- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
01Interaction Technique--intro
展开查看详情
1 .1 05-440/05-640: Interaction Techniques, Spring , 2016 http://www.cs.cmu.edu/~bam/uicourse/05440inter / Brad Myers Human Computer Interaction Institute Lecture 1 Spring, 2016 © 2016 - Brad Myers
2 .Course: 05-440/05-640: Interaction Techniques Intended for undergraduates and graduates Both numbers are for the identical course Graduates should be in 640 and undergrads in 440 Same assignments Second time offered (2014, was videotaped): http://www.cs.cmu.edu/~bam/uicourse/2014inter / Mondays & Wednesdays, 1:30pm – 2:50pm Attendance in lectures required In-class quizzes on required readings Class participation counts as part of grades Room: NSH 3002 © 2016 - Brad Myers 2
3 .3 Course Web page: Course Web page : http://www.cs.cmu.edu/~bam/uicourse/05440inter / Course schedule is tentative Note required readings Note homework schedule Some readings are CMU-only, use CMU network or VPN © 2016 - Brad Myers
4 .4 Instructor Brad Myers Human Computer Interaction Institute Office: Newell-Simon Hall (NSH) 3517 Phone: x8-5150 E-mail: bam@cs.cmu.edu http://www.cs.cmu.edu/~bam Office hours: By appointment. Secretary : Jo Bodnar NSH 3526B jobodnar@cs.cmu.edu © 2016 - Brad Myers
