- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- 复制
- 微信扫一扫分享
- 已成功复制到剪贴板
十个提升网站访问性能的方法
展开查看详情
1 .Intro to Web Performance Ten Ways to a Faster Website Presented by: Sheila Eaton and Mohammad Durrani TechKnowFile, University of Toronto, May 5, 2016
2 .Welcome! What is Web Performance? Why is it Important? Challenges and Solutions Questions and Further Reading Agenda
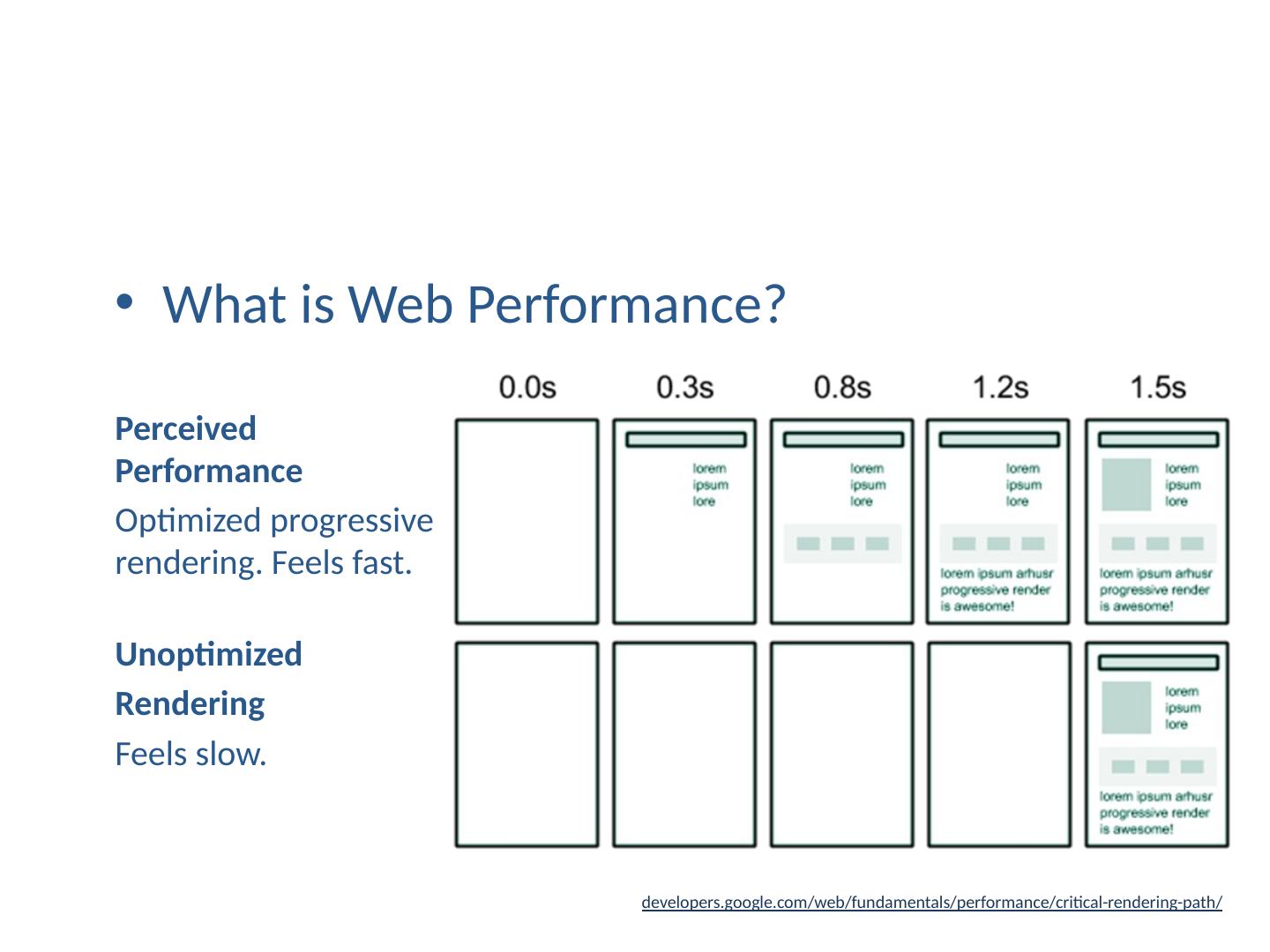
3 .What is Web Performance ? Perceived Performance Optimized progressive rendering. Feels fast. Unoptimized Rendering Feels slow. developers.google.com /web/fundamentals/performance/critical-rendering-path /
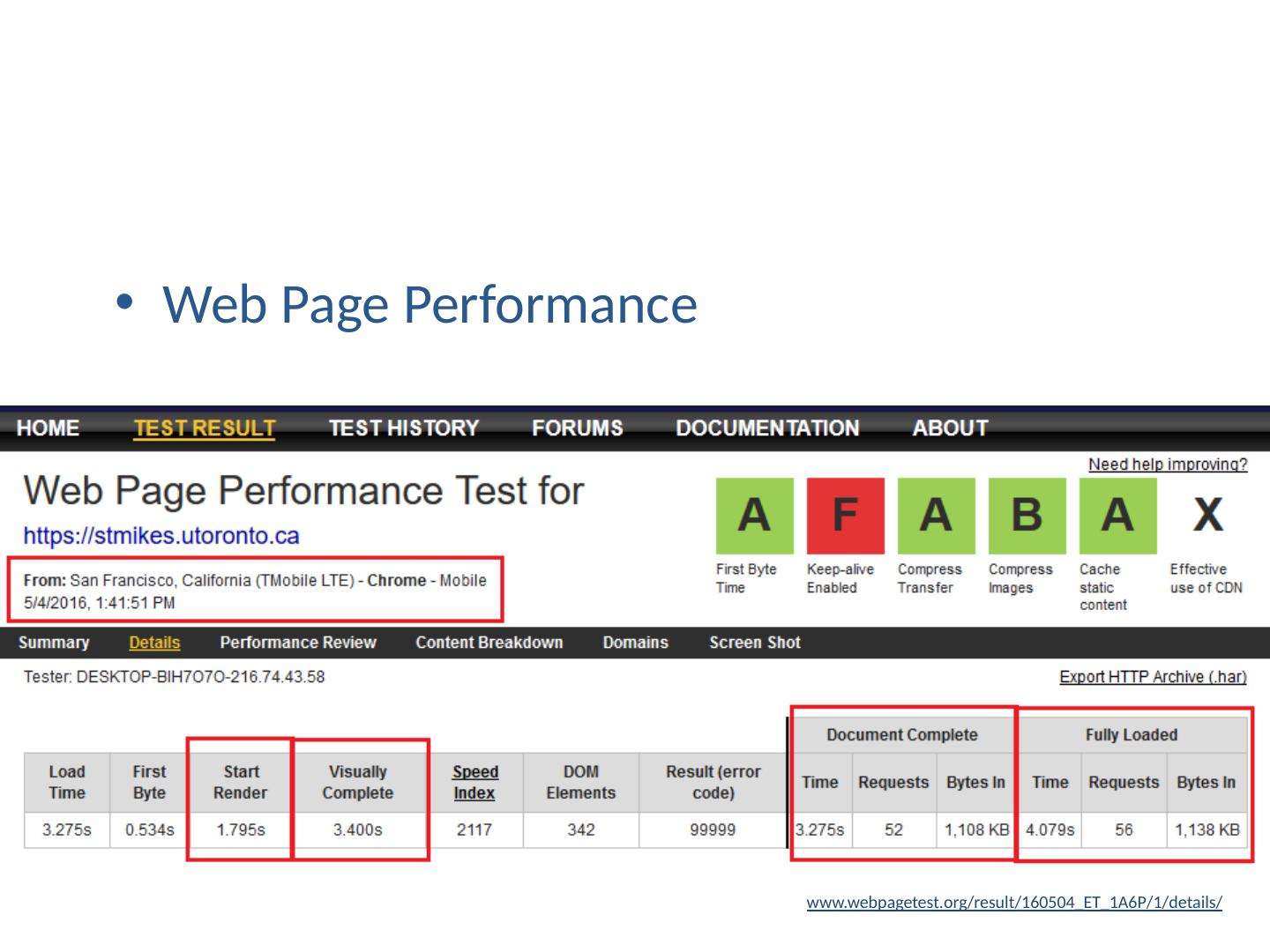
4 .Web Page Performance www.webpagetest.org /result/ 160504_ET_1A6P /1/details/
