- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
Web Runtime Performance
展开查看详情
1 .
2 .Web Runtime Performance Tobin Titus Program Manager 3-068
3 .Defining Performance Web Runtime Architecture Performance Measurement Tools Walkthroughs / Demos Agenda
4 .Performance Exercise How much do you know about performance?
5 .Performance Exercise How much do you know about performance?
6 .Performance Exercise How much do you know about performance?
7 .Anonymized data from each of the travel sites Travel Site Content Total Size (k) Number Elements CSS Rules Image Files Script Lines (F) Script Libraries Site #1 3,697 1,504 1,392 41 77,768 Site #2 2,278 1,100 5,325 29 39,183 Site #3 1,061 2,673 1,105 66 12,643 Site #4 1,812 4,252 1,672 12 10,284 Site #5 1,372 900 3,902 6 38,269 YUI jQuery Prototype ExtJS Other Scriptaculous
8 .Total size differs by almost a factor of four Travel Site Content – Total Size Total Size (k) Number Elements CSS Rules Image Files Script Lines (F) Script Libraries Site #1 3,697 1,504 1,392 41 77,768 Site #2 2,278 1,100 5,325 29 39,183 Site #3 1,061 2,673 1,105 66 12,643 Site #4 1,812 4,252 1,672 12 10,284 Site #5 1,372 900 3,902 6 38,269 YUI jQuery Prototype ExtJS Other Scriptaculous
9 .Constructed DOM elements differs by over a factor of four Travel Site Content – Number Elements Total Size (k) Number Elements CSS Rules Image Files Script Lines (F) Script Libraries Site #1 3,697 1,504 1,392 41 77,768 Site #2 2,278 1,100 5,325 29 39,183 Site #3 1,061 2,673 1,105 66 12,643 Site #4 1,812 4,252 1,672 12 10,284 Site #5 1,372 900 3,902 6 38,269 YUI jQuery Prototype ExtJS Other Scriptaculous
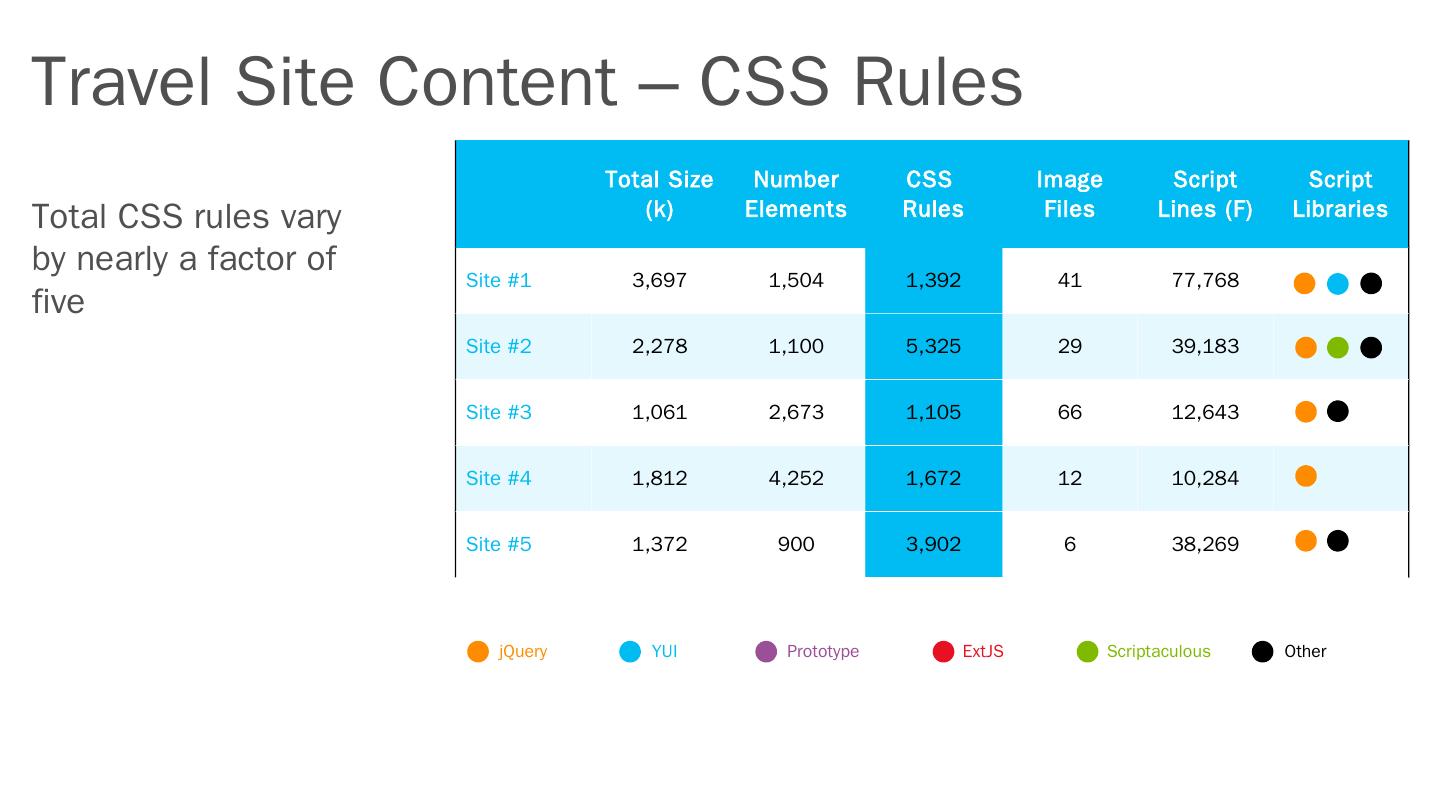
10 .Total CSS rules vary by nearly a factor of five Travel Site Content – CSS Rules Total Size (k) Number Elements CSS Rules Image Files Script Lines (F) Script Libraries Site #1 3,697 1,504 1,392 41 77,768 Site #2 2,278 1,100 5,325 29 39,183 Site #3 1,061 2,673 1,105 66 12,643 Site #4 1,812 4,252 1,672 12 10,284 Site #5 1,372 900 3,902 6 38,269 YUI jQuery Prototype ExtJS Other Scriptaculous
