- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
林阳_H5页面呈现体验解决方案
展开查看详情
1 . E T B .N P U IT
2 . E T H5⻚⾯呈现体验解决⽅案 B .N P U —林林阳 IT
3 . E T 先抛出⼀些反直觉结论 B .N P U IT
4 . E T . Iframe 不是⼀个坏东⻄ B N P U IT
5 . E T . 前端CSS编译不是坏事 B N P U IT
6 . E T 适当拆分⽂件,异步加载 B .N P U IT
7 . E T 什么是性能? B .N P U IT
8 .性能是⽤户体验的整体感观 1. ⻚⾯的加载时常 E T 2. ⻚⾯视图渲染速度 B .N 3. ⻚⾯进⾏交互时的流畅感 P U IT
9 . E T . 提⾼性能性能有哪些选择? B N P U IT
10 . T E H5? WEEX ⼩程序 B .N P U IT
11 . E T .N H5被替代真的全是因为性能吗? B P U IT
12 . E T .N 多年前Android2.3上录制的⼩视频 B P U IT
13 . E T B .N P U IT
14 . E T .N 反思前端为什么会被weex或⼩程序逐渐替代? B P U IT
15 . E T . ⾸先看⼀下⼩程序能做什么? B N P U IT
16 . 系统原⽣生能⼒力力 E T B .N P U IT
17 . E T . 实际上是通过收纳来规范开发 B N P U IT
