- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
Phonegap - UiO
展开查看详情
1 .PhoneGap , Processing
2 .Phonegap 4. Oct 2016 INF5261
3 .Mobile app development Native code Android Java iPhone Objective-C Swift HTML & JavaScript Browser based Normal webpage Hybrid (HTML & JavaScript) + (Native code) Native code wrapped around a webview HTML & JavaScript for app logic and UI Can compile to app
4 .Hybrid, “ webview ” based app development Apps (can) use a lot of readymade code in the form of components: Buttons, lists, media players, webview Webview is a browser that can be embedded inside an app to show web content. Handles HTML and JavaScript, provides only a rendered view, no menus. Can give JavaScript access to APIs that only native code normally can use, if you write your own JavaScript interface. But some native code must be written
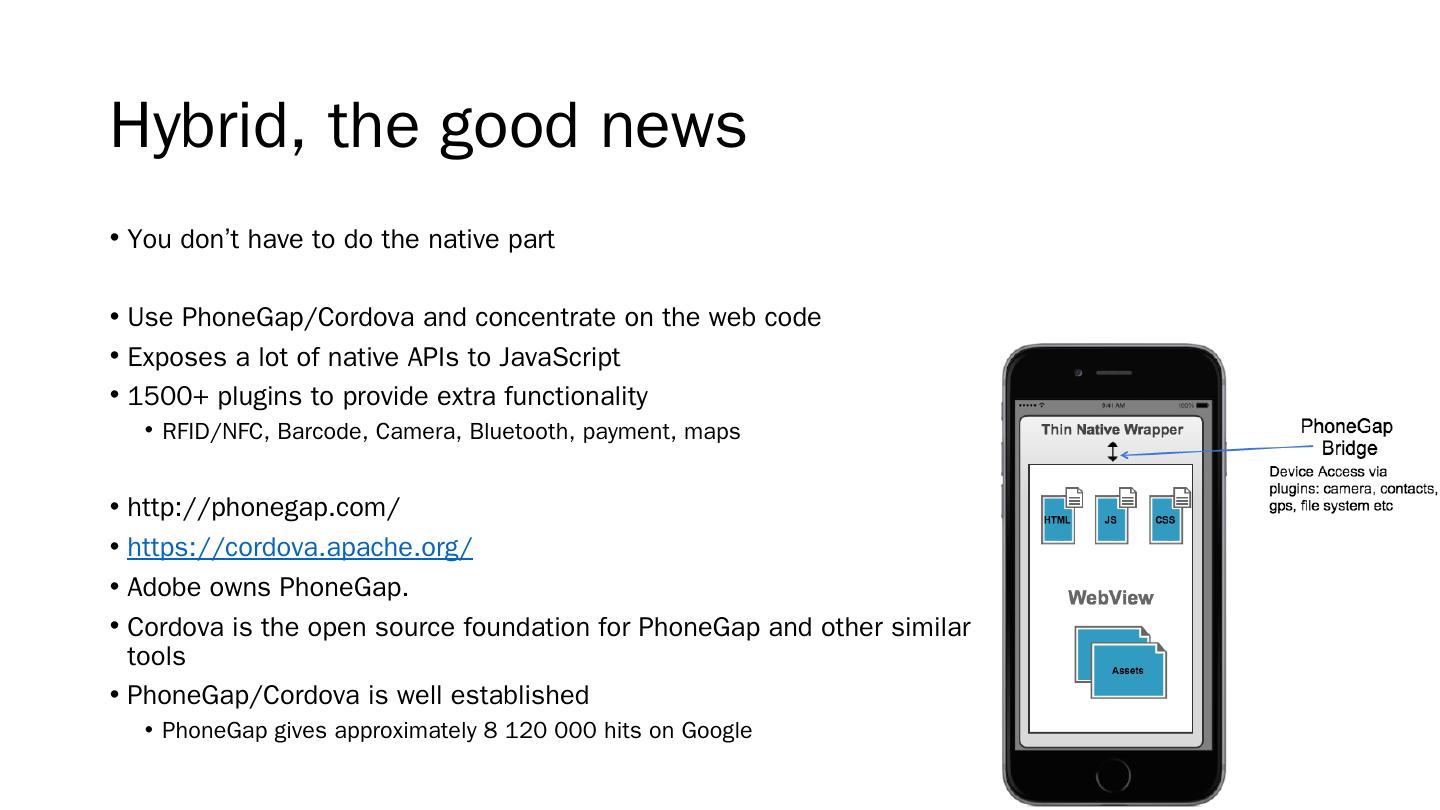
5 .Hybrid, the good news You don’t have to do the native part Use PhoneGap /Cordova and concentrate on the web code Exposes a lot of native APIs to JavaScript 1500+ plugins to provide extra functionality RFID/NFC, Barcode, Camera, Bluetooth, payment , maps http://phonegap.com/ https://cordova.apache.org/ Adobe owns PhoneGap . Cordova is the open source foundation for PhoneGap and other similar tools PhoneGap /Cordova is well established PhoneGap gives approximately 8 120 000 hits on Google
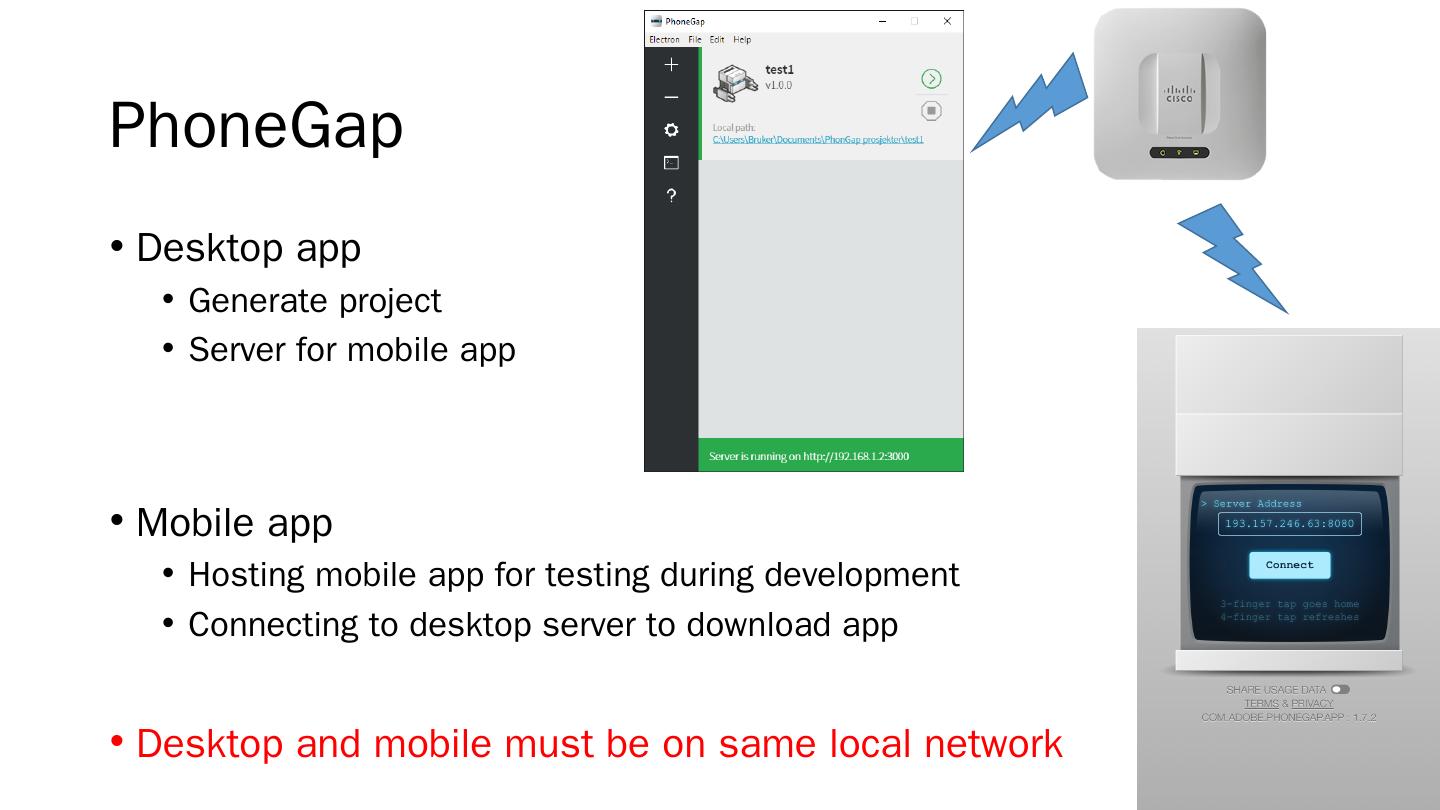
