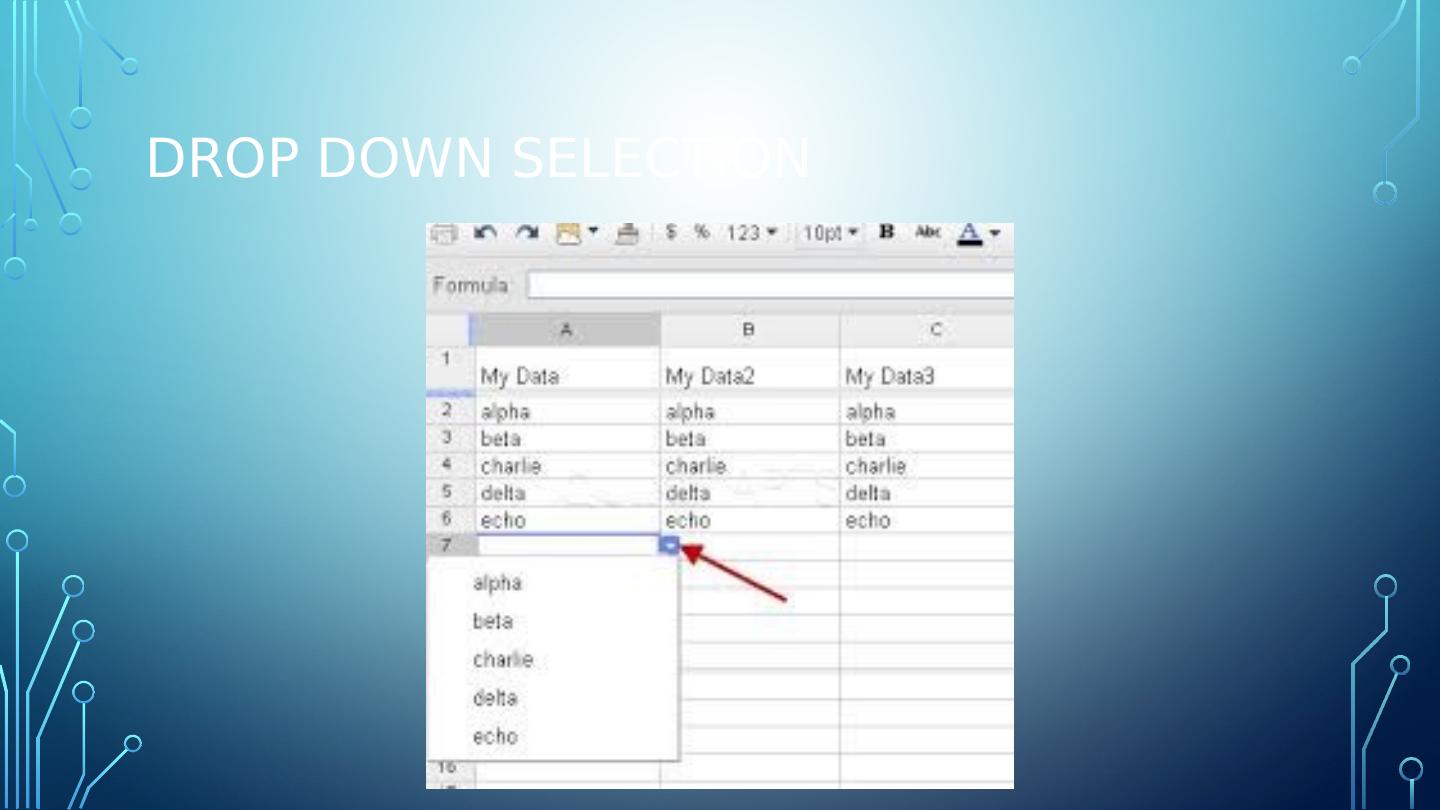
11 .Drop down selection
12 .layer per row Keeping it simple A spreadsheet offers a convenient user interface, especially if you limit yourself to defining a layer per row.
