- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- <iframe src="https://www.slidestalk.com/u70/what_is_the_ModalDialog?embed" frame border="0" width="640" height="360" scrolling="no" allowfullscreen="true">复制
- 微信扫一扫分享
What's the Modal-Dialog?
展开查看详情
1 .Developing a Web Accessible Modal Dialog b y Dennis Lembree, PayPal CSUN14 San Diego, CA Thursday, March 20, 2014
2 .Developing a Web Accessible Modal Dialog b y Dennis Lembree, PayPal CSUN14 San Diego, CA Thursday, March 20, 2014
3 .About Me PayPal Accessibility Team: Victor Tsaran , Senior Accessibility Program Mgr Cathy O’Connor, Senior Designer Nawaz Khan, Senior Web Developer (Chennai) Dennis Lembree, Senior Web Developer @ dennisl Srinivasu Chakravarthula , CQ (Bangalore) @ PayPalinclusive paypal.com /inclusive
4 .About You Developer? Designer? Other? From where?
5 .About You Developer? Designer? Other? From where?
6 .About You Developer? Designer? Other? From where?
7 .About You Developer? Designer? Other? From where?
8 .About You Developer? Designer? Other? From where?
9 .About You Developer? Designer? Other? From where?
10 .About You Developer? Designer? Other? From where?
11 .About You Developer? Designer? Other? From where?
12 .About You Developer? Designer? Other? From where?
13 .Interaction Patterns