5 .Why is Performance Important ? Puts users first Allows users to accomplish tasks in less than 2 seconds Respect for users builds trust Encourages return visits Reduce time and data costs for mobile users Accounts for international bandwidth Broaden access Small boost to search
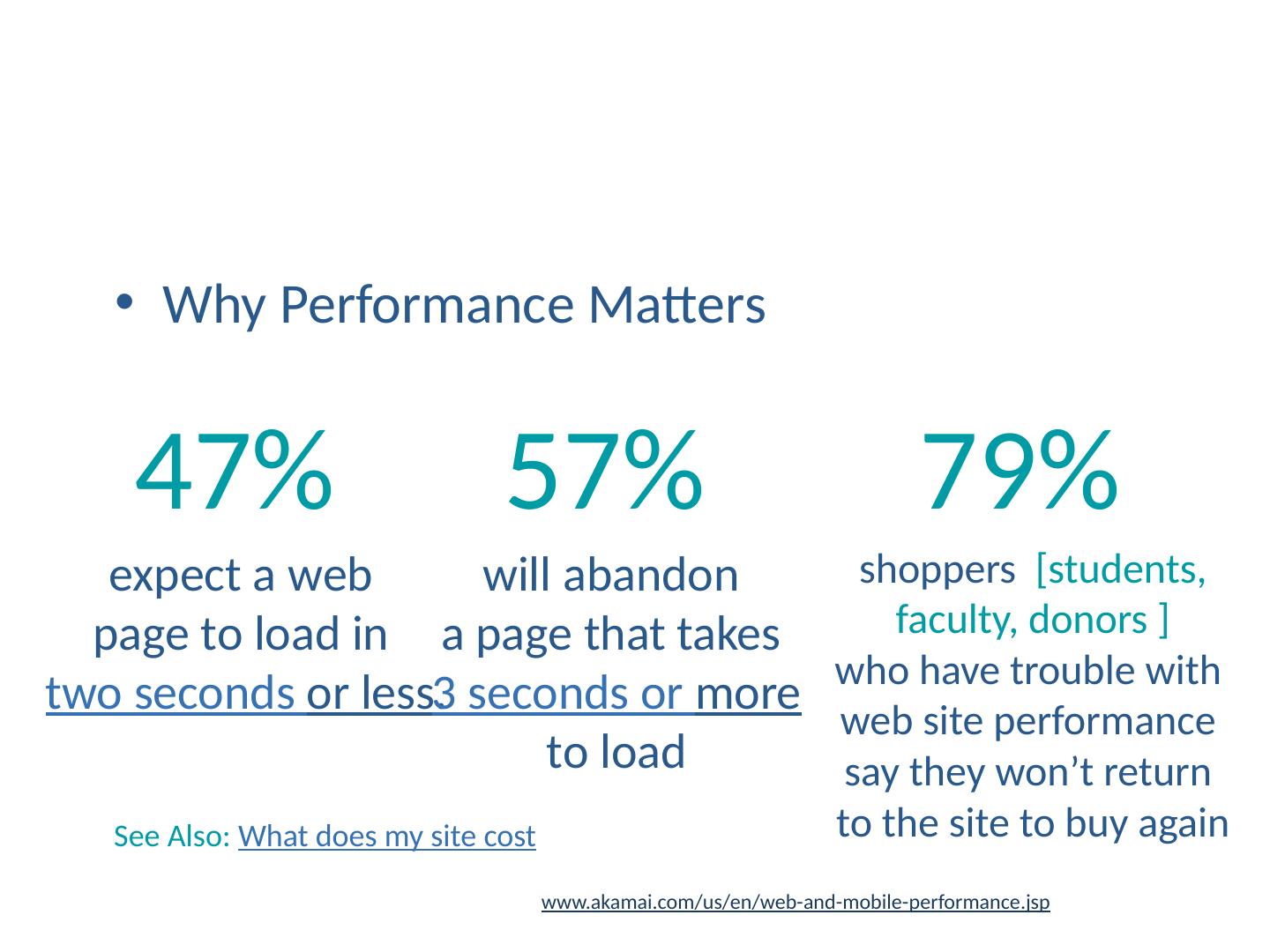
6 .Why Performance Matters www.akamai.com /us/en/web-and-mobile- performance.jsp 47% expect a web page to load in two seconds or less . 57% will abandon a page that takes 3 seconds or more to load 79% shoppers [students, faculty, donors ] who have trouble with web site performance say they won’t return to the site to buy again See Also: What does my site cost