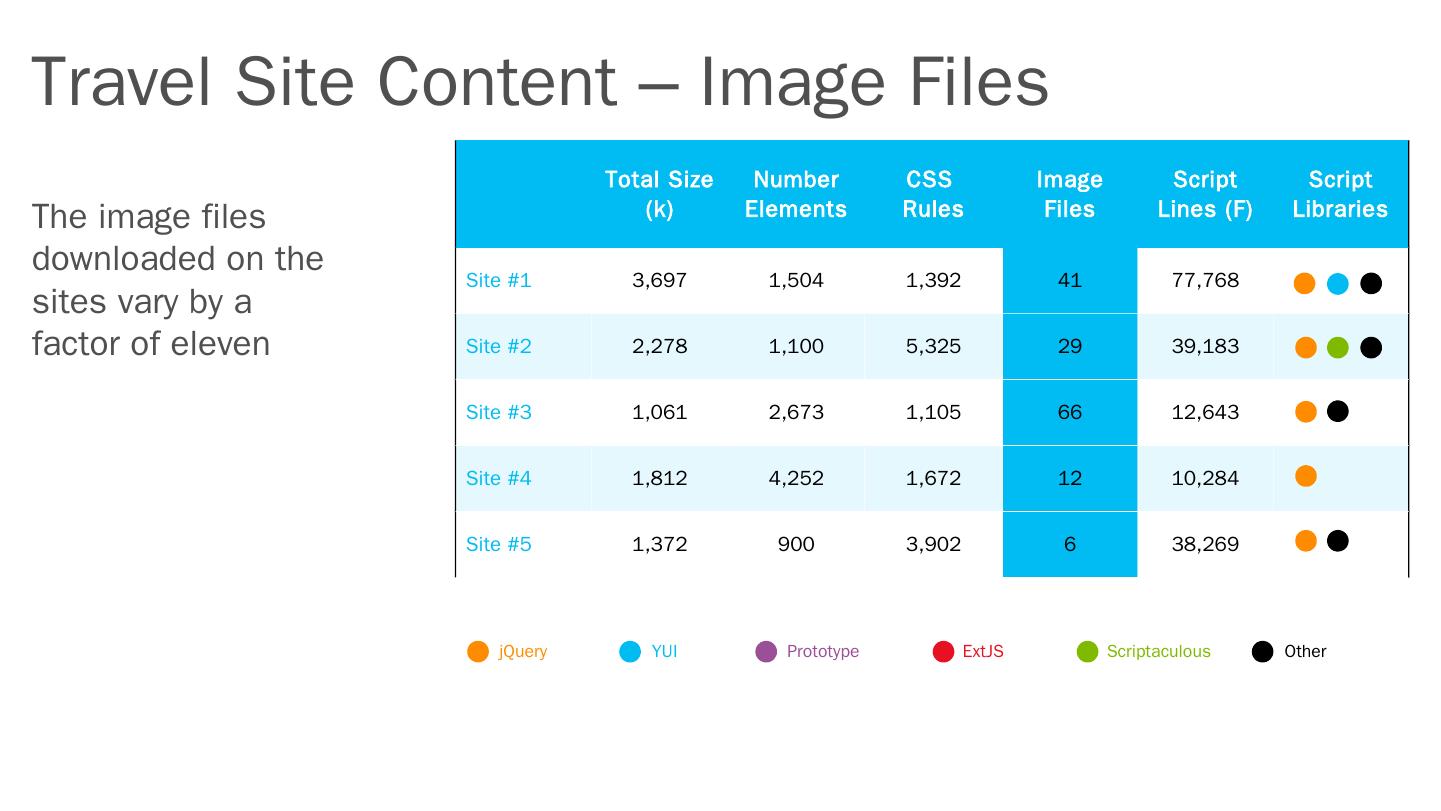
11 .The image files downloaded on the sites vary by a factor of eleven Travel Site Content – Image Files Total Size (k) Number Elements CSS Rules Image Files Script Lines (F) Script Libraries Site #1 3,697 1,504 1,392 41 77,768 Site #2 2,278 1,100 5,325 29 39,183 Site #3 1,061 2,673 1,105 66 12,643 Site #4 1,812 4,252 1,672 12 10,284 Site #5 1,372 900 3,902 6 38,269 YUI jQuery Prototype ExtJS Other Scriptaculous
12 .Formatted JavaScript lines vary by almost a factor of eight Travel Site Content – Script Lines Total Size (k) Number Elements CSS Rules Image Files Script Lines (F) Script Libraries Site #1 3,697 1,504 1,392 41 77,768 Site #2 2,278 1,100 5,325 29 39,183 Site #3 1,061 2,673 1,105 66 12,643 Site #4 1,812 4,252 1,672 12 10,284 Site #5 1,372 900 3,902 6 38,269 YUI jQuery Prototype ExtJS Other Scriptaculous
13 .Every site uses jQuery at the minimum but sites #1 and #2 are using additional libraries and frameworks as well. Travel Site Content – Script Libraries Total Size (k) Number Elements CSS Rules Image Files Script Lines (F) Script Libraries Site #1 3,697 1,504 1,392 41 77,768 Site #2 2,278 1,100 5,325 29 39,183 Site #3 1,061 2,673 1,105 66 12,643 Site #4 1,812 4,252 1,672 12 10,284 Site #5 1,372 900 3,902 6 38,269 YUI jQuery Prototype ExtJS Other Scriptaculous
14 .Which site is fastest?
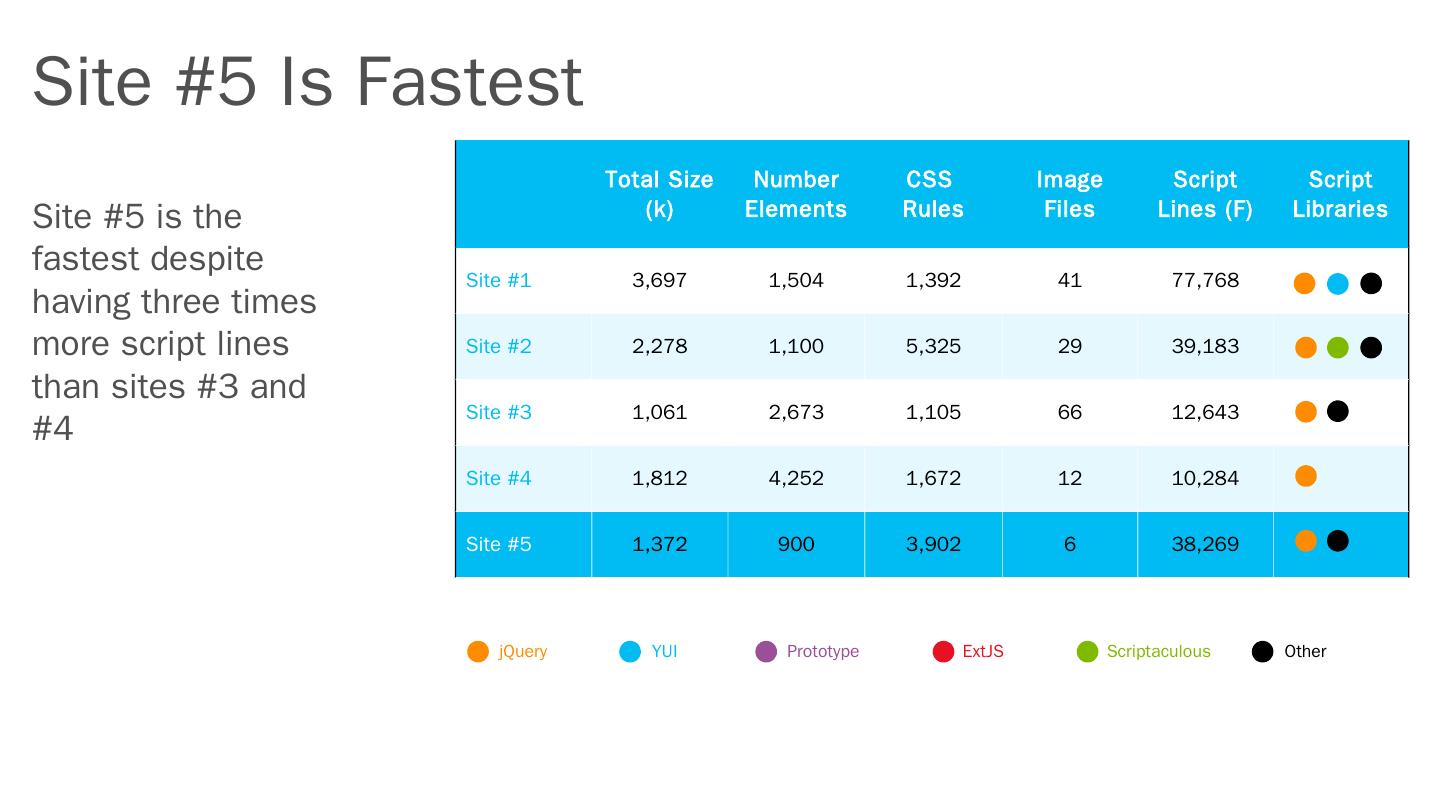
15 .Site #5 is the fastest despite having three times more script lines than sites #3 and #4 Site #5 Is Fastest Total Size (k) Number Elements CSS Rules Image Files Script Lines (F) Script Libraries Site #1 3,697 1,504 1,392 41 77,768 Site #2 2,278 1,100 5,325 29 39,183 Site #3 1,061 2,673 1,105 66 12,643 Site #4 1,812 4,252 1,672 12 10,284 Site #5 1,372 900 3,902 6 38,269 YUI jQuery Prototype ExtJS Other Scriptaculous
16 .Which site is slowest?