14 .Interaction Patterns W hen opening, focus is set within modal (where to focus depends on content and level of support) Tab key : focuses elements within modal focus must be held within the dialog until it is cancelled or submitted Escape key ( and close button) closes the modal window f ocus is set back to the element from where the customer clicked/ entered
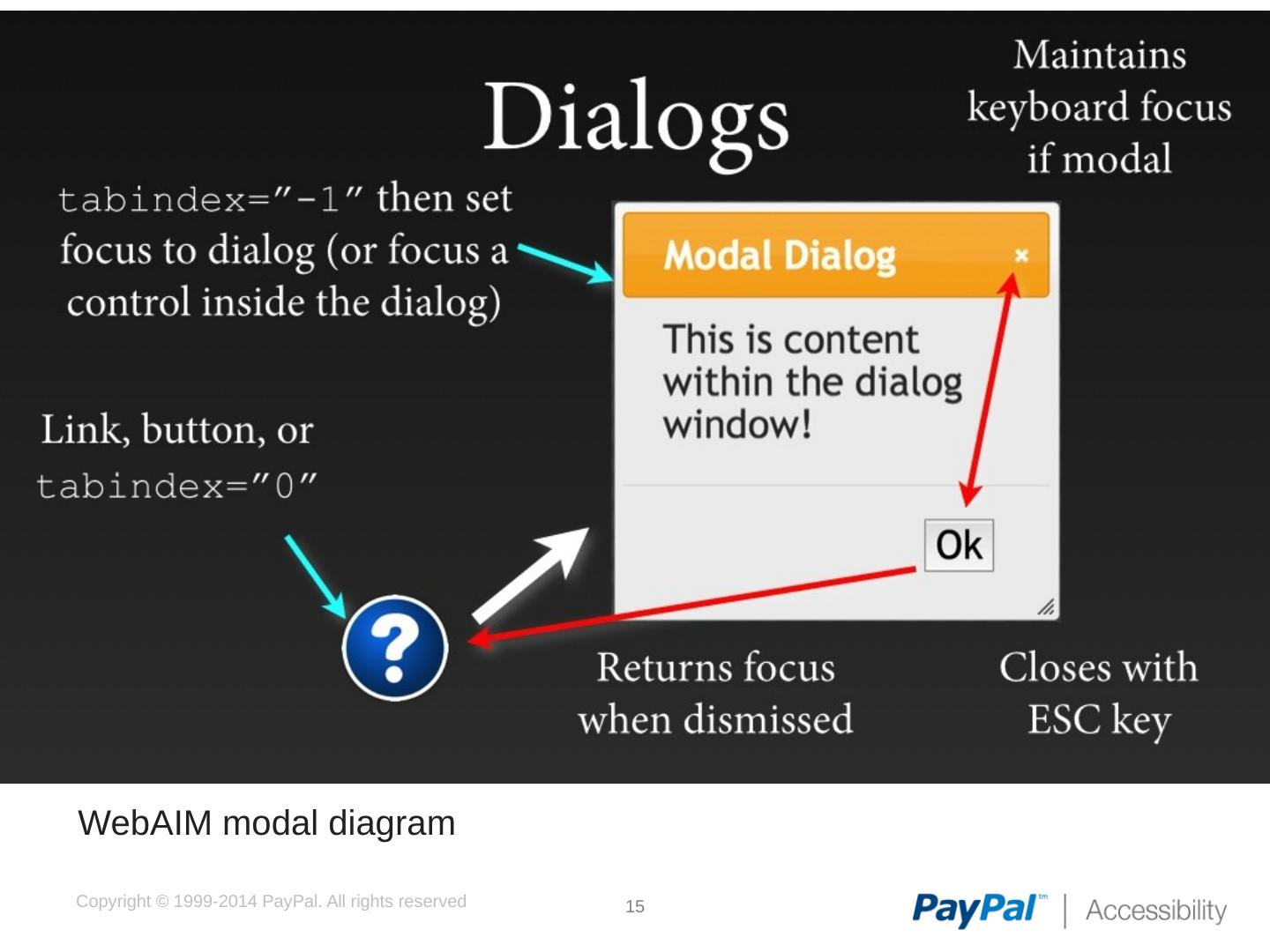
15 .Interaction Patterns WebAIM modal diagram
16 .Interaction Patterns Debatable: Modal windows are not moveable and cannot be dragged . Clicking outside of modal window does nothing . On what element to focus when opening also depends on use case.
17 .Interaction Patterns DEMO Easy Chirp 2 http ://www.easychirp.org/ tools
18 .Code
19 .Code As always, use best practices such as semantic markup. Recommend progressive enhancement, to what level is up to you.
20 .Code Relevant ARIA attributes: r oles: dialog , alertdialog , button a ria-label a ria- describedby a ria- labelledby Do not use CSS-only techniques mainly because you can’t manage focus .
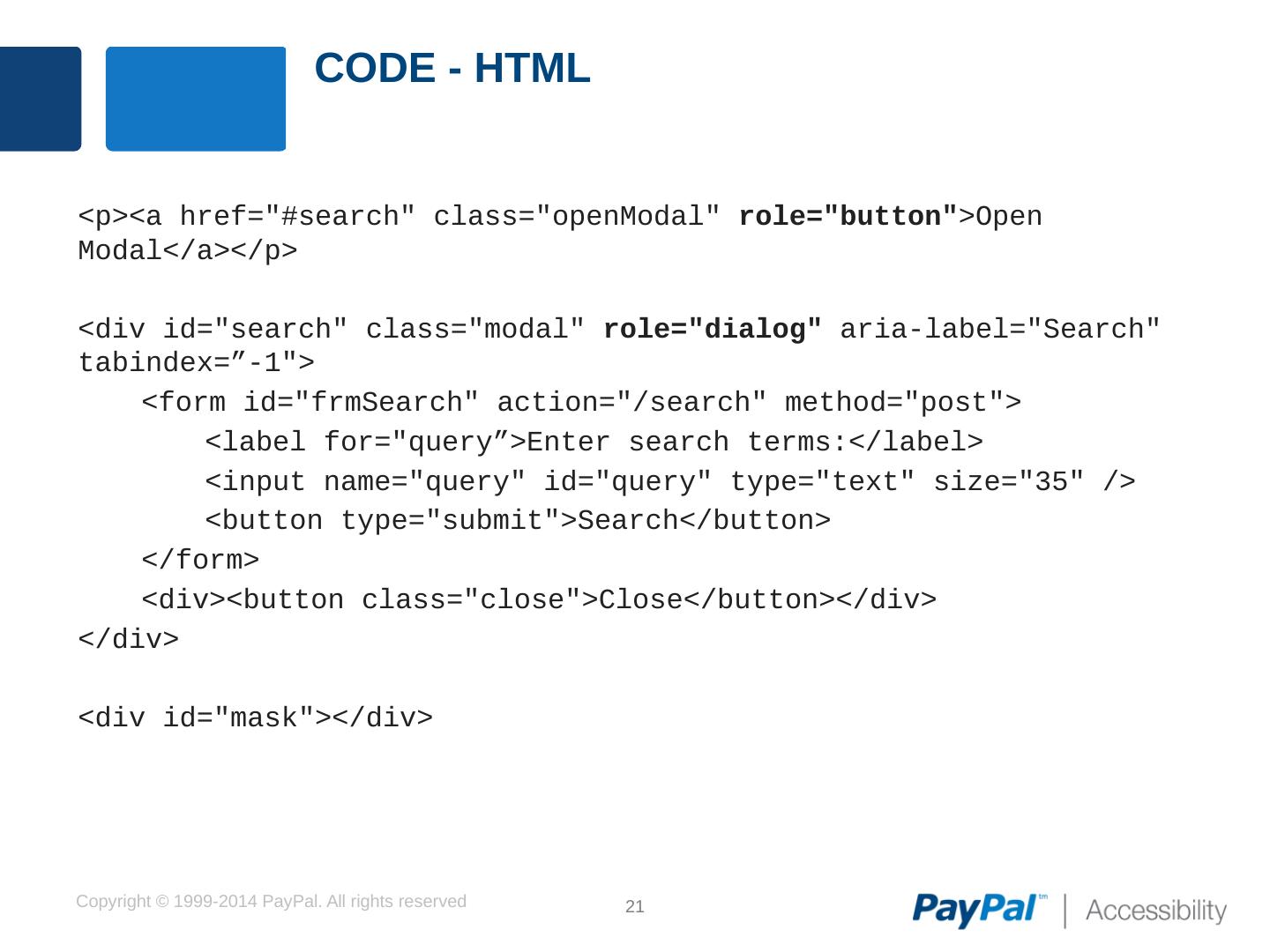