7 .Performance Challenges CHALLENGE 1: Number of HTTP Requests CHALLENGE 2 : Bigger File Sizes CHALLENGE 3 : Improving Perceived Perf . CHALLENGE 4: Latency
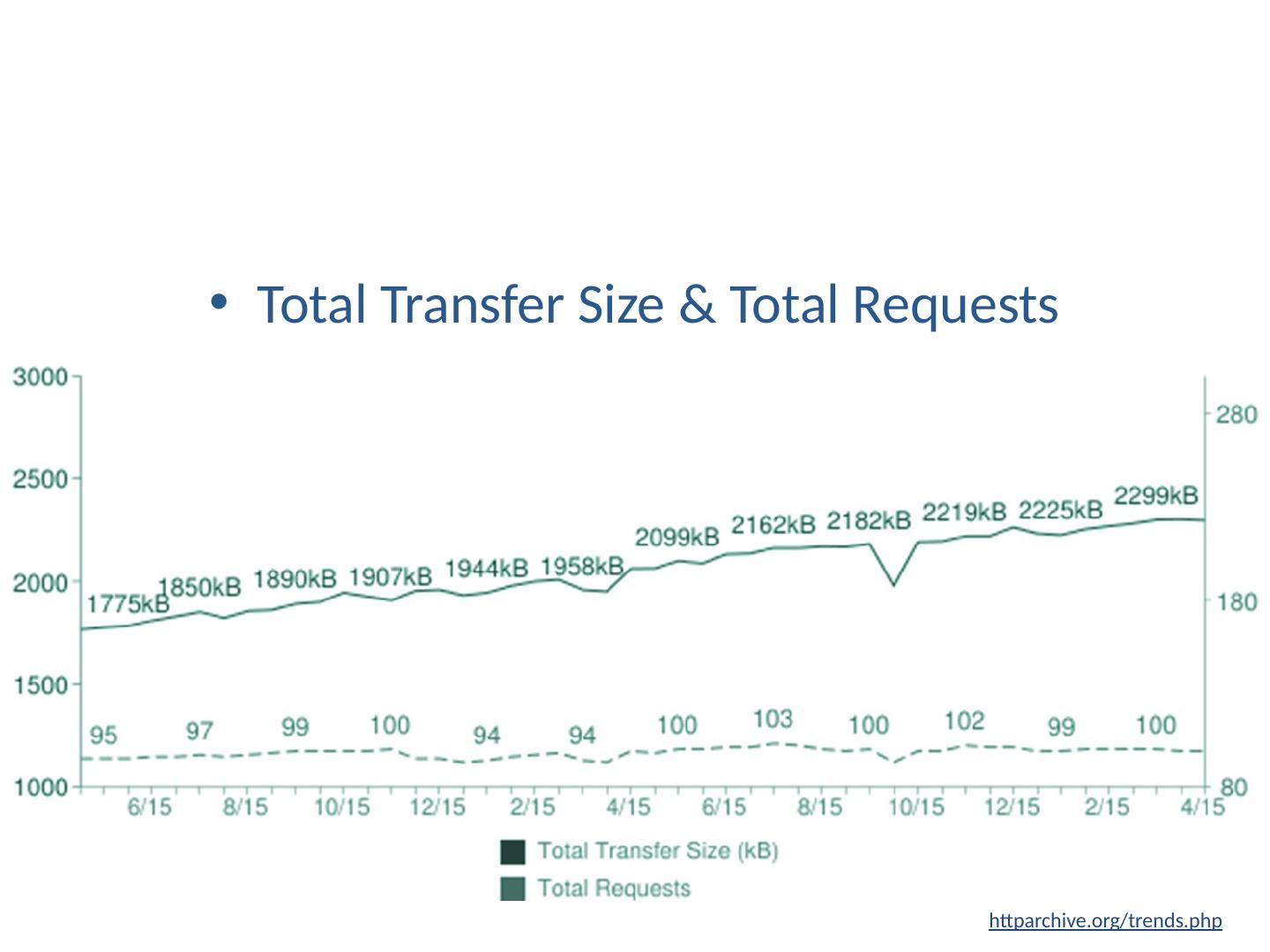
8 .httparchive.org / trends.php Total Transfer Size & Total Requests
9 .CHALLENGE 1: Number of HTTP Requests
10 .40 requests Goal: Reduce number of requests How – some quick wins: Image svg sprites Remove Font Awesome and Google font Set one feature img each for news and events feeds Reduce size of banner Blur banner image and crop Reduce CSS* *For new USMC website (in progress) CSS is reduced by 36%
11 .Why Reduce Requests A resource is requested Time is spent sending the request to the server and waiting for the server to respond Then downloading the response to add to webpage The less time it takes -- the better CHALLENGE 1: Number of HTTP Requests