5 .5 Teaching Assistant Kathy Yu kyu1@andrew.cmu.edu Took course in 2014 Masters in Educational Technology and Applied Learning Science (METALS) Aug, 2016 B.S. Electrical and Computer Engineering, 2014 https :// www.linkedin.com/in/kathleen-yu-81409147 Office hours: Thursdays, 2pm-3pm, in NSH 3502 (or by appointment) © 2016 - Brad Myers
6 .Why am I teaching this course? I was at MIT Media Lab (then “Architecture Machine Group), 1976-1979 At Xerox PARC, 1976-1980 Designed one of the first commercial window managers, 1980-1984 First to put progress bars into icons, and collect icons in a window, etc. Studies of two handed UIs and progress bars with Bill Buxton, 1984 - 1988 “All the Widgets” history video, 1990 "A Brief History of Human Computer Interaction Technology.” ACM interactions, 1998 With student, invented new text input technique Significant consulting on patents on interaction techniques, 1988-present © 2016 - Brad Myers 6
7 .Course Requirements This course does not require any programming Prerequisites: Students should preferably have taken UCRE/Methods or DHCS or Intro. HCI Tech Execs However, I am allowing students interested in history of technology to enroll without any background in HCI or experience in programming © 2016 - Brad Myers 7
8 .Education Goals After taking this course, students will be able to: Articulate design issues regarding interaction techniques. Design a new interaction technique given a set of requirements and constraints. Evaluate interaction techniques using the appropriate tests for performance and usability. Describe the historical progression of the most important interaction techniques and the factors that impacted their evolution and eventual widespread adoption. © 2016 - Brad Myers 8
9 .Lecture Topics General topics Many specific kinds of interaction techniques Talks by inventors Confirmed for 2016: Norm Cox – icon designs Bruce Horn – original Macintosh UI Loren Brichter – pull-to-refresh Videos of last time’s: David C. Smith – Icons Larry Tesler – Copy-and-paste Ted Selker – IBM pointing stick Chris Harrison – many new ones See schedule: http://www.cs.cmu.edu/~ bam/uicourse/05440inter/schedule.html What else? © 2016 - Brad Myers 9
10 .Grading Homeworks Midterm Final Project No final exam Taking it Pass/Fail is fine © 2016 - Brad Myers 10
11 .Homeworks Mostly measurement activities on your own First one: Measuring the speed and accuracy of clicking with various pointing devices Mouse, laptop touchpad, IBM pointing stick, fingers on smartphone , fingers on tablet, stylus on phone, stylus on tablet, Nintendo Wii controller, … (what else?) Discussion of your measurements with respect to the historical record © 2016 - Brad Myers 11