17 .Site #2 is the slowest despite having relatively low number of elements and staying in the middle of the pack on the other metrics. Site #2 is Slowest Total Size (k) Number Elements CSS Rules Image Files Script Lines (F) Script Libraries Site #1 3,697 1,504 1,392 41 77,768 Site #2 2,278 1,100 5,325 29 39,183 Site #3 1,061 2,673 1,105 66 12,643 Site #4 1,812 4,252 1,672 12 10,284 Site #5 1,372 900 3,902 6 38,269 YUI jQuery Prototype ExtJS Other Scriptaculous
18 .Web Performance Factors What Makes Sites Faster?
19 .Core 1 Core 2 Core 3 Core 4 GPU
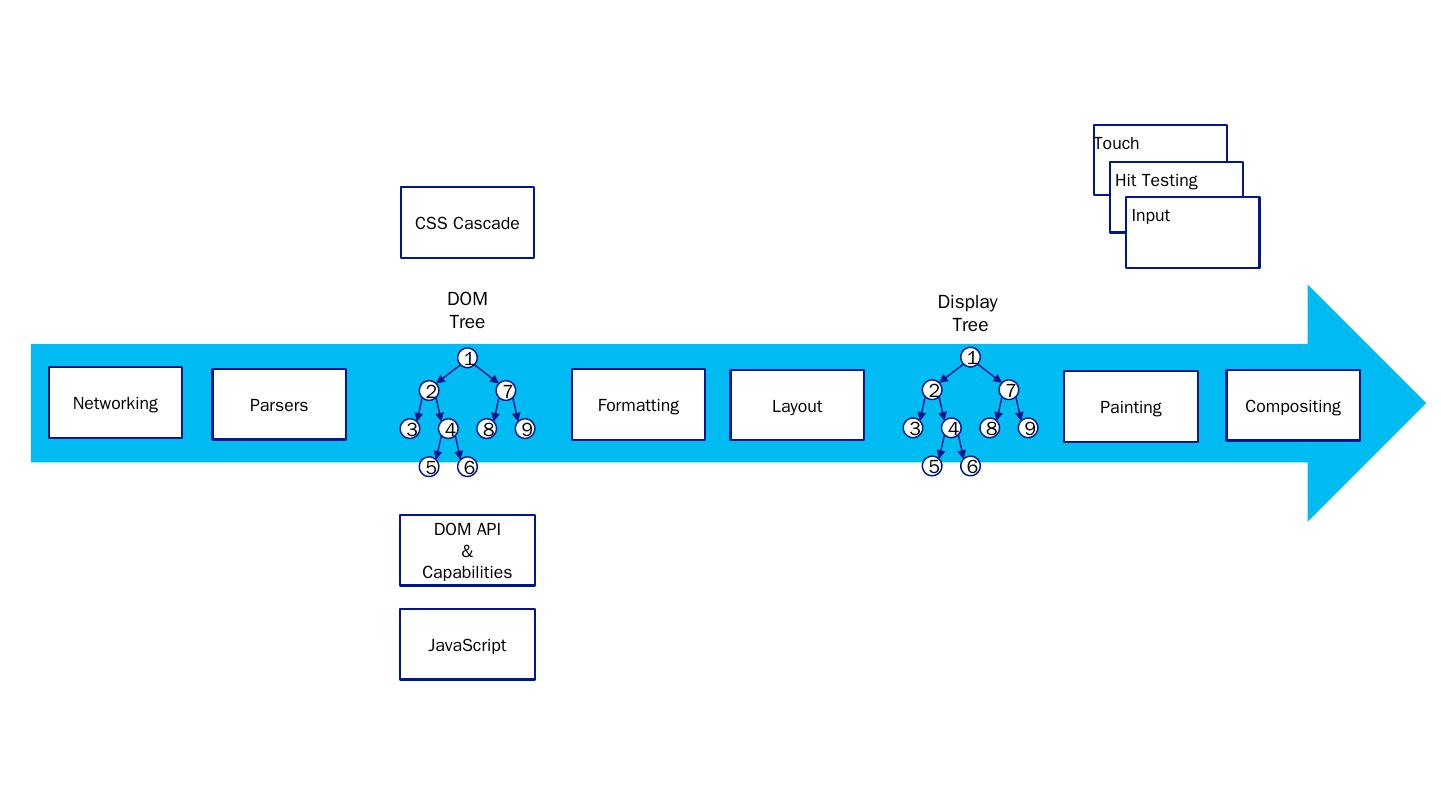
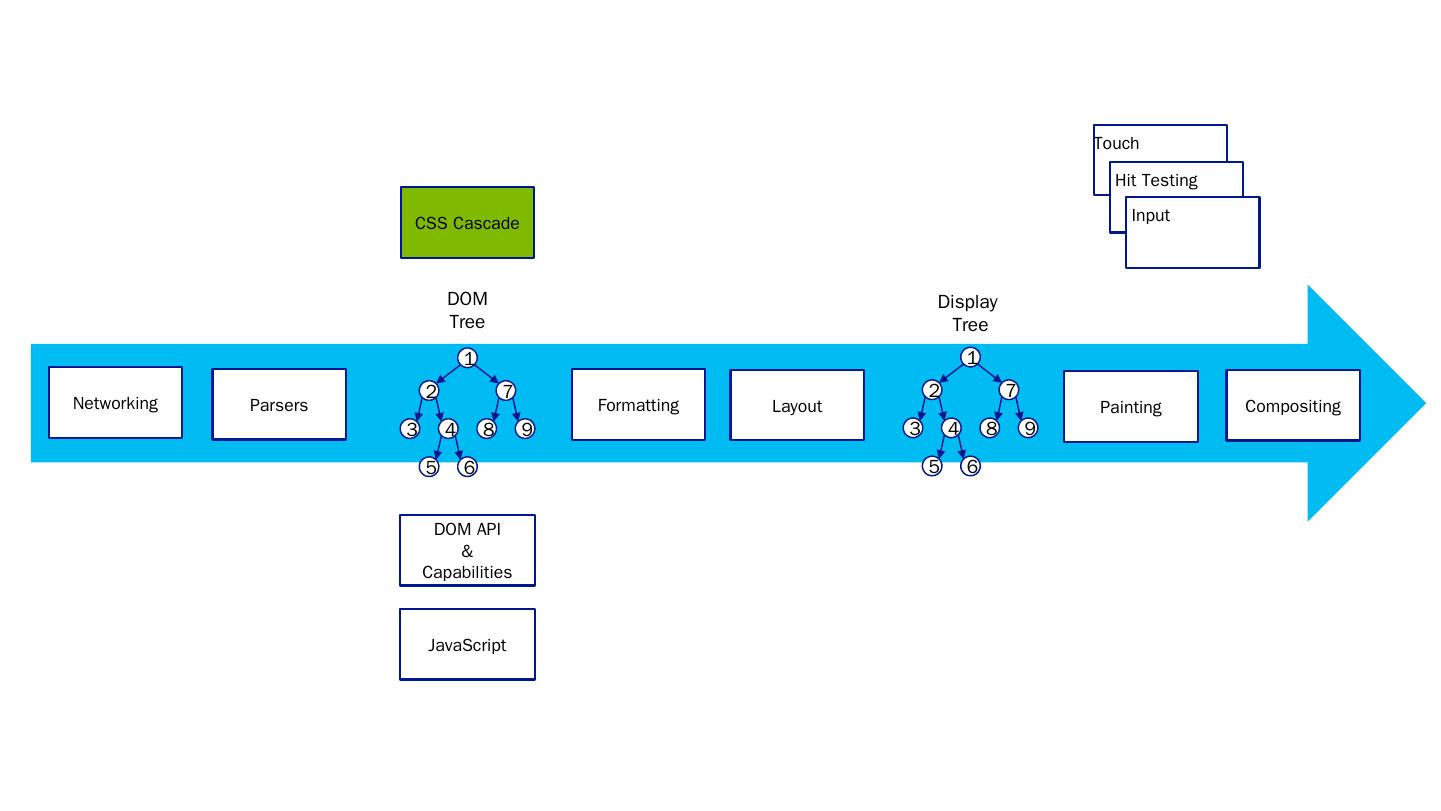
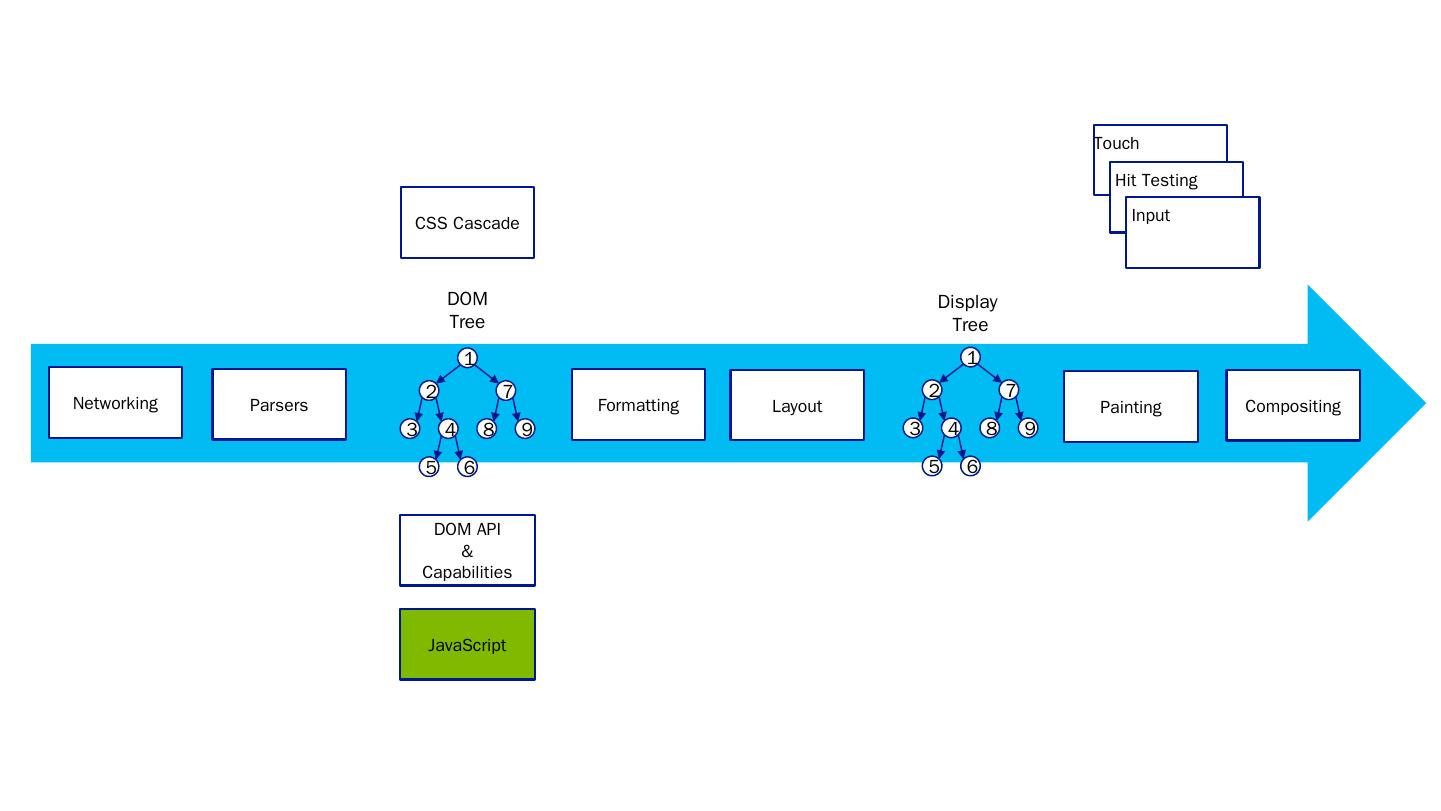
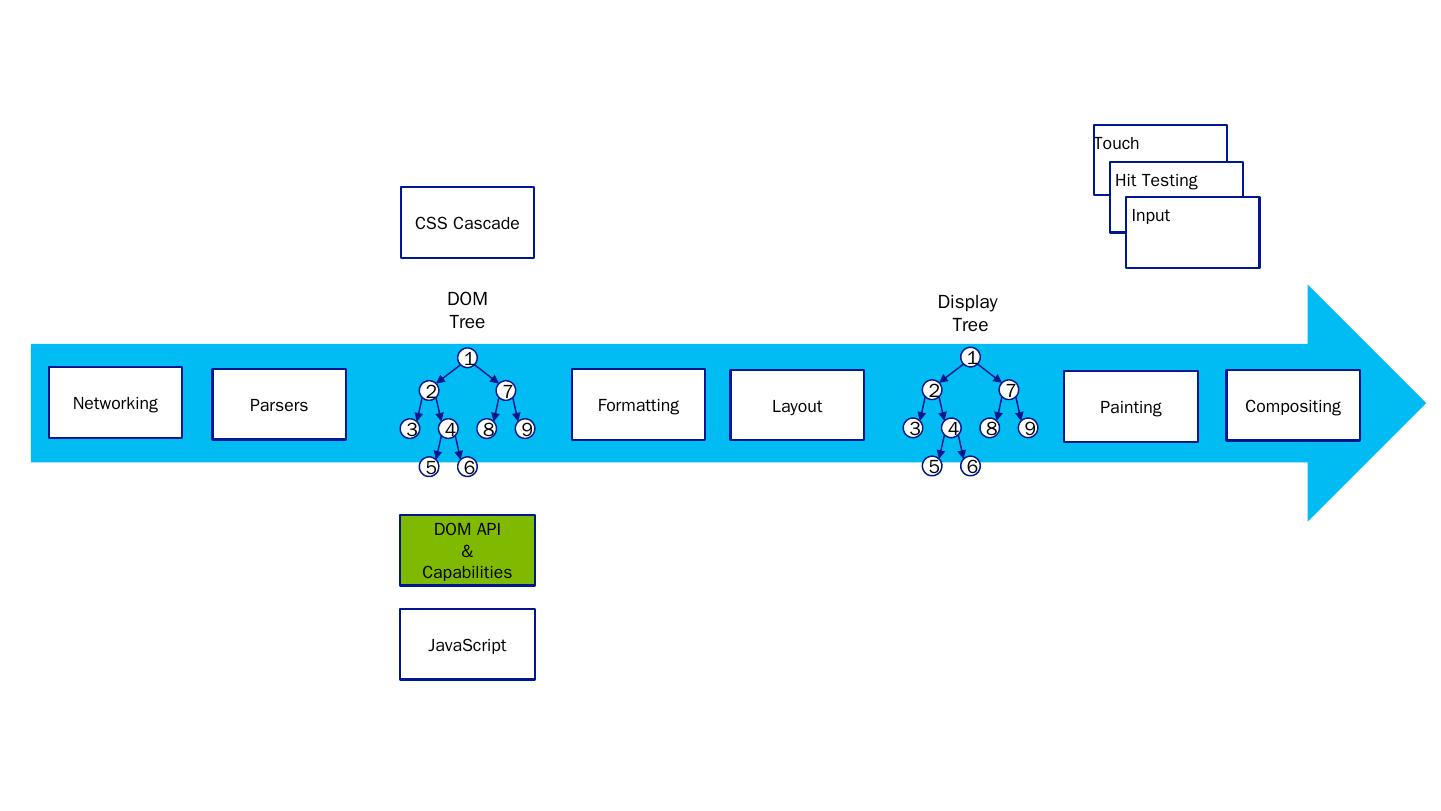
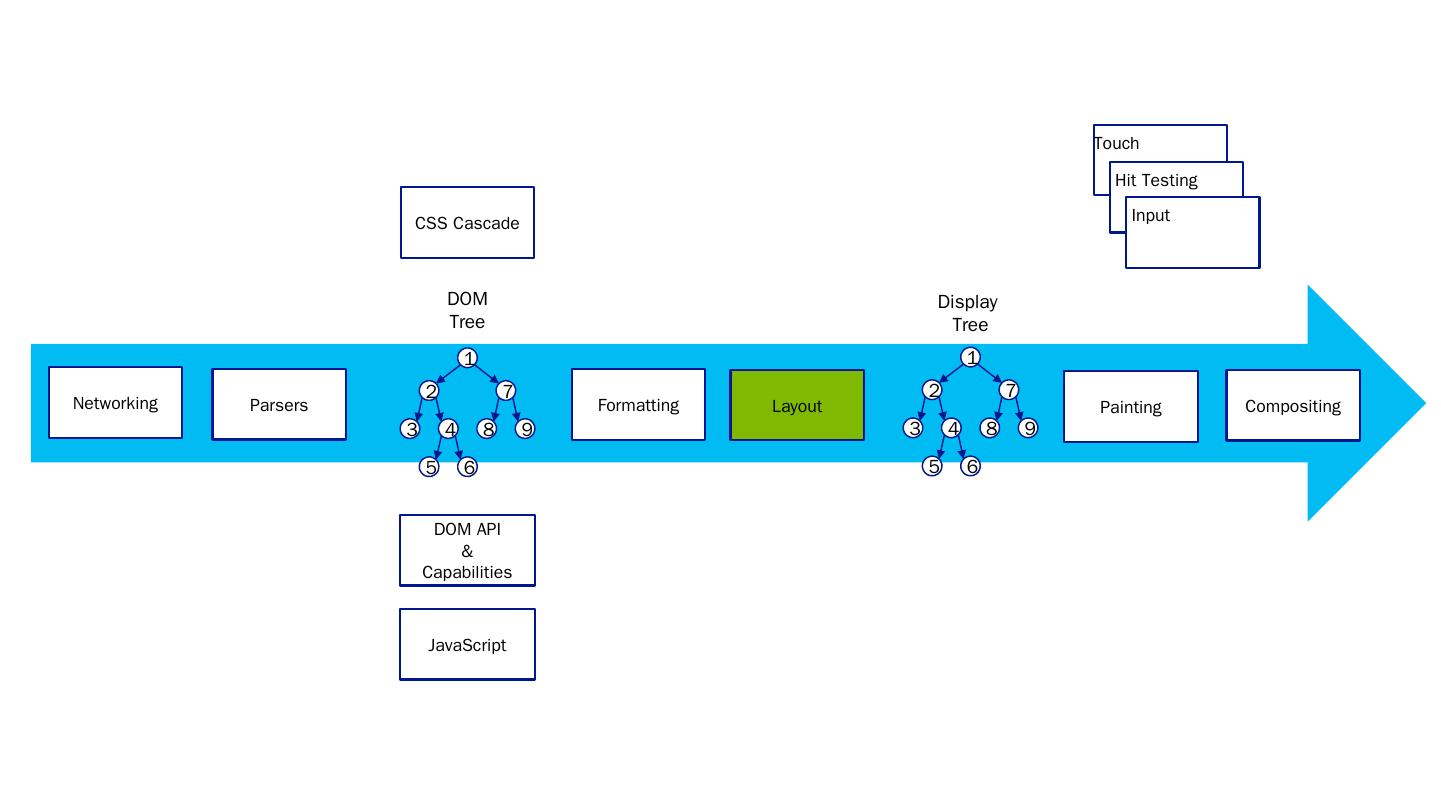
20 .Web Runtime Architecture
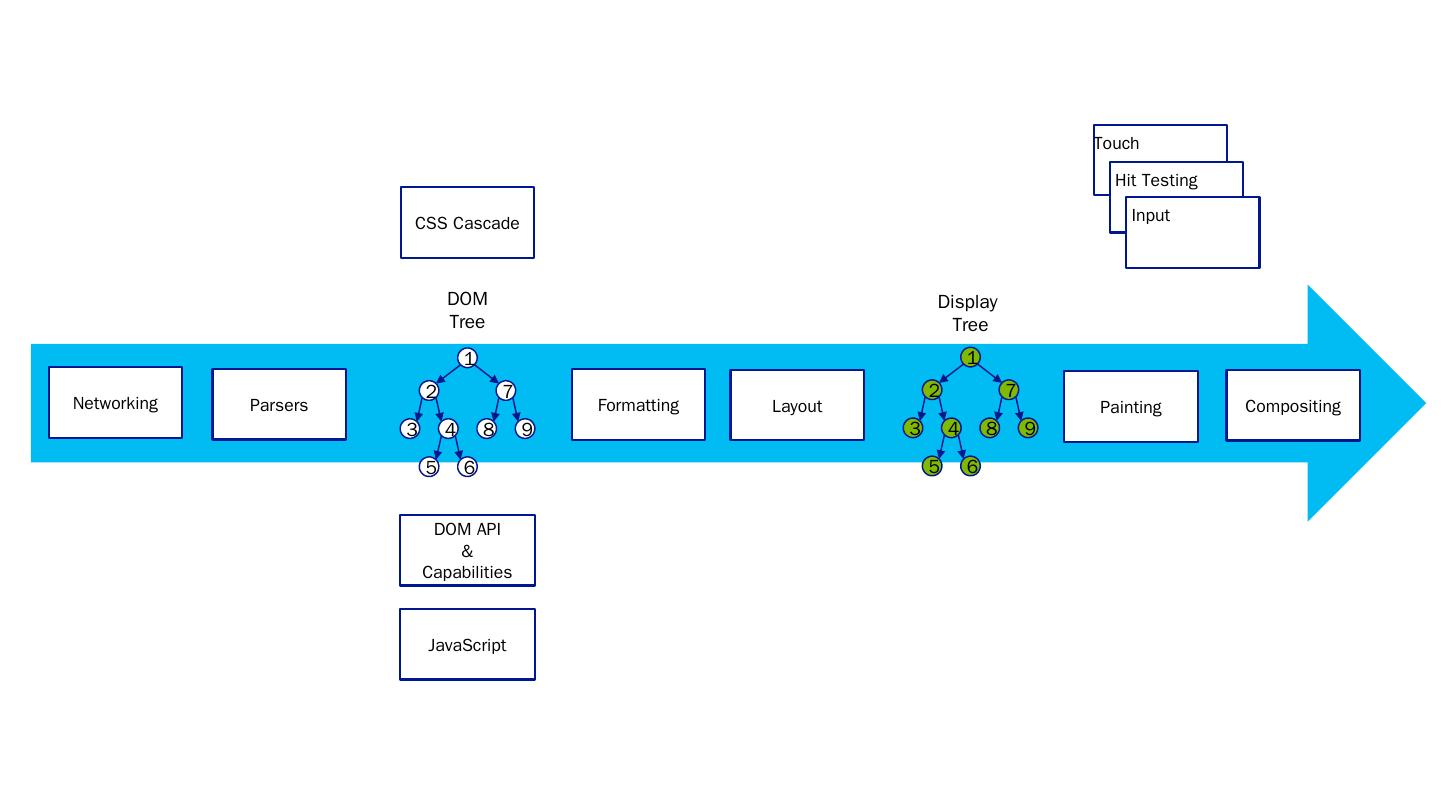
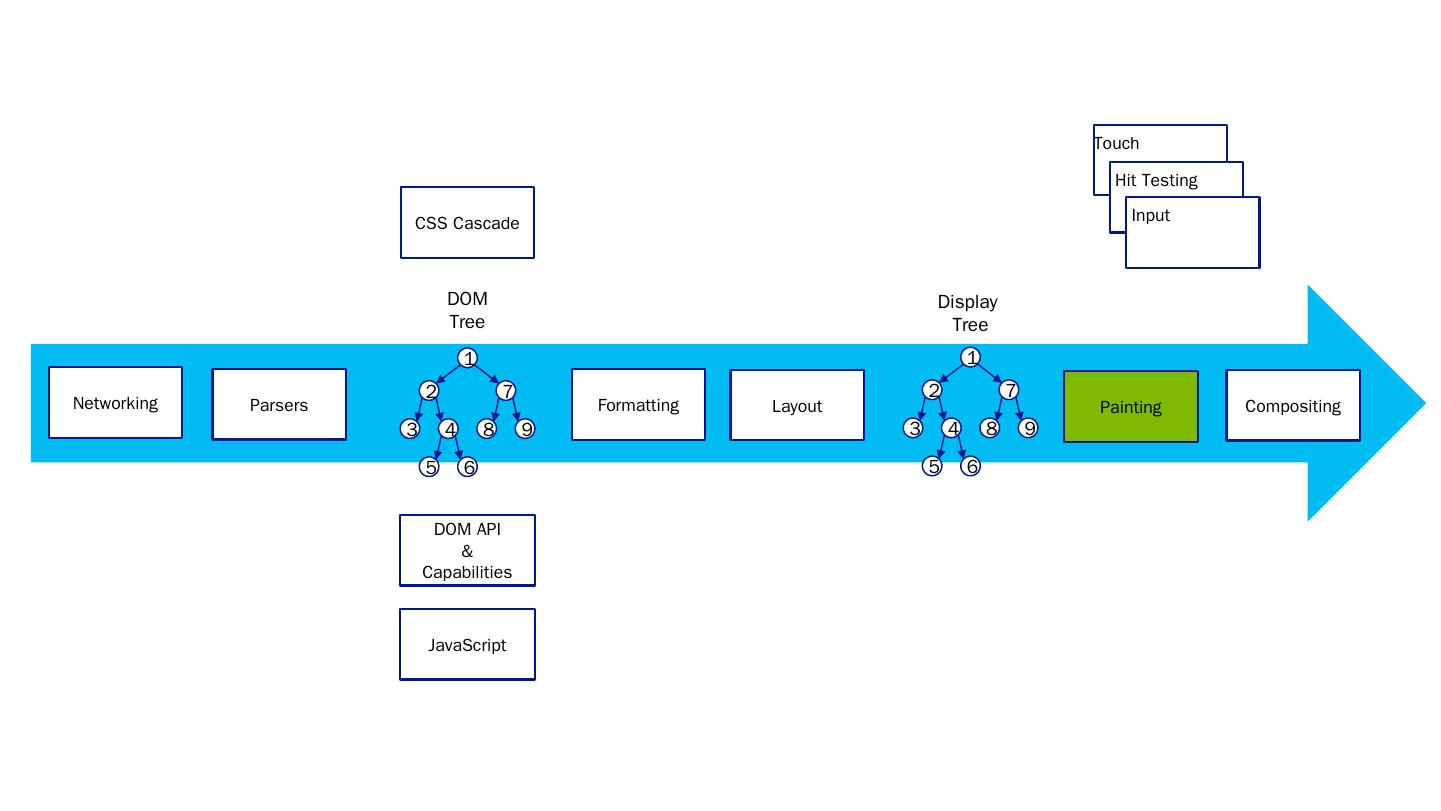
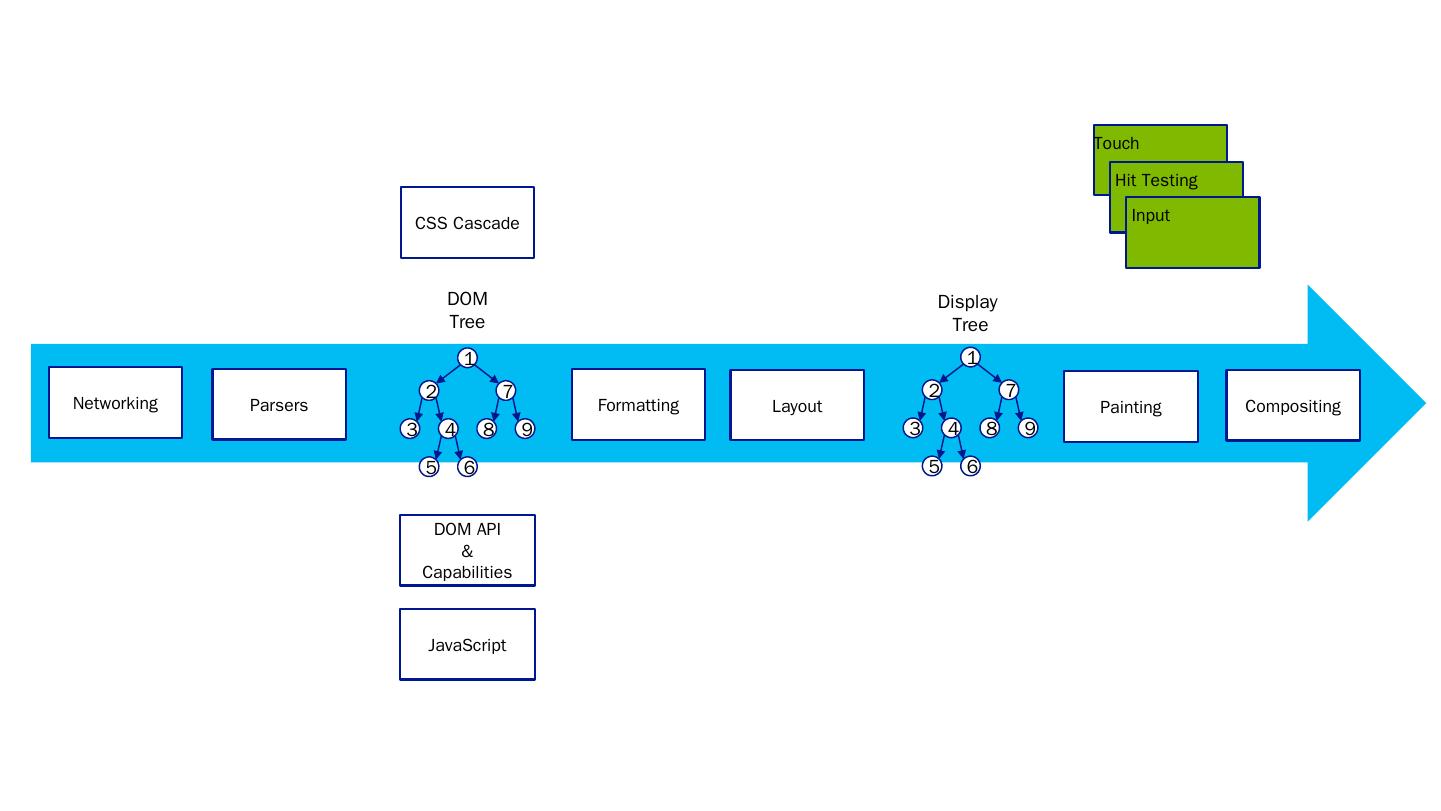