12 .Five Ways to Cope with Requests Resource Audit Image Sprites JS/CSS Concat Keep Alive Cache Static Files CHALLENGE 1 : Number of HTTP Requests
13 .The fastest and best optimized resource is a resource not sent Ilya Grigorik , Google CHALLENGE 1: Number of HTTP Requests > Reducing Requests
14 .Resource Audit Question everything: css/js/images/fonts/3rd-party CHALLENGE 1: Number of HTTP Requests > Reducing Requests Resource necessary? Value to user? More performant approach? Blocking page load? Place lower in markup? How is value tracked ?
15 .Fonts P erformance costs of fonts? Aesthetic tradeoffs? CHALLENGE 1: Number of HTTP Requests > Reducing Requests Google Sans and Merriweather Bold, normal, italic Performance Hit 194 Arial and Times New Roman All weights No Performance Hit
16 .Image Sprites Size of file is bigger but fewer http requests CHALLENGE 1: Number of HTTP Requests > Reducing Requests
17 .CHALLENGE 1: Number of HTTP Requests > Reducing Requests JS/CSS Concat What is concat ? Combining like files to reduce the number of HTTP requests
18 .CHALLENGE 1: Number of HTTP Requests > Reducing Requests JS/CSS Concat File1.js { //content file 1 } FileAll.js { //content file 1 //content file 2 //content file 3 } File2.js { // content file 2 } File3.js { // content file 3 }
19 .CHALLENGE 1: Number of HTTP Requests > Reducing Requests Keep Alive http:// stackoverflow.com /questions/12550973/http-header-keep-alive-misunderstanding