18 . E T 结论:H5可控性差 B .N P U IT
19 . E T B .N P U IT
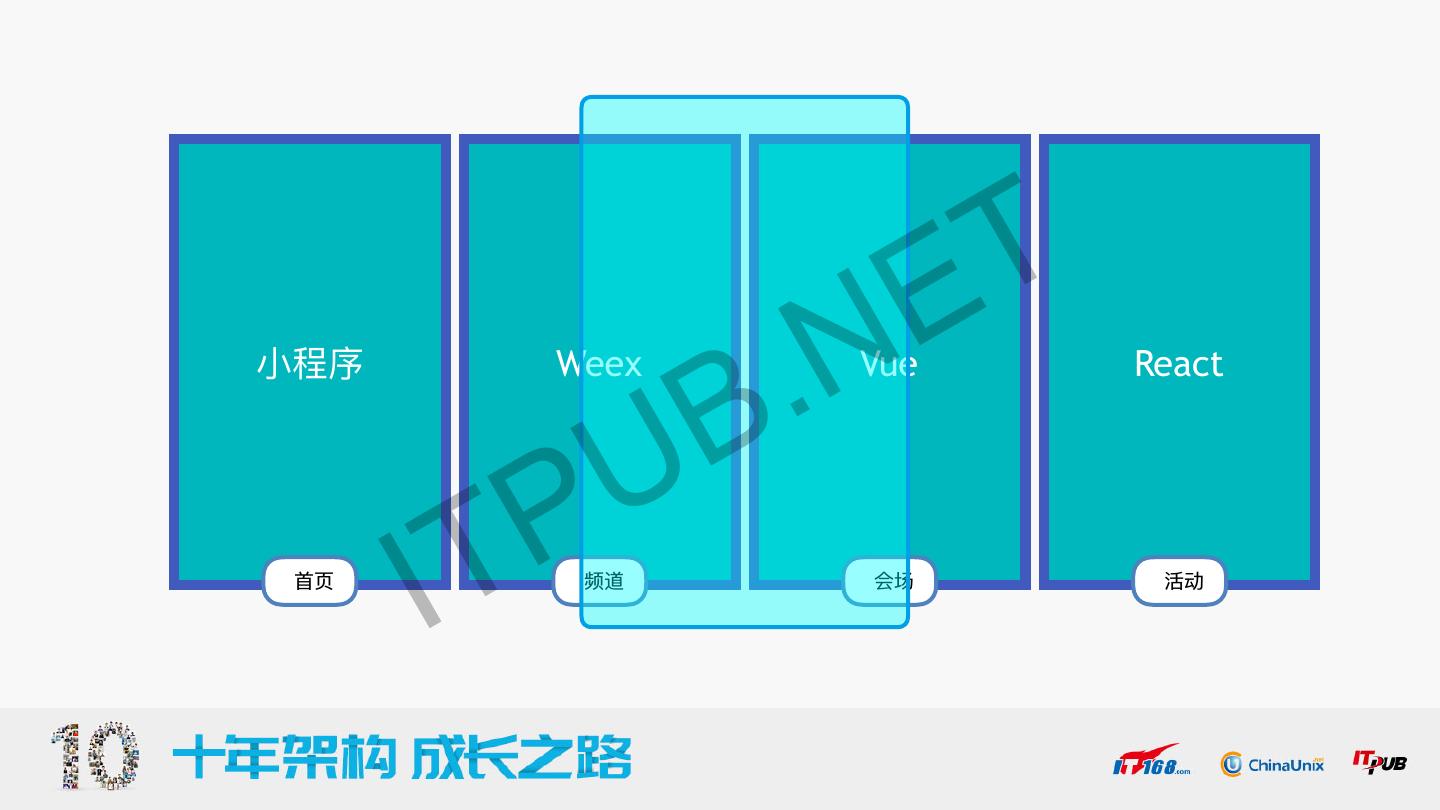
20 . E T ⼩小程序 Weex B .N Vue React P U ⾸首⻚页 IT 频道 会场 活动
21 . 模块容器 沙箱 沙箱 E T N Vue ContainerH5 B . Sandbox Jquery ShadowDomIOING U React IT P Angular
22 . E T 为模块设⽴⼀个描述配置 B .N P U IT
23 . E T .N 加载模块前可通过模块配置预处理 B P U IT
24 . E T . 我们看⼀下有哪些必要配置? B N P U IT
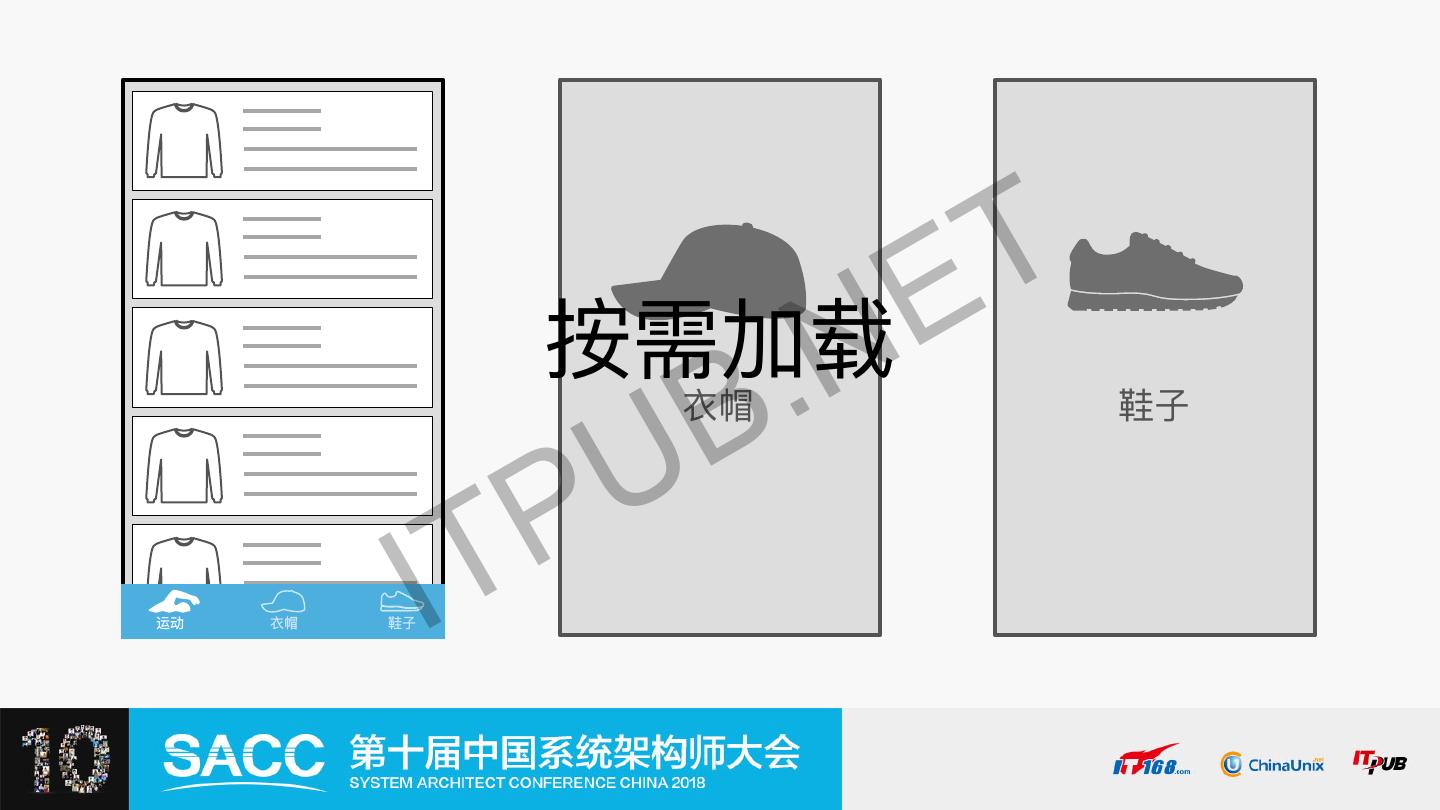
25 . 1. ⻚页⾯面上有个导航,分别是三个模块 我是 E T 2. 我需要预先加载三个模块 N 3. 我可以先读取模块配置信息 ⻚⾯ B . 3. 根据模块信息能更更好的进⾏行行后续流程 框架 P U 运动 ⾐衣帽 IT 鞋⼦子
26 . E T .N 确定模块的类型 B P U 运动 ⾐衣帽 IT 鞋⼦子
27 . title E T . 系统级模块 B N P U 运动 ⾐衣帽 IT 鞋⼦子
28 . title E T . 复合模块 B N P U 运动 ⾐衣帽 IT 鞋⼦子
29 . title title E T B .N P U 运动 ⾐衣帽 IT 鞋⼦子 运动 ⾐衣帽 鞋⼦子