21 .Networking Parsers 1 2 7 4 3 8 9 5 6 DOM Tree Formatting Layout Painting 1 2 7 4 3 8 9 5 6 Display Tree Compositing DOM API & Capabilities JavaScript Touch Hit Testing Input CSS Cascade
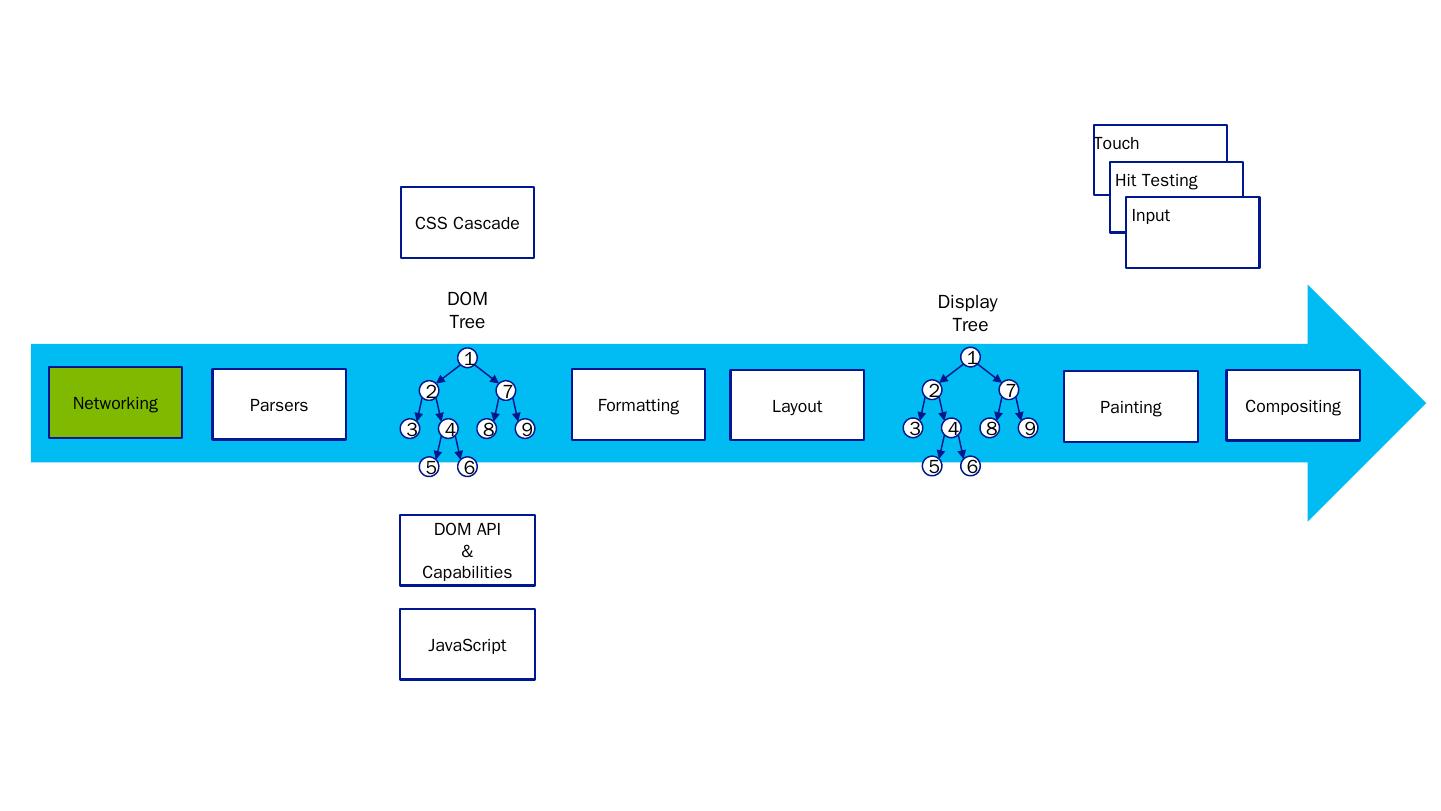
22 .Networking Parsers 1 2 7 4 3 8 9 5 6 DOM Tree Formatting Layout Painting 1 2 7 4 3 8 9 5 6 Display Tree Compositing DOM API & Capabilities JavaScript Touch Hit Testing Input CSS Cascade