6 .PhoneGap Desktop app Generate project Server for mobile app Mobile app Hosting mobile app for testing during development Connecting to desktop server to download app Desktop and mobile must be on same local network
7 .Download & install Desktop http://phonegap.com/products/ Scroll down and download desktop app for Mac og Windows Mobile Go to App Store or Google Play Install PhoneGap Developer by Adobe
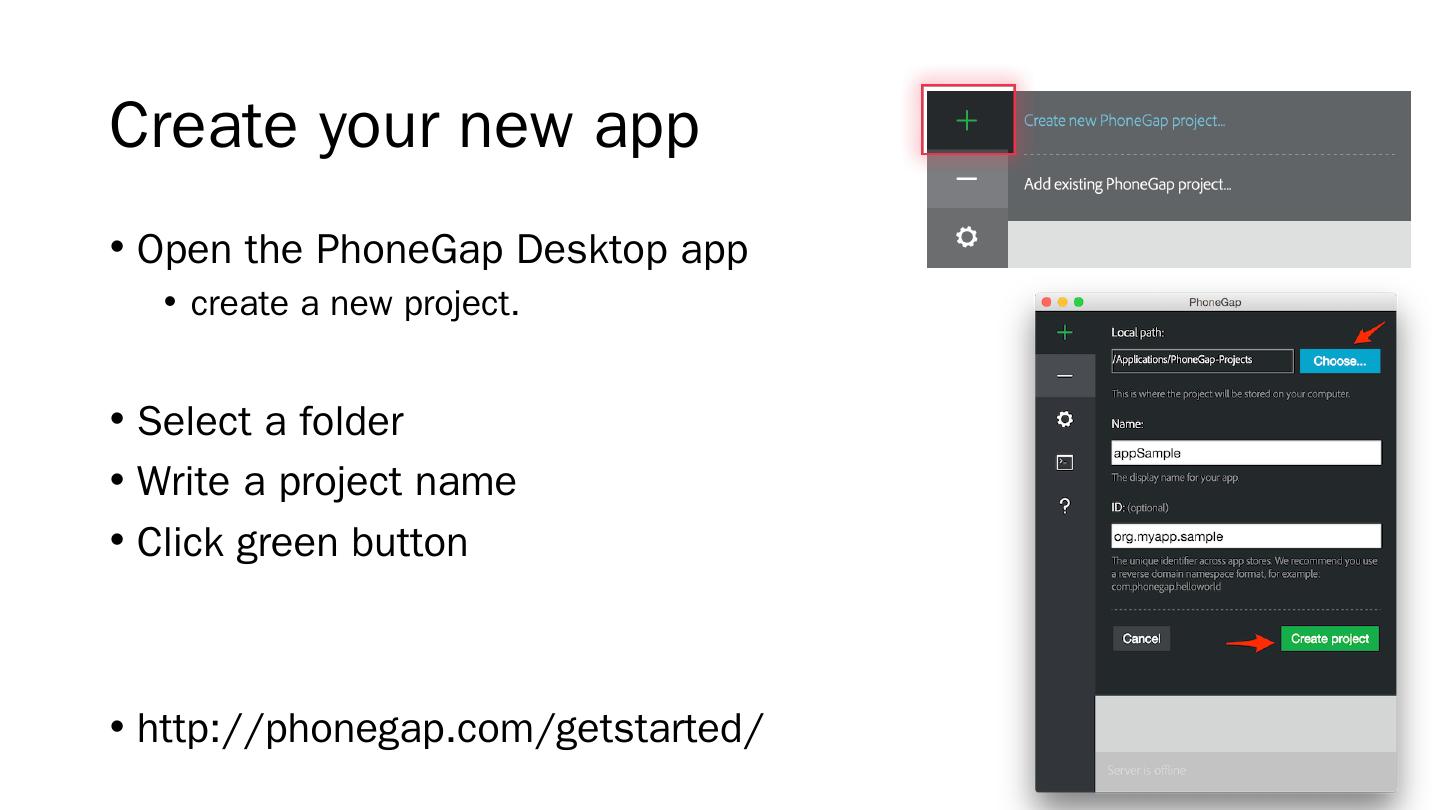
8 .Create your new app Open the PhoneGap Desktop app create a new project. Select a folder Write a project name Click green button http://phonegap.com/getstarted/
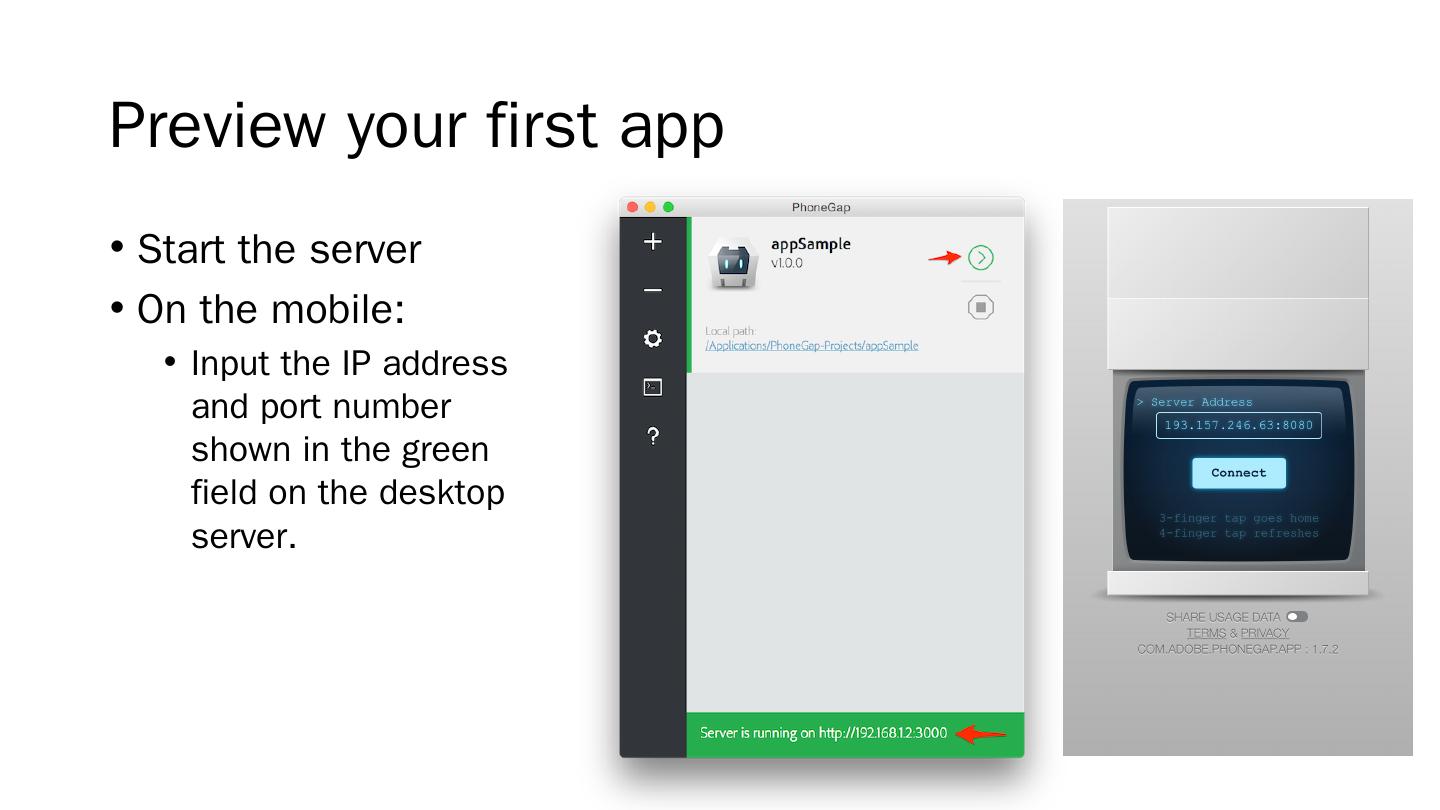
9 .Preview your first app Start the server On the mobile: Input the IP address and port number shown in the green field on the desktop server.