20 .CHALLENGE 1: Number of HTTP Requests > Reducing Requests Caching Static Files Assets don’t change often (css, images, js) Reduce number of requests by storing assets on client’s machine for a defined period of time Not spending time fetching resources Will only affect subsequent visits Test with webpagetest.org
21 .CHALLENGE 2: Bigger File Sizes
22 .Why Reduce Size of Resources Smaller the resource = the faster it will load Get files to the browser as fast as possible so it can start building the page CHALLENGE 2: Bigger File Sizes
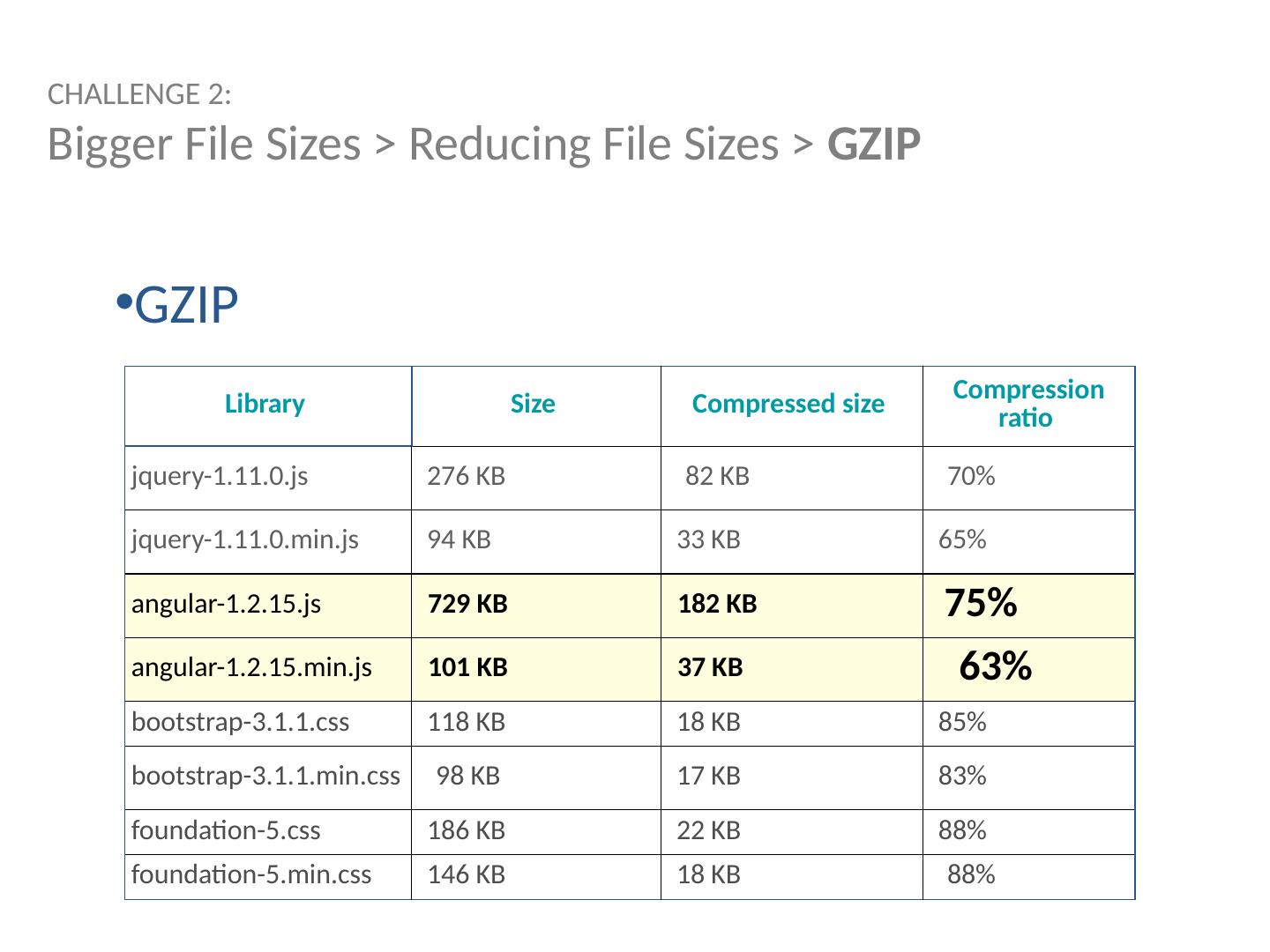
23 .Three Ways to Reduce File Sizes Images Right Size Right Format Compression Minification Gzip CHALLENGE 2: Bigger File Sizes
