- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
jQuery Mobile이란 무엇인가? - 한국교원대학교
展开查看详情
1 .jQuery Mobile 이란 무엇인가 ? jQuery Mobile 을 이해하기 전에 jQuery 가 무엇인지 알아야 한다 .
2 . jQuery 는 ... 웹브라우저에서 작동하는 클라이언트 프로그램을 만 들 때 사용하는 자바스크립트 라이브러리 ( 즉 , 자바스크립트의 함수 집합이라고 생각하면 됨 ) 기존 웹사이트에서 플래시가 하던 역할을 대체하는 용도로 많이 사용됨
3 .예전에는 자바스크립트로 다양한 효과를 만들기가 쉽지 않았는데 jQuery 를 이용하면 쉽게 효과 를 구현할 수 있다 .
4 .이것을 모바일 환경에서도 사용할 수 있게 만든 것이 바로 jQuery Mobile
5 .jQuery jQuery Mobile
6 .차이점이 있다면 ... jQuery 는 순수한 웹 환경을 그대로 이용 jQuery Mobile 은 마치 모바일 앱처럼 보이 도록 한다는 것
7 .결국 ... jQuery Mobile 을 이용한다는 것은 모바일 앱을 만든다는 것 ...
8 .그럼 ... 모바일 앱을 만들 때 jQuery Mobile 을 이용하는 이유는 ?