12 .Final Project Ideas See course homepage: http://www.cs.cmu.edu/~bam/uicourse/05440inter / Create or edit a Wikipedia page about an interaction technique or about an inventor of one, with appropriate citations Document, evaluate and critique one or more existing interaction techniques with appropriate evidence Interview an inventor of a particular interaction technique Pick a particular, important milestone design, and enumerate and describe all of the novel interaction techniques introduced in that system. Invent a new interaction technique and evaluate it Create a project of your own design, in consultation with the professor. © 2016 - Brad Myers 12
13 .Introduction to this Course: What is an Interaction Technique and Why are They Important? Lecture 1 Spring, 2016 13 © 2016 - Brad Myers
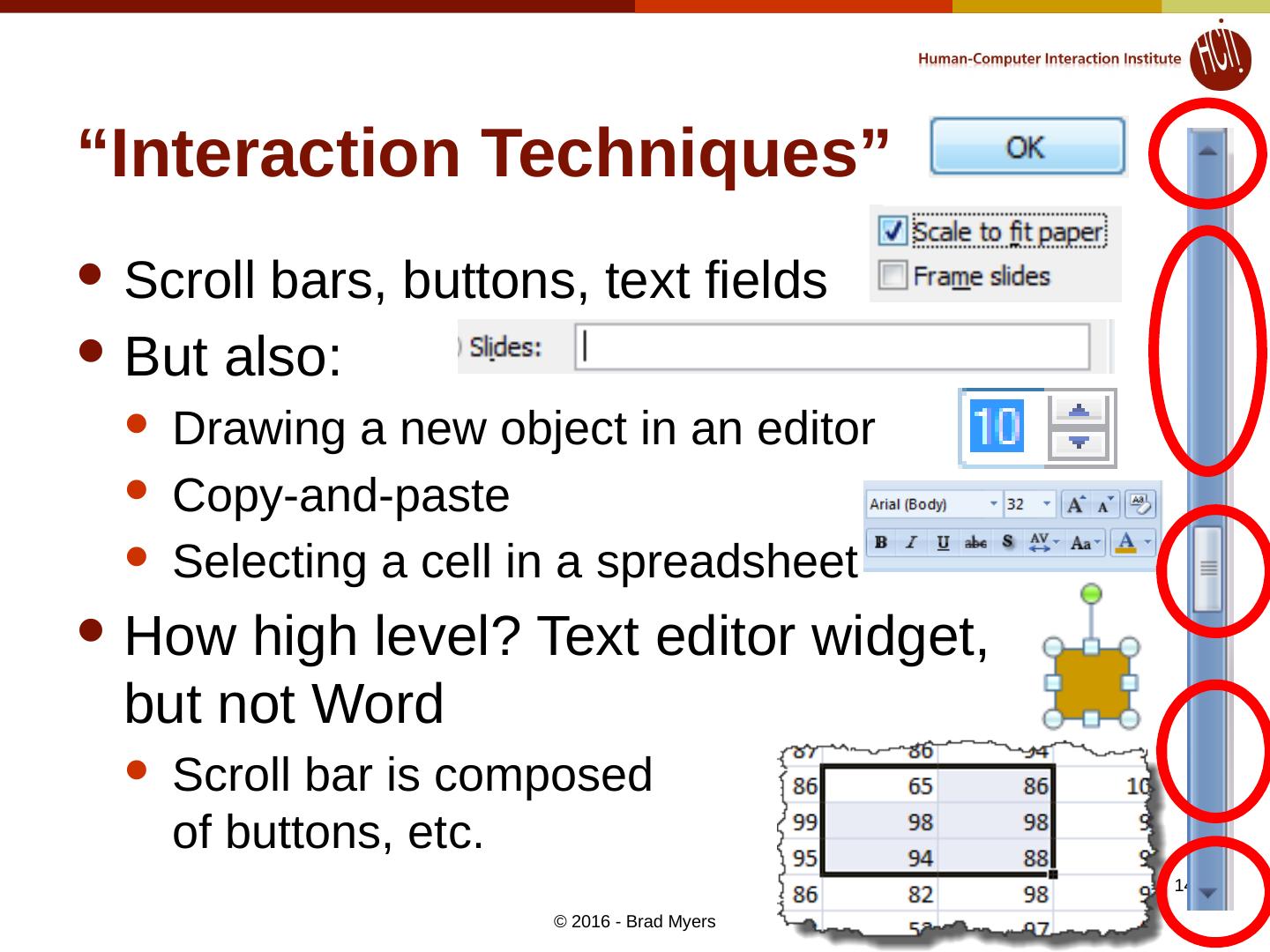
14 .“Interaction Techniques” Scroll bars, buttons, text fields But also: Drawing a new object in an editor Copy-and-paste Selecting a cell in a spreadsheet How high level? Text editor widget, but not Word Scroll bar is composed of buttons, etc. © 2016 - Brad Myers 14
15 .What are some other examples? © 2016 - Brad Myers 15
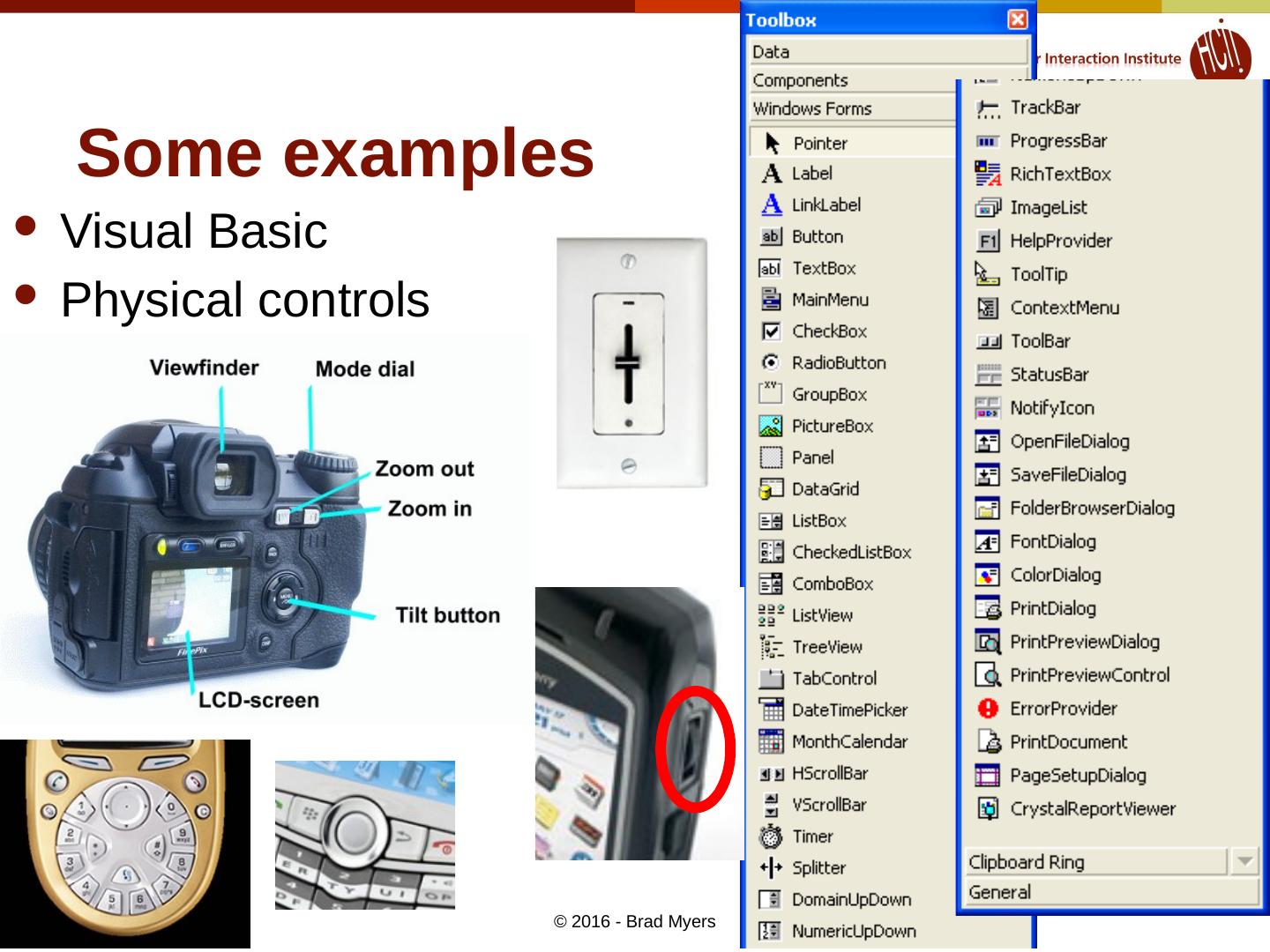
16 .Some examples Visual Basic Physical controls 16 © 2016 - Brad Myers