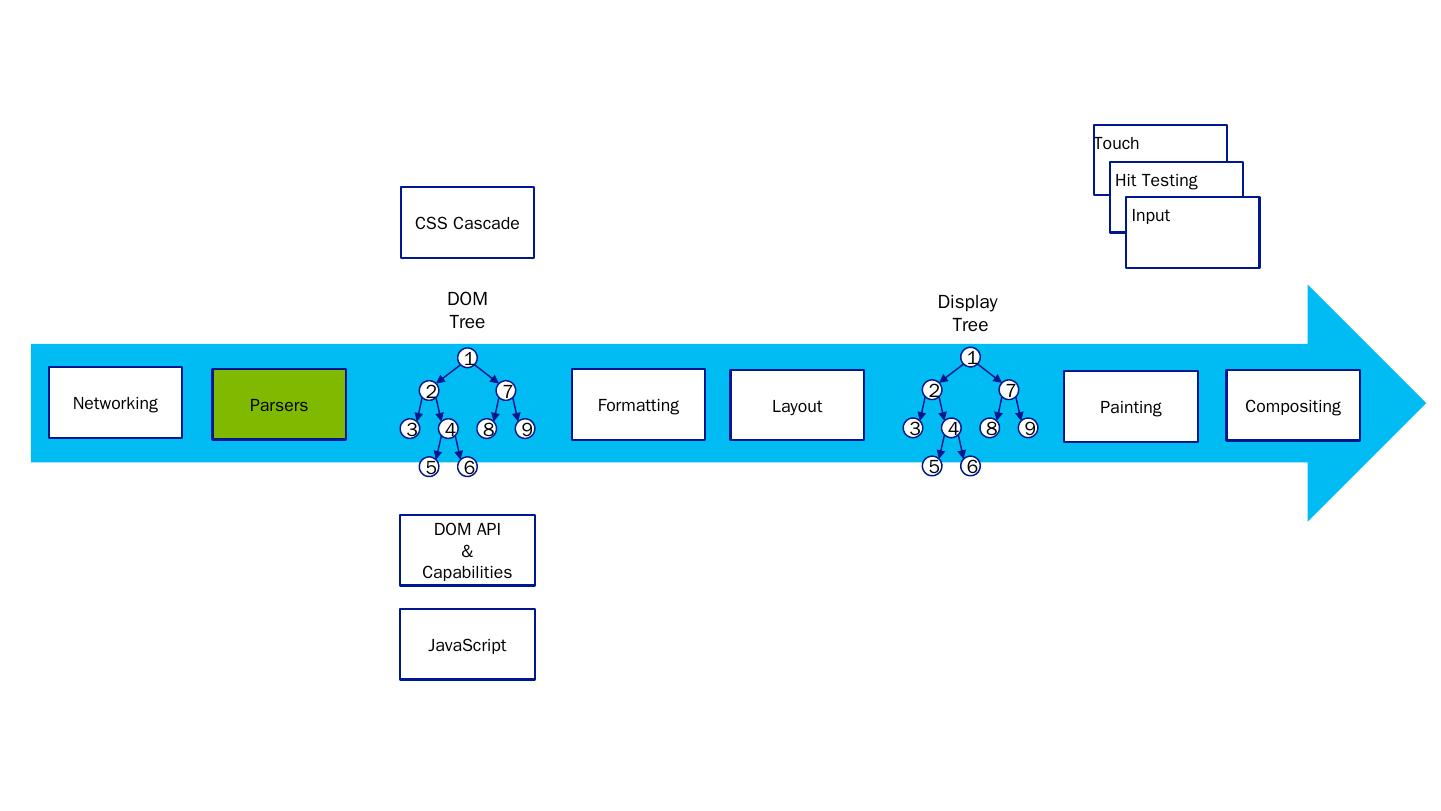
23 .Networking Parsers 1 2 7 4 3 8 9 5 6 DOM Tree Formatting Layout Painting 1 2 7 4 3 8 9 5 6 Display Tree Compositing DOM API & Capabilities JavaScript Touch Hit Testing Input CSS Cascade
24 .Networking Parsers 1 2 7 4 3 8 9 5 6 DOM Tree Formatting Layout Painting 1 2 7 4 3 8 9 5 6 Display Tree Compositing DOM API & Capabilities JavaScript Touch Hit Testing Input CSS Cascade