9 .바로 이것 ... 네이티브 앱 jQuery Mobile 기기에 최적화된 앱 제작이 최적화된 앱 작성에는 적합성 가능 한계가 있음 다른 플랫폼에서 작동하는 여러 플랫폼이 HTML5 와 이식성 앱을 만들기 위해 다른 CSS3 를 지원하기 때문에 언어로 새로 작성해야 함 하나만 개발하면 됨 경제성 낮음 높음 하나만 만들어서 관리하면 된다는 것
10 .jQuery Mobile 은 ... • 경제성의 원리에 충실한 도구 • “Write less, Do more” 를 목적 • 매우 쉽다는 장점이 있다 .
11 .[ 참고 ] 쉽지만 더 쉽게 하려면 ... HTML 과 CSS 를 알아두면 좋 다
12 .Hello World http://jquery.spaceii.com/sample.zip
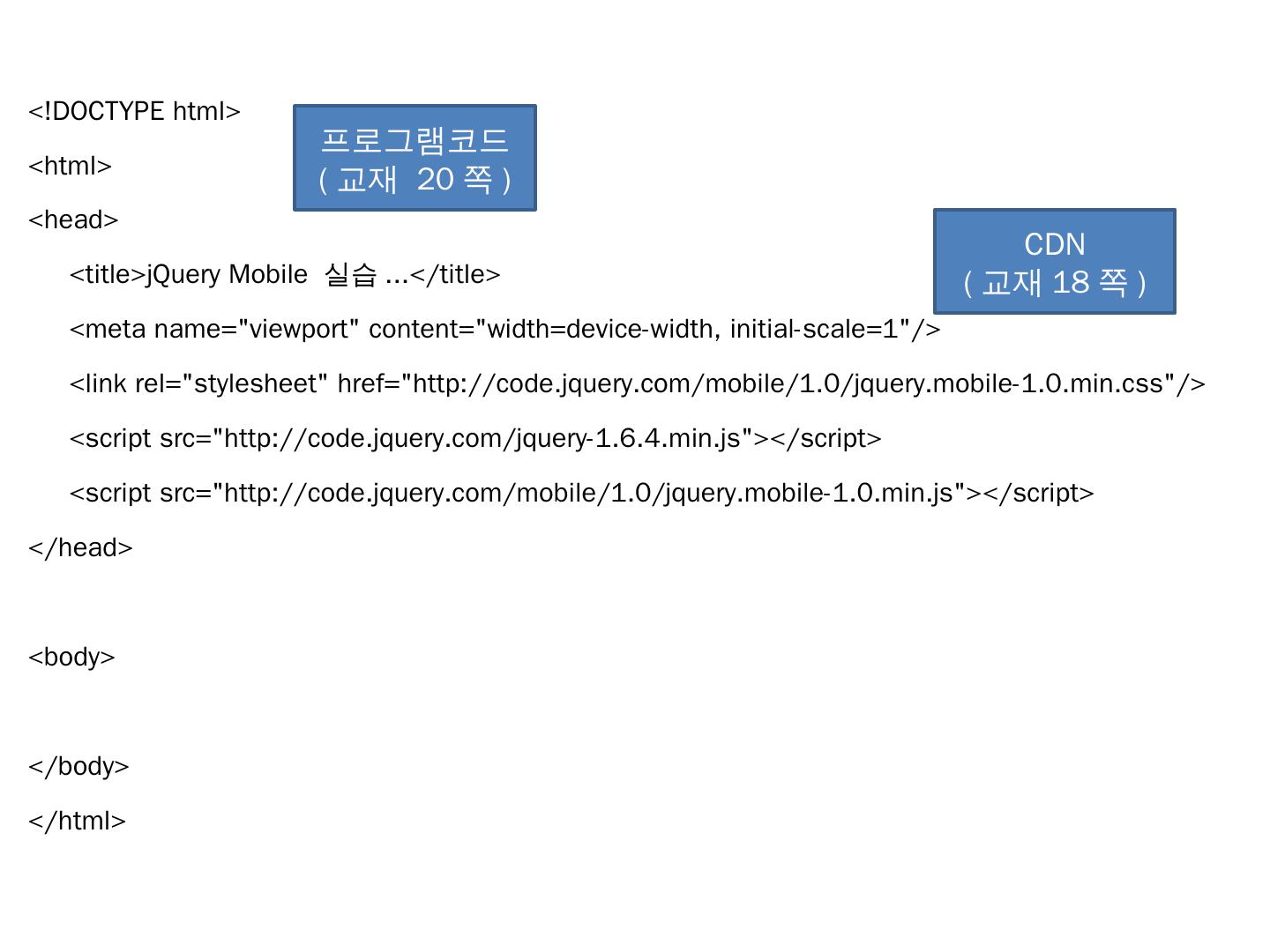
13 .<!DOCTYPE html> 프로그램코드 <html> ( 교재 20 쪽 ) <head> CDN <title>jQuery Mobile 실습 ...</title> ( 교재 18 쪽 ) <meta name="viewport" content="width=device-width, initial-scale=1"/> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> </body> </html>