17 .Other names “Widgets” (Wikipedia: “GUI Widget”) Note that there are no cross references in Wikipedia between “Interaction Technique” and “Widget” See my video “All the Widgets” But not the same as Apple dashboard widgets GUI “elements” “Gadgets” But not the same as Scott Hudson’s “Controls” (Windows) “Components” Too generic “Behaviors” = the interaction part © 2016 - Brad Myers 17
18 .Definitions My definition: An “interaction technique” starts when the user does something that causes a computer to respond, and includes the direct feedback from the computer to the user. Interaction techniques are generally reusable across various applications. © 2016 - Brad Myers 18
19 .Definitions Wikipedia’s definition : “An interaction technique, user interface technique or input technique is a combination of hardware and software elements that provides a way for computer users to accomplish a single task.” © 2016 - Brad Myers 19
20 .Definitions Foley & van Dam, 1990: “ An interaction technique is a way of using a physical input/output device to perform a generic task in a human-computer dialogue.” © 2016 - Brad Myers 20
21 .What is not an interaction technique? Whole applications (Microsoft Word) Dashboard “widgets” – small apps for the desktop Output only (no interactions) Visualizations But many come with specialized interactions, then they might count? Animations Movies … © 2016 - Brad Myers 21
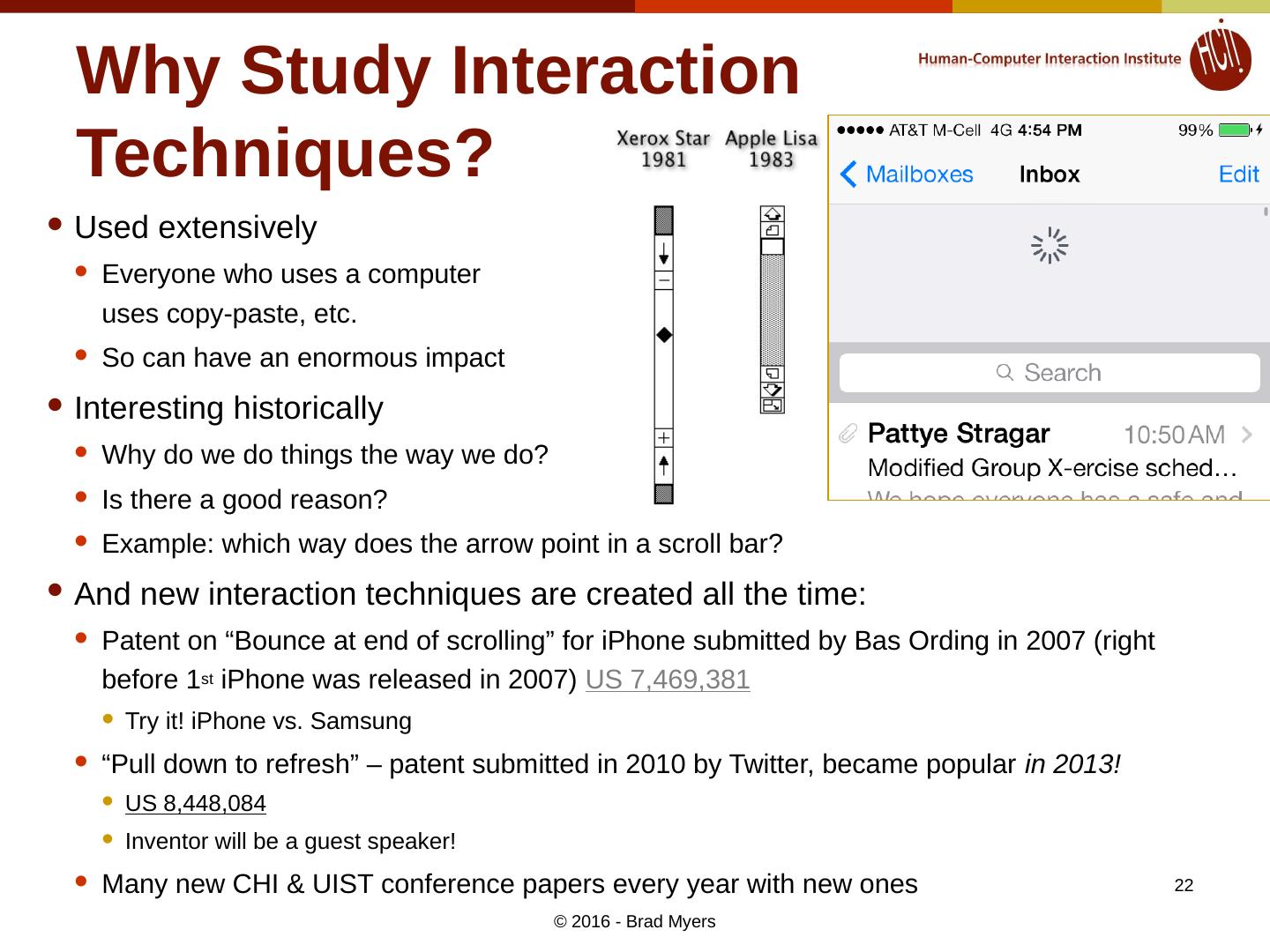