10 .Preview your first app 2 What it should look like
11 .Preview your first app 2 What it should look like
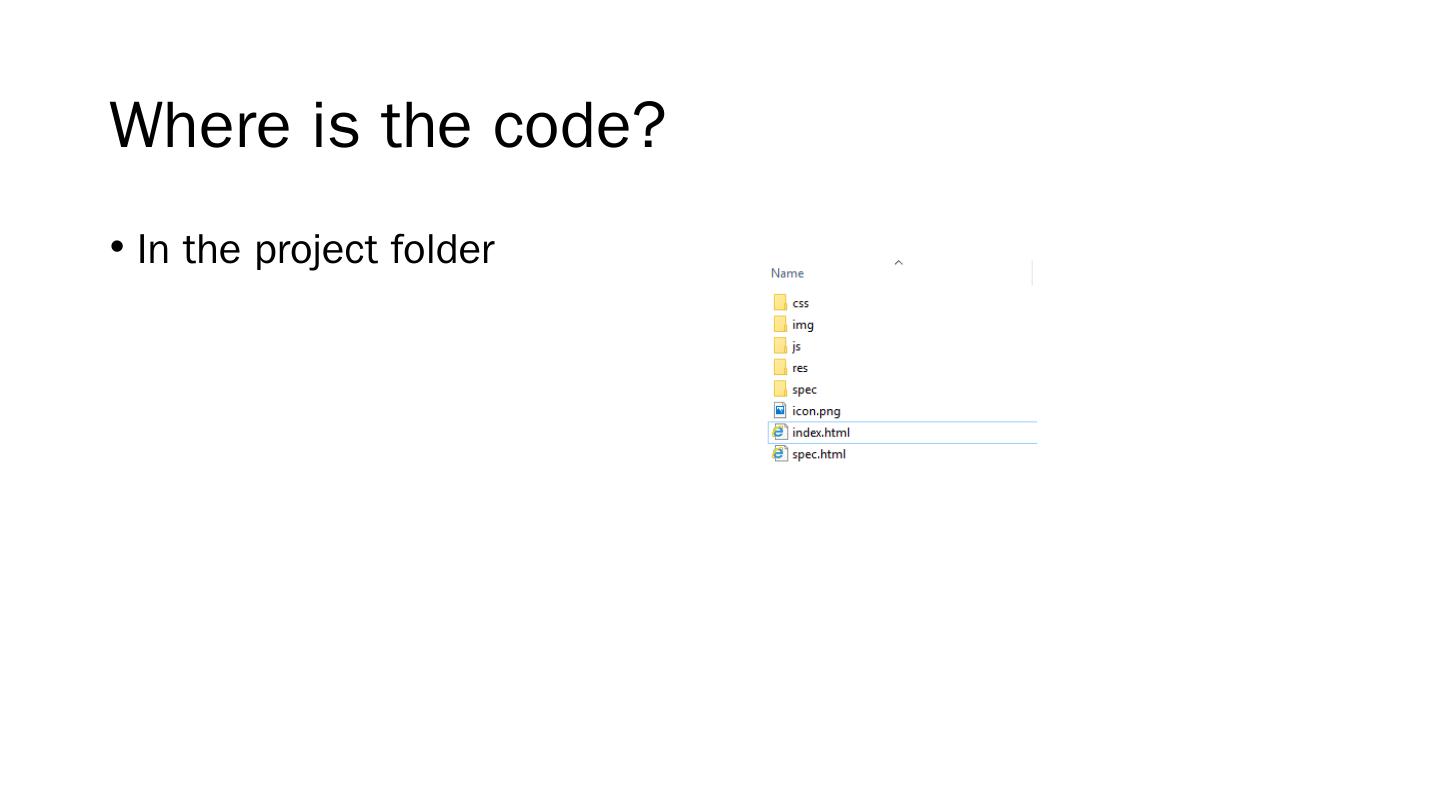
12 .Where is the code? In the project folder
13 .Som code to start the app function onLoad () { document.addEventListener (" deviceready ", onDeviceReady , false); } function onDeviceReady () { // Now safe to use the Cordova API } Deviceready event fires when cordova / phongap is loaded Is “safe” to call cordova api from javascript
14 .Adding some tags and code Text Button CSS Javascript jQuery Angular …. Plugin Camera Barcode??
15 .Processing Developed for creative coding Lots of libraries Can compile to Android Simple Java syntax Runs on: Mac Windows Linux ARM( RaspberryPi ) Android Processing Visualization Design example: https://vimeo.com/173760057
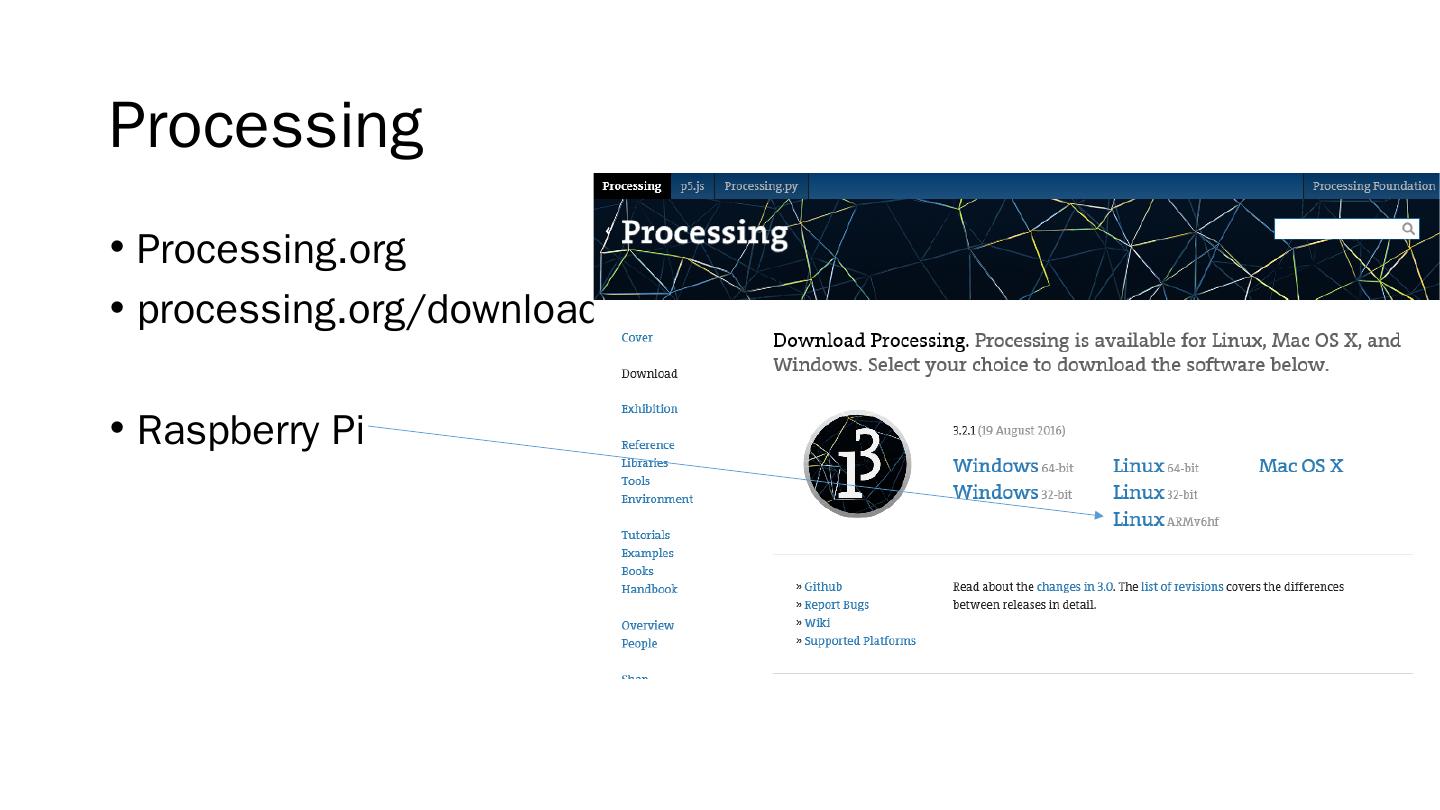
16 .Processing Processing.org processing.org/download/ Raspberry Pi
17 .Processing: installation Download Unzip Place folder where you like Make shortcut to desktop
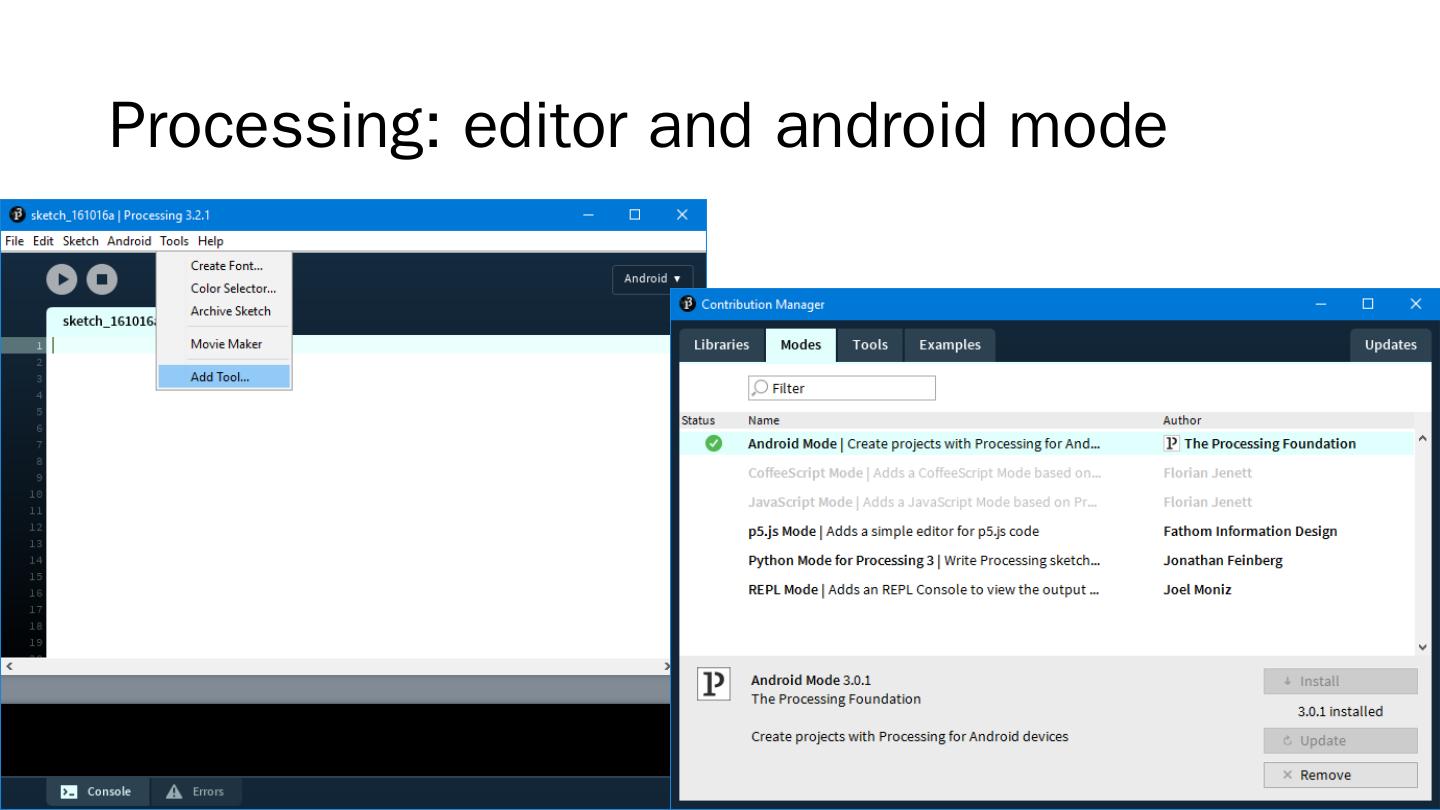
18 .Processing: editor and android mode
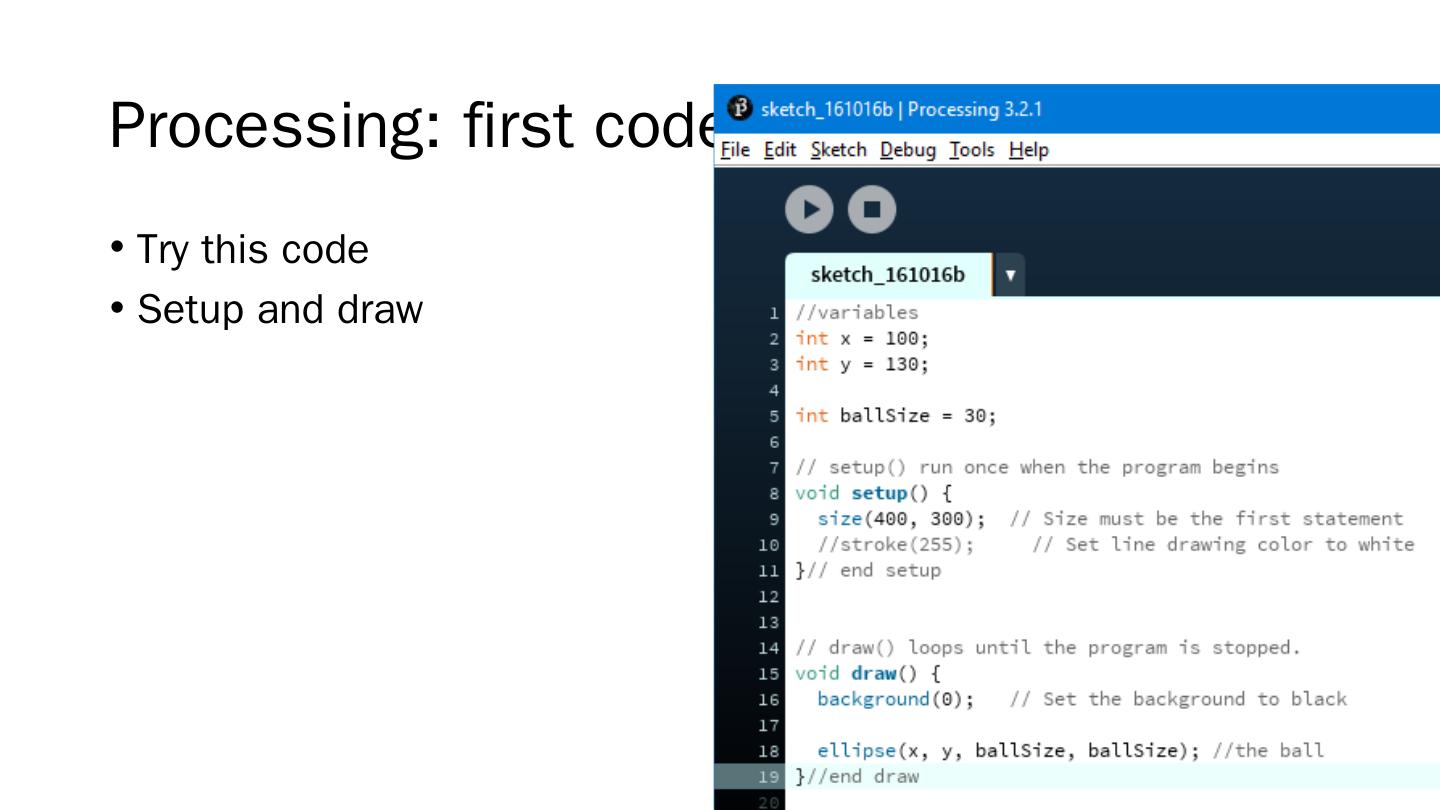