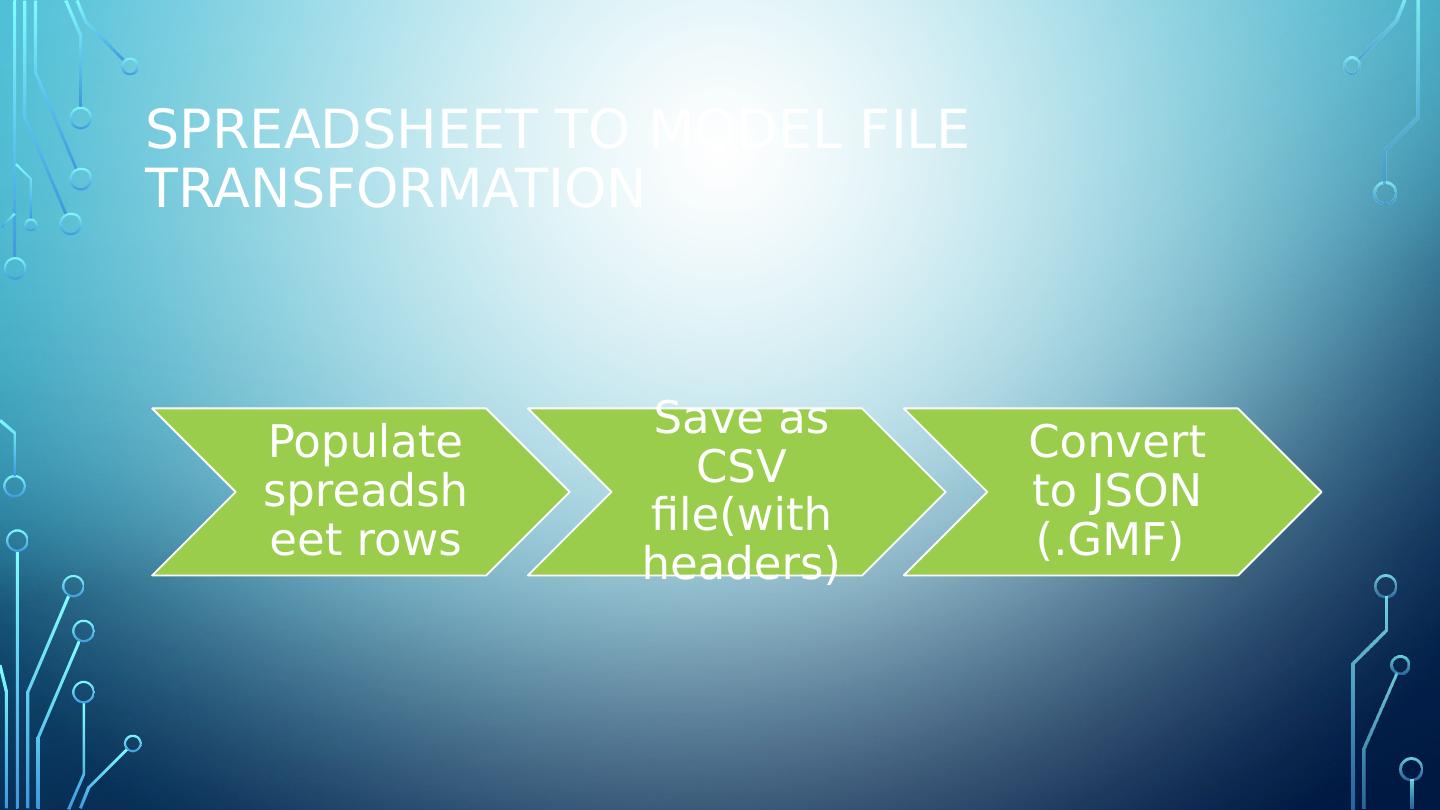
13 .Spreadsheet to model file transformation
14 .Model definition to model code There are a number of possible render formats: TensorFlow (Raw) Tensorflow (Layers) SciKit -Learn Keras CNTK PyTorch Straight-up Python
15 .Abstract the generation Code (modules) can be created to render model output to any number of formats.