22 .Why Study Interaction Techniques? Used extensively Everyone who uses a computer uses copy-paste, etc. So can have an enormous impact Interesting historically Why do we do things the way we do? Is there a good reason? Example: which way does the arrow point in a scroll bar? And new interaction techniques are created all the time: Patent on “Bounce at end of scrolling” for iPhone submitted by Bas Ording in 2007 (right before 1 st iPhone was released in 2007) US 7,469,381 Try it! iPhone vs. Samsung “Pull down to refresh” – patent submitted in 2010 by Twitter, became popular in 2013! US 8,448,084 Inventor will be a guest speaker! Many new CHI & UIST conference papers every year with new ones © 2016 - Brad Myers 22
23 .Why Study Interaction Techniques, cont. Interaction Techniques have a high economic value Often the subject of patents and lawsuits Can’t patent overall look and feel “Apple Wins Over Jury in Samsung Patent Dispute, Awarded $1.05 Billion in Damages (Live Blog)” link “Jury orders Samsung to pay $290M to Apple in patent case” link Need new ones “Desktop metaphor” is getting tired Macs & PCs look and work pretty similar to each other and to the designs of the 1980’s (30 years ago) Text entry on smartphones is a big barrier Selecting individual elements, characters on smartphones © 2016 - Brad Myers 23