19 .Processing: first code Try this code Setup and draw
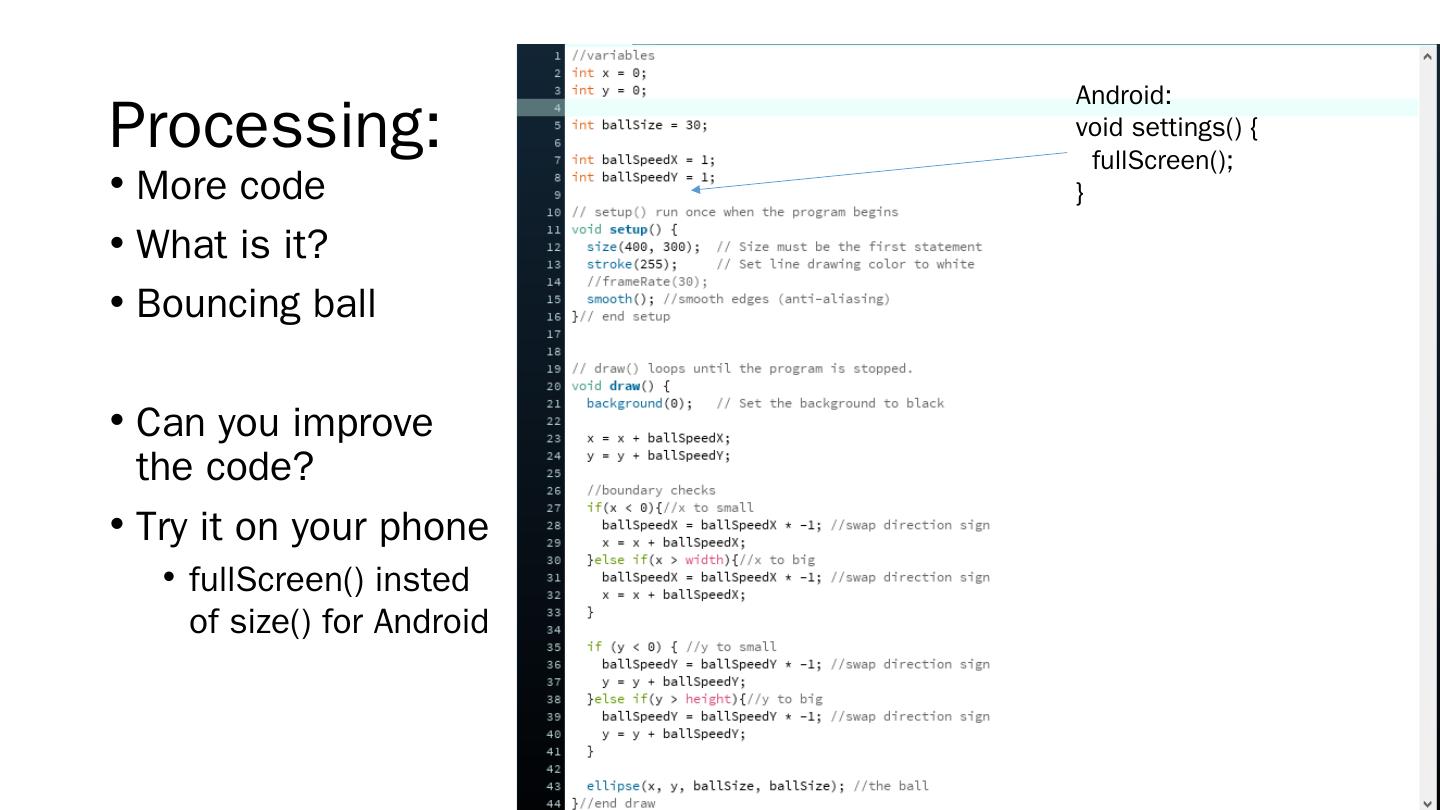
20 .Processing: More code What is it? Bouncing ball Can you improve the code? Try it on your phone fullScreen () insted of size () for Android Android: void settings() { fullScreen (); }
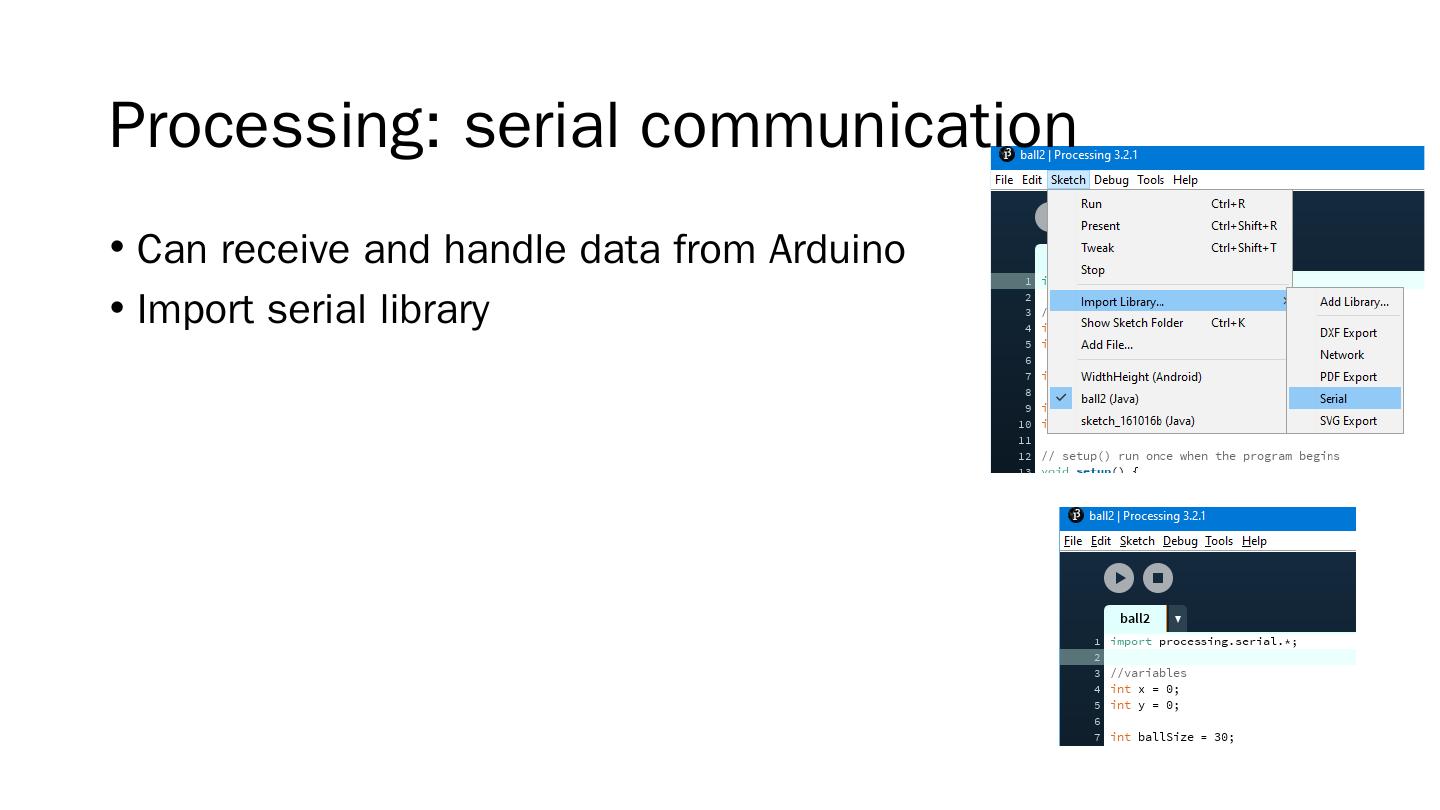
21 .Processing: serial communication Can receive and handle data from Arduino Import serial library