16 .Code Generation options Languages that are most compatible with JSON JavaScript Typescript (strong typing) Cross-platform runtime for code NodeJS Libraries npm package manager for JavaScript libraries (bundled with NodeJS)
17 .Suggestion First cut of the code written in Typescript utilizing the free/cross-platform VSCode environment. VSCode runs on a (local) NodeJS server.
18 .Model definition file to model code
19 .Model definition file to model code
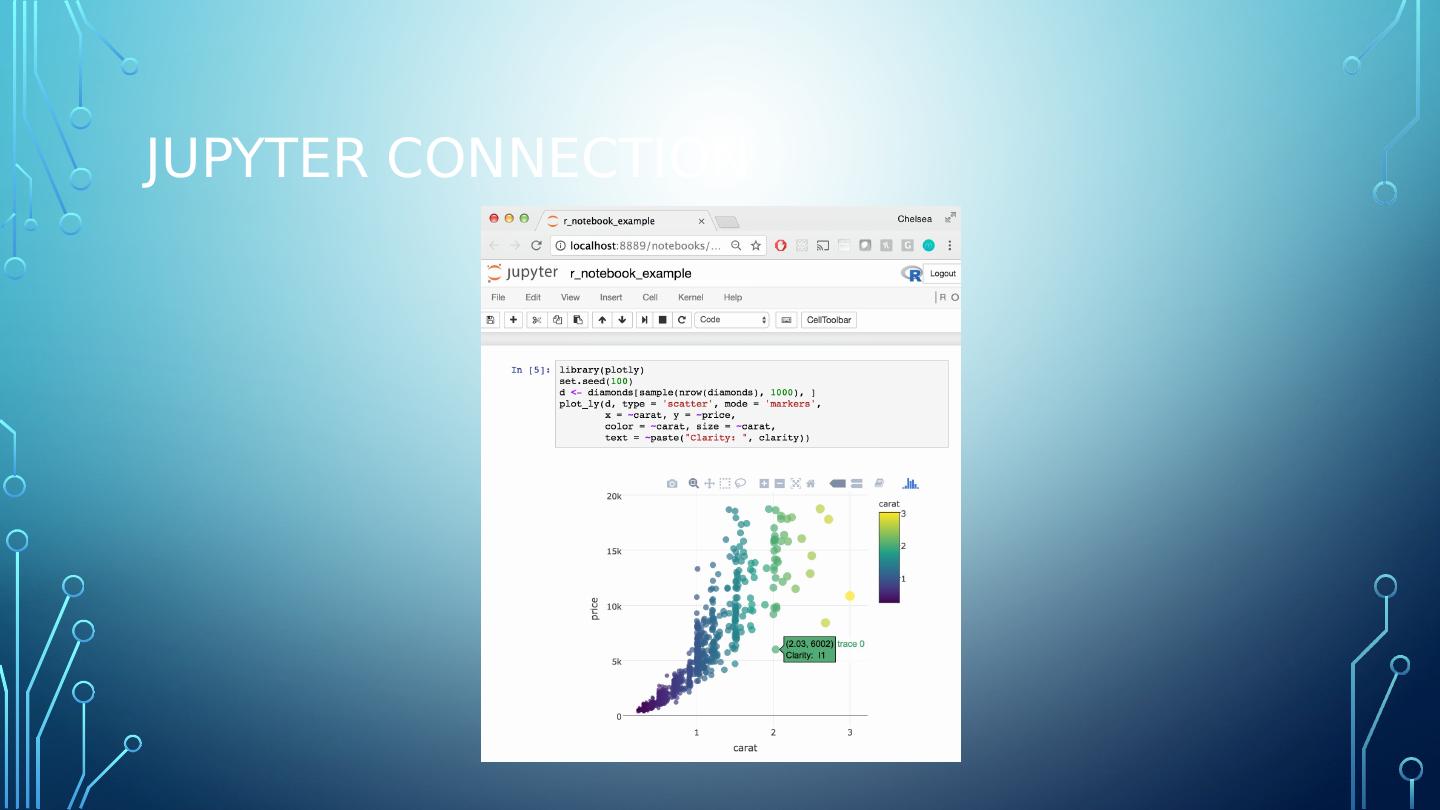
20 .Jupyter connection
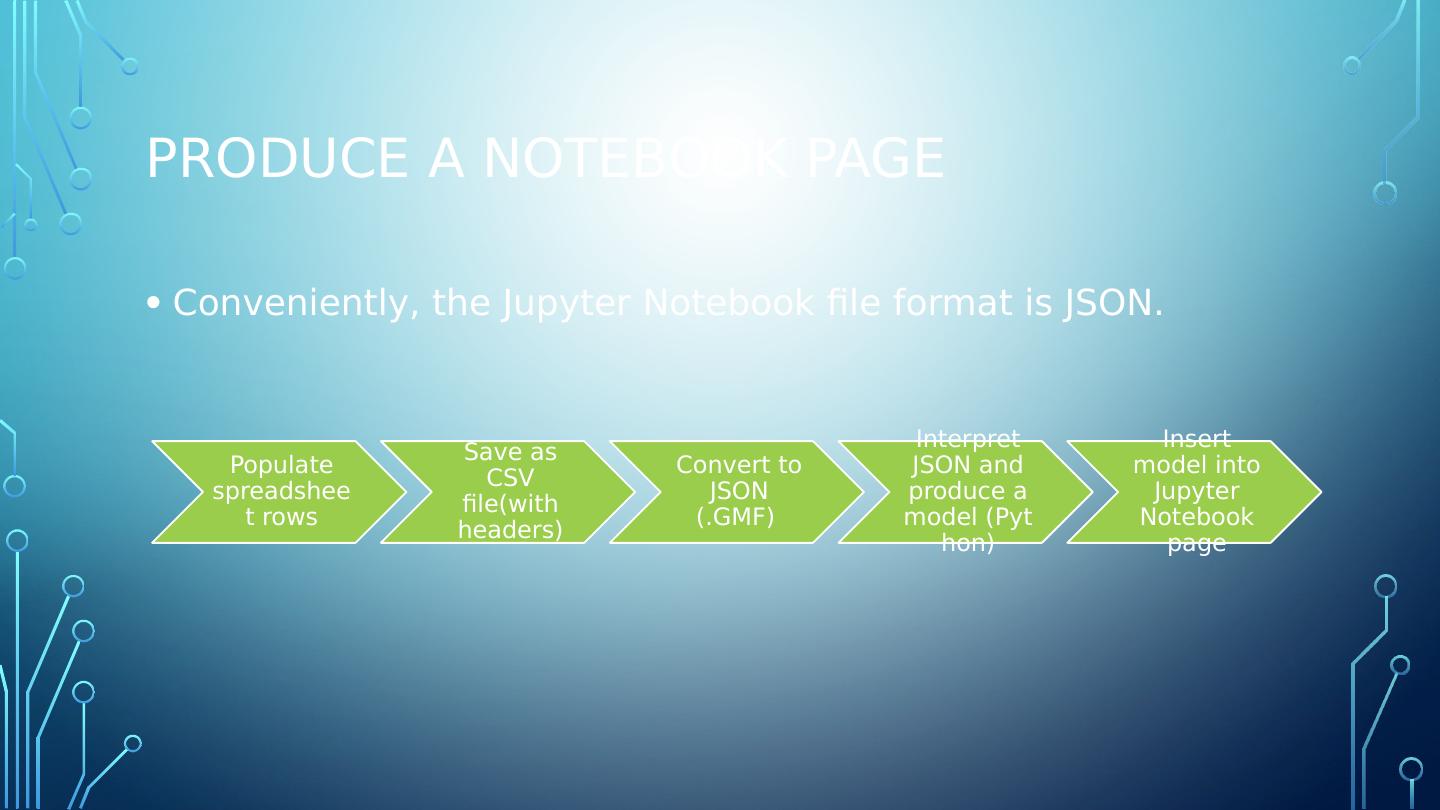
21 .Produce a notebook page Conveniently, the Jupyter Notebook file format is JSON.