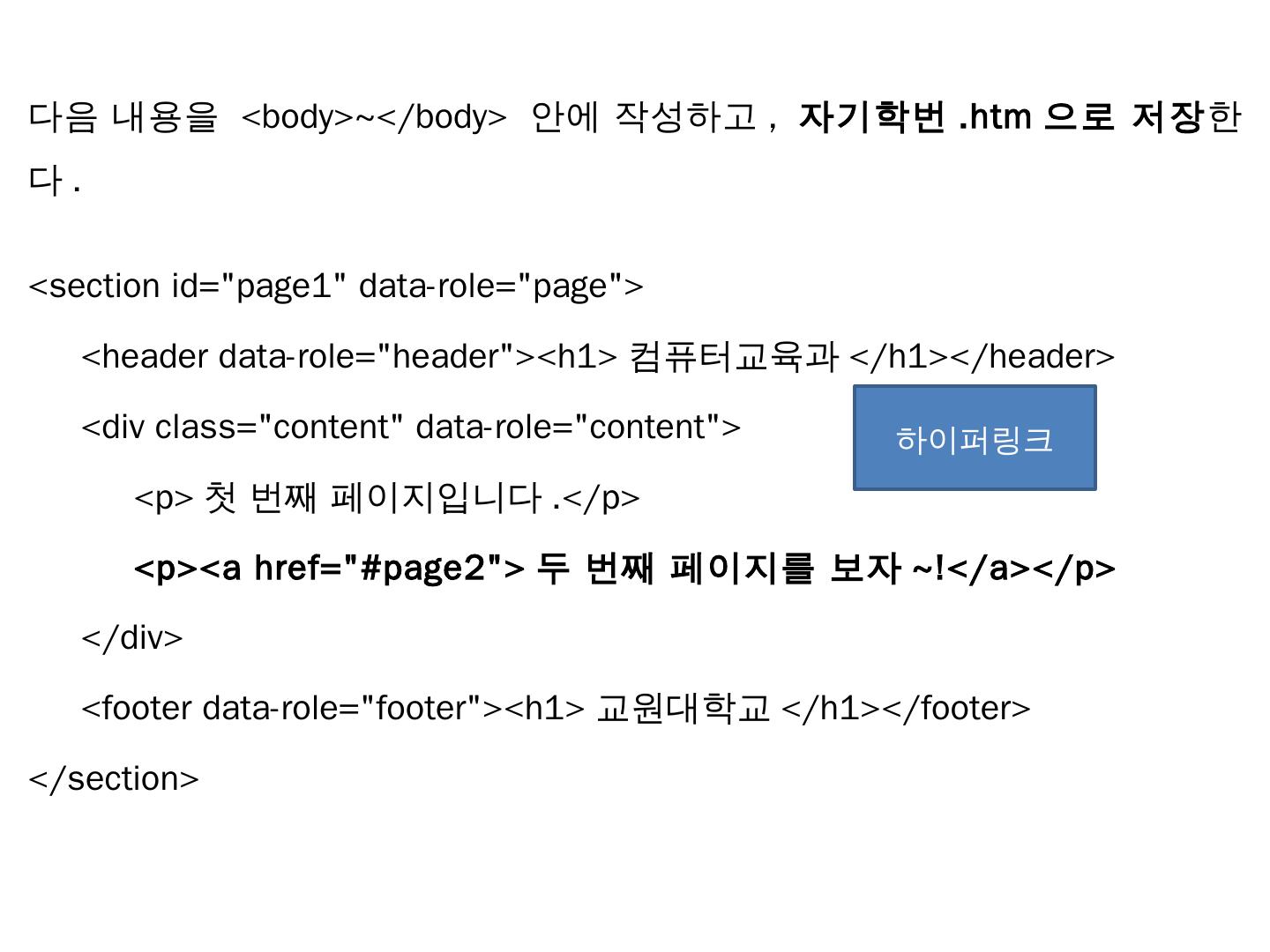
14 .다음 내용을 <body>~</body> 안에 작성하고 , 자기학번 .htm 으로 저장한 다. <section id="page1" data-role="page"> <header data-role="header"><h1> 컴퓨터교육과 </h1></header> <div class="content" data-role="content"> 하이퍼링크 <p> 첫 번째 페이지입니다 .</p> <p><a href="#page2"> 두 번째 페이지를 보자 ~!</a></p> </div> <footer data-role="footer"><h1> 교원대학교 </h1></footer> </section>
15 .확인해봅시다 저장된 파일을 더블 클릭
16 .모바일로 확인 ? 그런데 내 컴퓨터에 있는 파일을 핸드폰으로 어떻게 확인 ?
17 .서버가 필요 • FTP 주소 : jquery.spaceii.com • 아이디 : jquery • 비밀번호 : rydnjseo ( 교원대 ) • 업로드 폴더 : public_html
18 .모바일 접속 핸드폰을 꺼내고 http://hquery.spaceii.com/ 학번 .htm
19 .두 번째 페이지 제작 일반적인 웹에서는 한 페이지에 하나의 htm 파일을 사용 jQuery Mobile 은 하나의 파일만 사용