25 .Networking Parsers 1 2 7 4 3 8 9 5 6 DOM Tree Formatting Layout Painting 1 2 7 4 3 8 9 5 6 Display Tree Compositing DOM API & Capabilities JavaScript Touch Hit Testing Input CSS Cascade
26 .Networking Parsers 1 2 7 4 3 8 9 5 6 DOM Tree Formatting Layout Painting 1 2 7 4 3 8 9 5 6 Display Tree Compositing DOM API & Capabilities JavaScript Touch Hit Testing Input CSS Cascade
27 .Networking Parsers 1 2 7 4 3 8 9 5 6 DOM Tree Formatting Layout Painting 1 2 7 4 3 8 9 5 6 Display Tree Compositing DOM API & Capabilities JavaScript Touch Hit Testing Input CSS Cascade
28 .Networking Parsers 1 2 7 4 3 8 9 5 6 DOM Tree Formatting Layout Painting 1 2 7 4 3 8 9 5 6 Display Tree Compositing DOM API & Capabilities JavaScript Touch Hit Testing Input CSS Cascade
29 .Networking Parsers 1 2 7 4 3 8 9 5 6 DOM Tree Formatting Layout Painting 1 2 7 4 3 8 9 5 6 Display Tree Compositing DOM API & Capabilities JavaScript Touch Hit Testing Input CSS Cascade