22 .Processing: serial Add code to receive and handle data
23 .Processing: receive data from Arduino
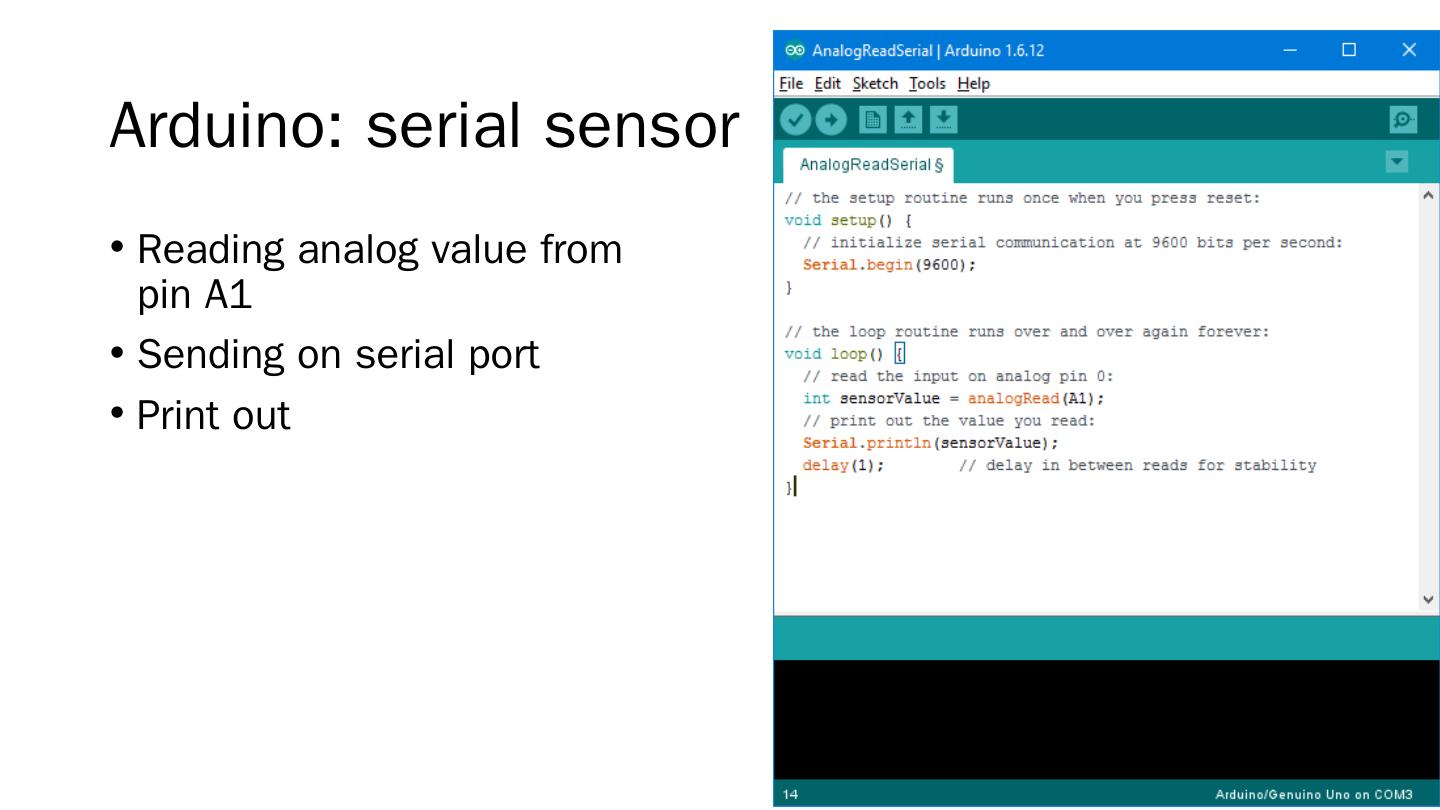
24 .Arduino: serial sensor Reading analog value from pin A1 Sending on serial port Print out
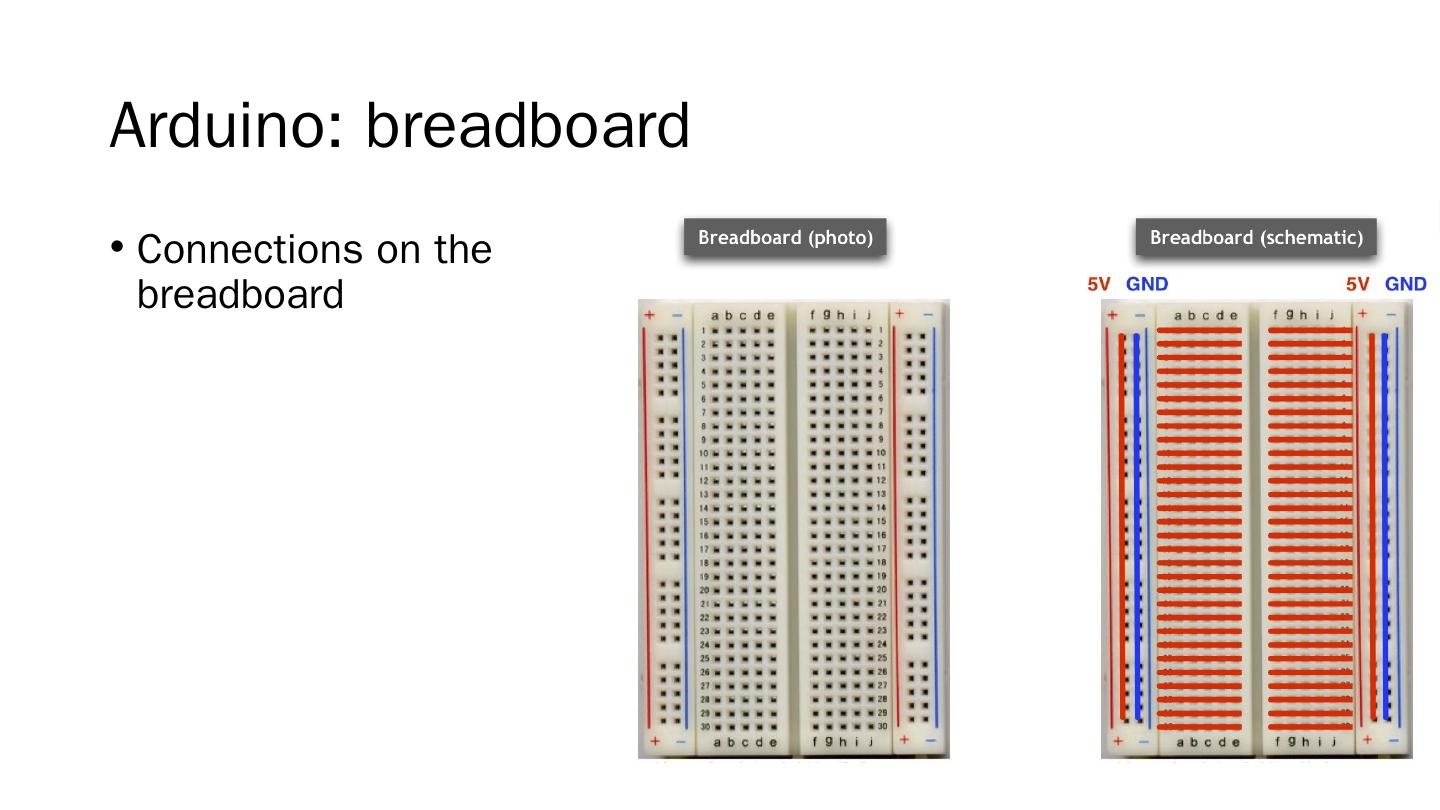
25 .Arduino: breadboard Connections on the breadboard