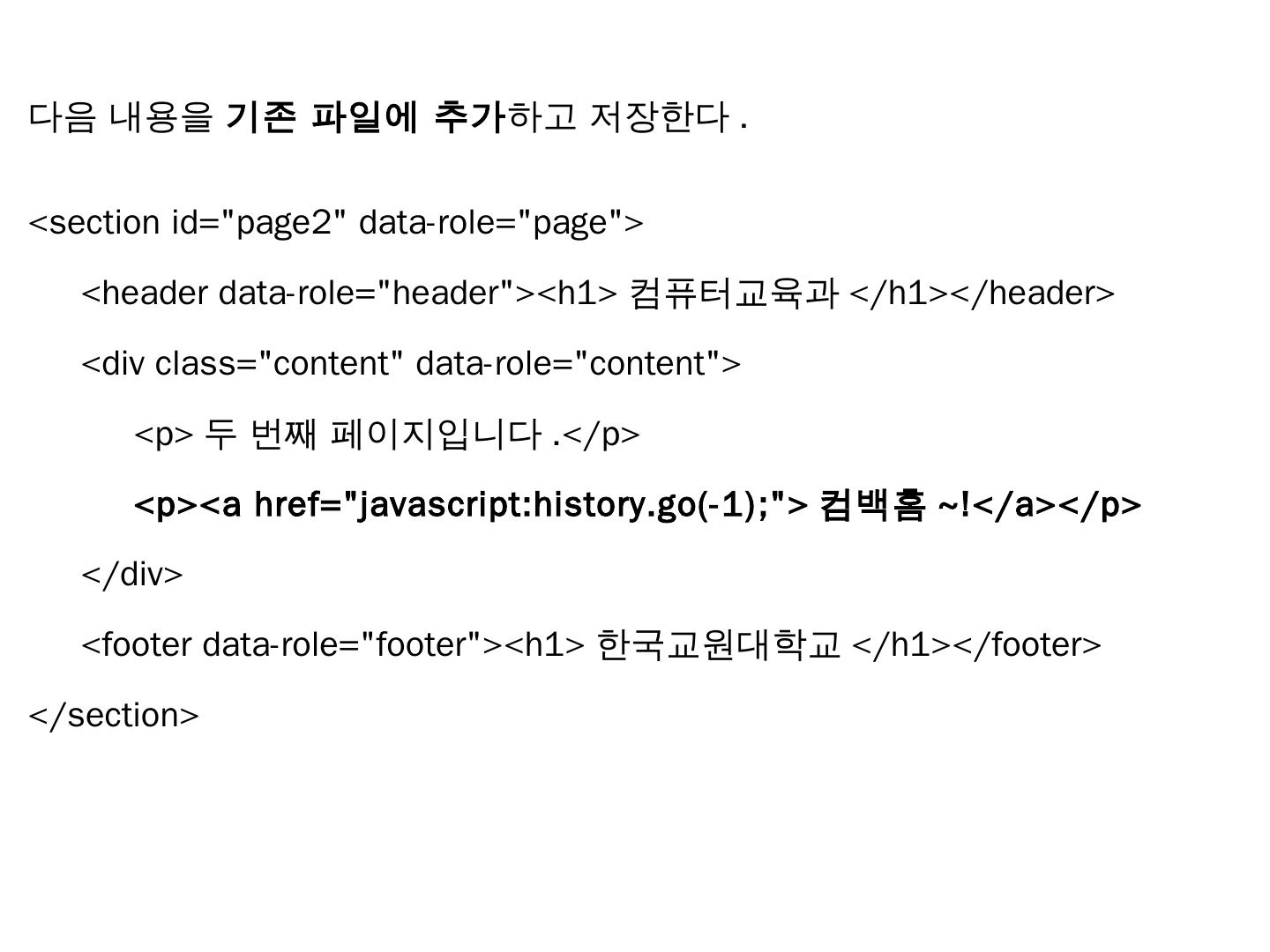
20 .다음 내용을 기존 파일에 추가하고 저장한다 . <section id="page2" data-role="page"> <header data-role="header"><h1> 컴퓨터교육과 </h1></header> <div class="content" data-role="content"> <p> 두 번째 페이지입니다 .</p> <p><a href="javascript:history.go(-1);"> 컴백홈 ~!</a></p> </div> <footer data-role="footer"><h1> 한국교원대학교 </h1></footer> </section>
21 .다시 모바일로 확인 슬라이딩 애니메이션 되면서 페이지 이동되는 것을 확인 이런 효과를 쉽게 구현해주는 것이 jQuery
22 . 교재 25 쪽 뒤로가기 버튼 <section id="page2" data-role="page"> 에 data-add-back-btn=“true” 를 추가
23 .jQuery 의 의미 • 다양한 효과로 작동될 준비가 이미 되어 있음 • jQuery 가 요구하는 기본 구조를 지키고 • 개체의 이름과 작동 방법만 알려주면 됨
24 .20126698 황병욱 • 교원대학교 석사 1 년차 • 2012. 3. 14