21 .Code - HTML < p><a href ="#search" class=" openModal " role= " button " > Open Modal</a></p> < div id="search" class="modal" role="dialog" aria-label="Search" tabindex =”-1" > < form id=" frmSearch " action="/search" method="post"> < label for=" query”> Enter search terms:</label> < input name="query" id="query" type="text" size="35" /> < button type="submit">Search</button> < /form> <div><button class="close">Close</button></div> < / div> < div id="mask"></div >
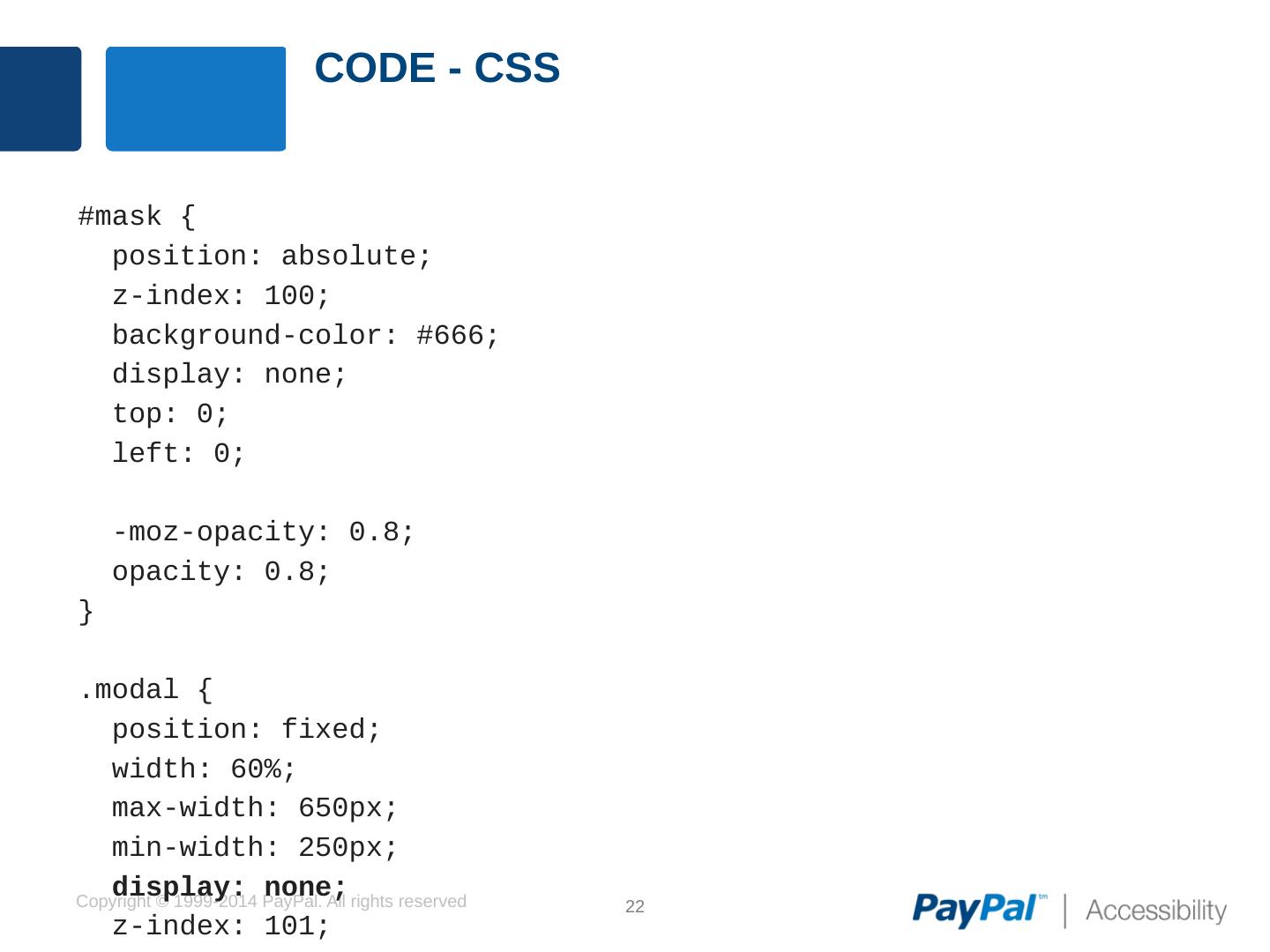
22 .Code - CSS #mask { position : absolute ; z -index: 100; background -color: #666; display : none ; top : 0; left : 0; - moz -opacity: 0.8; opacity : 0.8; } .modal { position : fixed; width : 60%; max -width: 650px; min -width: 250px; display : none; z -index: 101 ; padding : 25px; background -color: # efefef ; }
23 .Code - JavaScript Initialize for progressive enhancement // Initialize (these attributes can confuse AT user // if JS not running) $(". openModal "). attr (" role","button "); $(".modal"). attr (" role","dialog "); $(".modal"). css (" display","none ") ;
24 .Code - JavaScript Start listener, get container and control, set size of modal and mask. $ (a[class= openModal ]).click(function(e) { e.preventDefault (); // Get modal containers var id = $(.modal); // Remember what opened me to focus when closing var lastFocus = $(this); // Set size of mask to size of screen resizeMask () ; // Set size and position modal resizeModal (id) ;
25 .Code - JavaScript Start listener, get container and control, set size of modal and mask. $ (a[class= openModal ]).click(function(e) { e.preventDefault (); // Get modal containers var id = $(.modal); // Remember what opened me to focus when closing var lastFocus = $(this); // Set size of mask to size of screen resizeMask () ; // Set size and position modal resizeModal (id) ;
26 .Code - JavaScript Provide behavior to close // Close - if close button is clicked $(.modal .close).click(function (e) { e.preventDefault (); $(#mask, .modal).hide(); lastFocus.focus (); }); // Close - Escape key $(document).on( keydown , function (e) { if ( e.keyCode === 27) { // ESC $(#mask, .modal).hide(); lastFocus.focus (); } });
27 .Code - JavaScript More stuff: Resize modal when window resized Transition effects Rainbows and unicorns
28 .Code - Demo Check it out on my Dropbox : https://db.tt/nhOW4nyw Fiddle with it! http://bit.ly/1ixv41E
29 .Code Shim fix For some screen readers, there may be an issue with recognizing non -focusable content when using dialog and alertdialog roles. Fix below is hacky but works. <div id="search" class="modal" role="dialog" aria-label="Search" tabindex ="-1"> < div role=document tabindex ="0" > ... </div> </div>