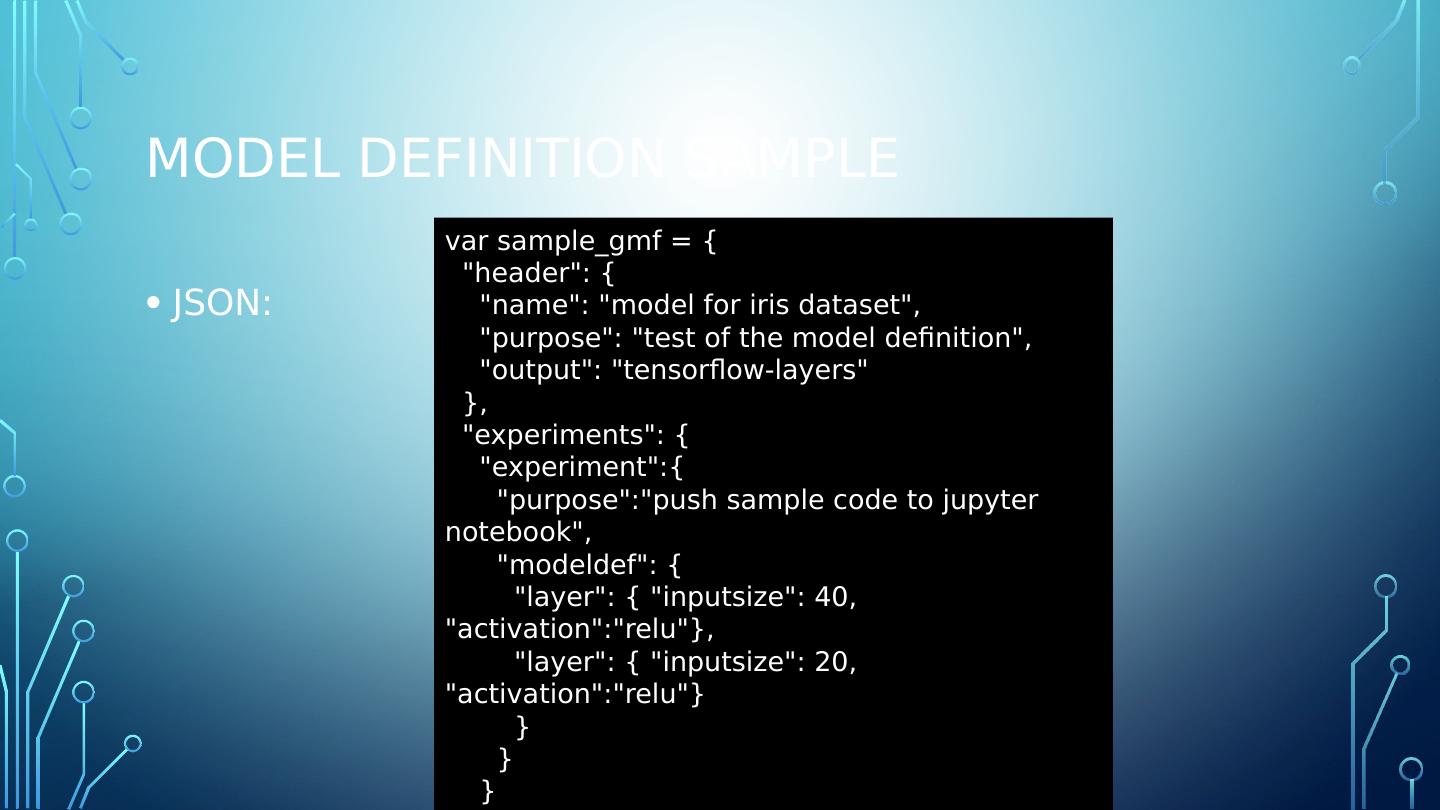
22 .Model definition sample JSON: var sample_gmf = { "header": { "name": "model for iris dataset", "purpose": "test of the model