24 .24 Problem April 29, 1991 © 2016 - Brad Myers
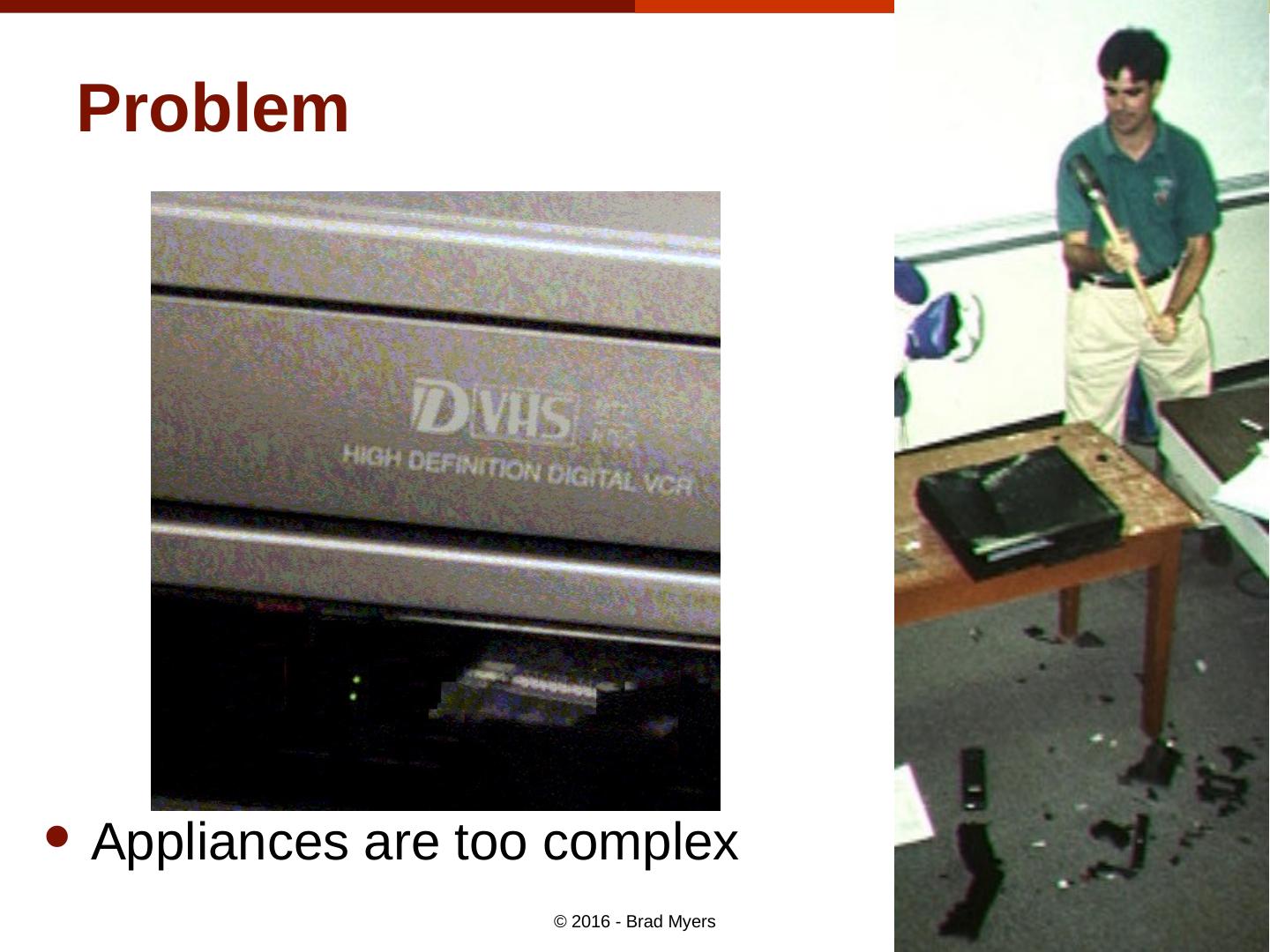
25 .25 Problem Appliances are too complex © 2016 - Brad Myers
26 .26 Problem Too many remotes © 2016 - Brad Myers
27 .Why are Interaction Techniques Hard to Design? Surprisingly large number of design decisions Individual differences and preferences Lots of details that impact human performance How far does the cursor move when you move the mouse 1 inch? Trick question – depends on mouse speed Complex formula developed through experimentation How far does the content move on an iPhone when you flick your finger? Needs to work for long distance, and highly accurate local movements Nokia phones released just after the iPhone got this all wrong © 2016 - Brad Myers 27
28 .Example: check box How many “states” can it be in? © 2016 - Brad Myers 28
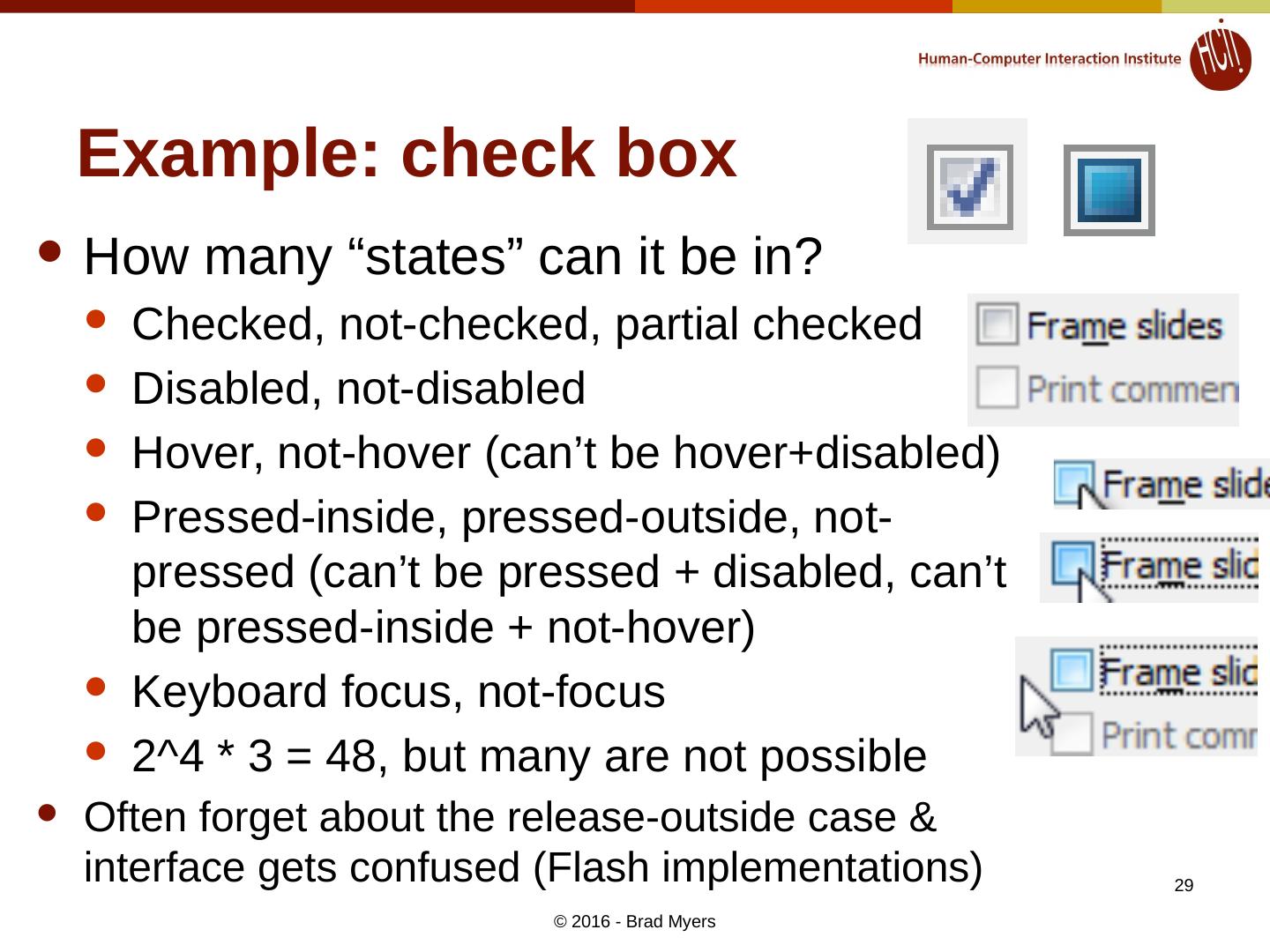
29 .Example: check box How many “states” can it be in? Checked, not-checked, partial checked Disabled, not-disabled Hover, not-hover (can’t be hover+disabled ) Pressed-inside, pressed-outside, not-pressed (can’t be pressed + disabled, can’t be pressed-inside + not-hover) Keyboard focus, not-focus 2^4 * 3 = 48, but many are not possible Often forget about the release-outside case & interface gets confused (Flash implementations) © 2016 - Brad Myers 29