definition", "output": "tensorflow-layers" }, "experiments": { "experiment":{ "purpose":"push sample code to jupyter notebook", "modeldef": { "layer": { "inputsize": 40, "activation":"relu"}, "layer": { "inputsize": 20, "activation":"relu"} } } } } }
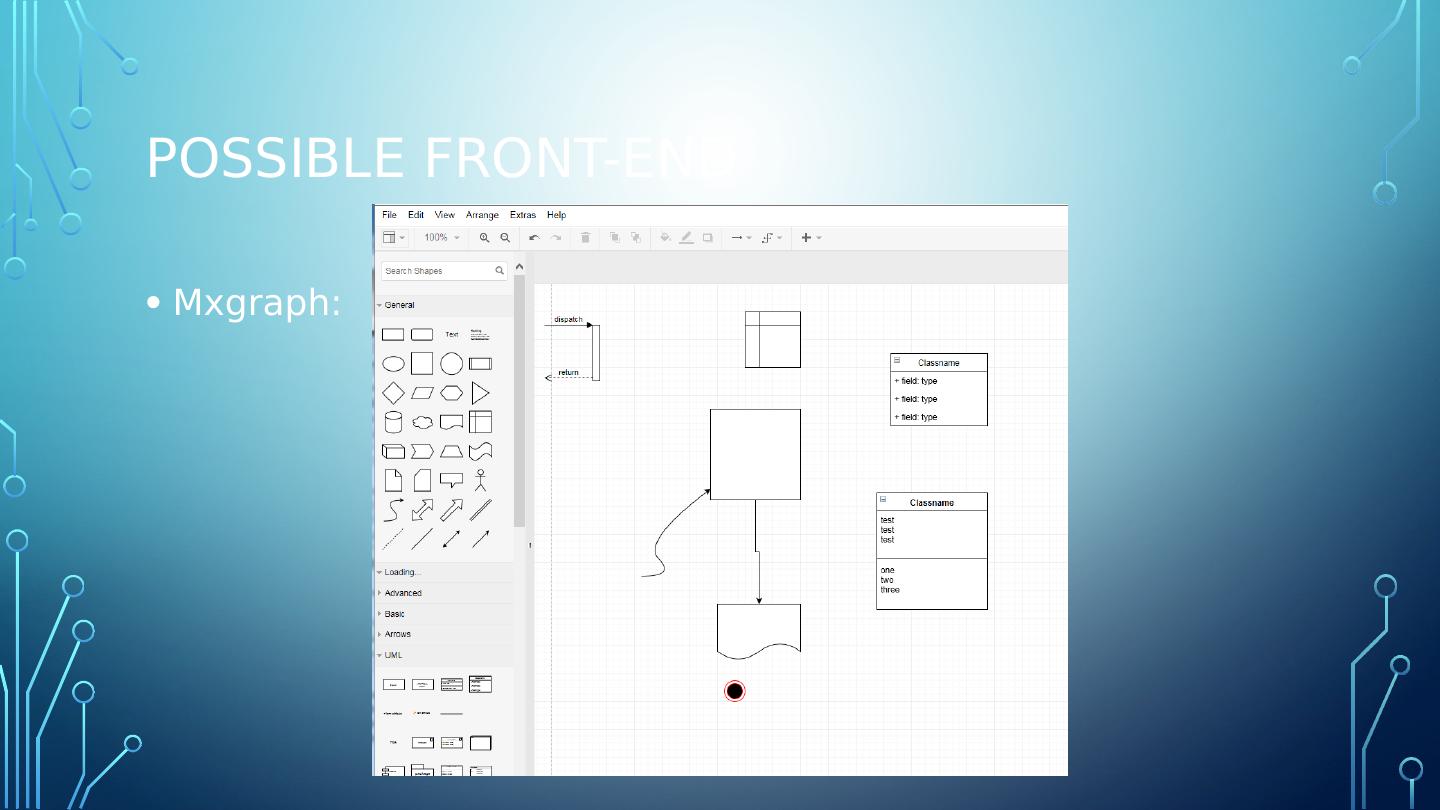
23 .possible Front-end Mxgraph :
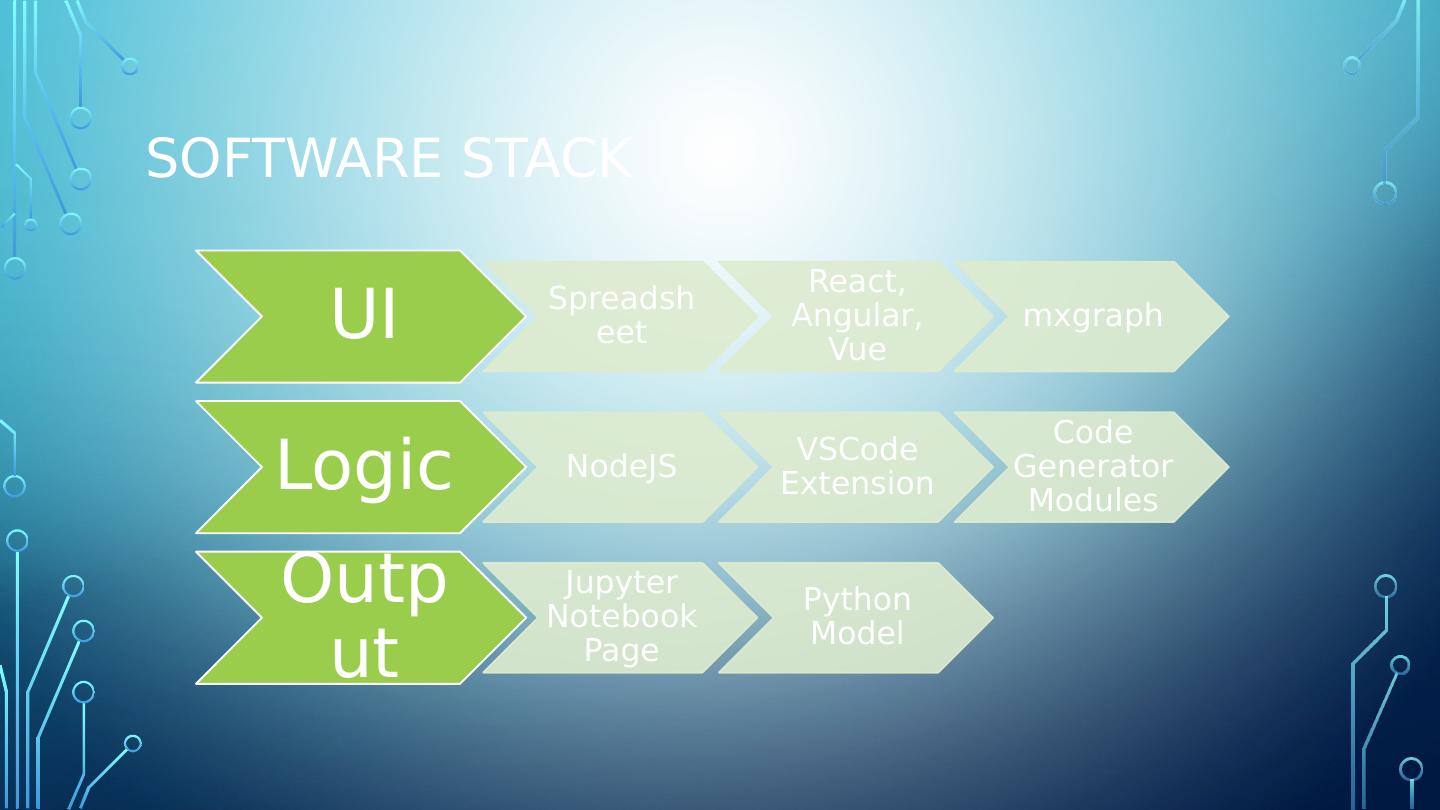
24 .Software Stack
25 .Software Stack