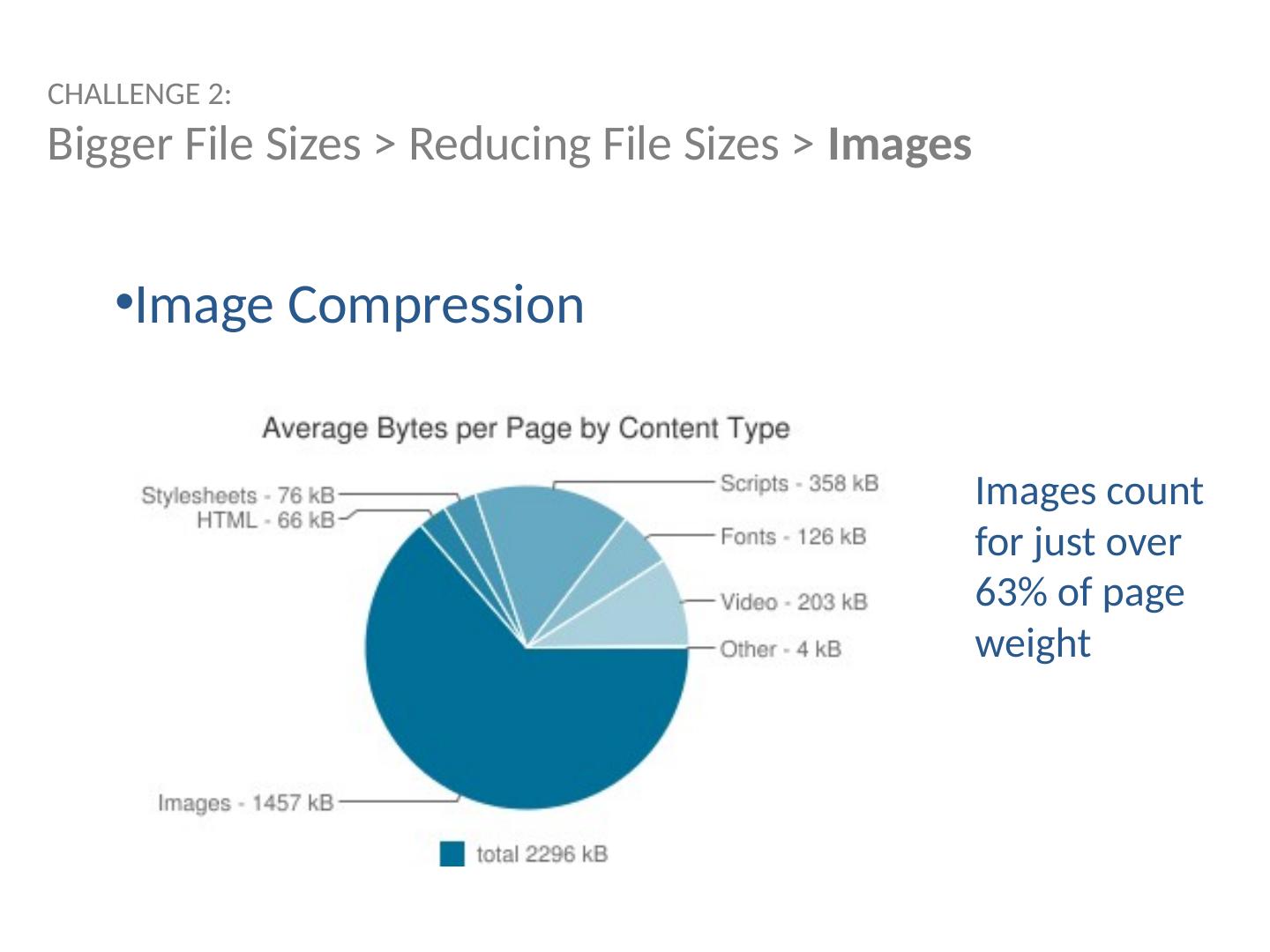
24 .Image Compression Images count for just over 63% of page weight CHALLENGE 2: Bigger File Sizes > Reducing File Sizes > Images
25 .Choosing the right file format CHALLENGE 2: Bigger File Sizes > Reducing File Sizes > Images
26 .Serving the right size CHALLENGE 2: Bigger File Sizes > Reducing File Sizes > Images Don’t serve a 500x500 image intended as a 150x150 thumbnail
27 .Image Compression Caveat: Strips meta data CHALLENGE 2: Bigger File Sizes > Reducing File Sizes > Images Lossless compression allows original image to be perfectly reconstructed from compressed data. Lossy compression reconstructs an approximation of original data
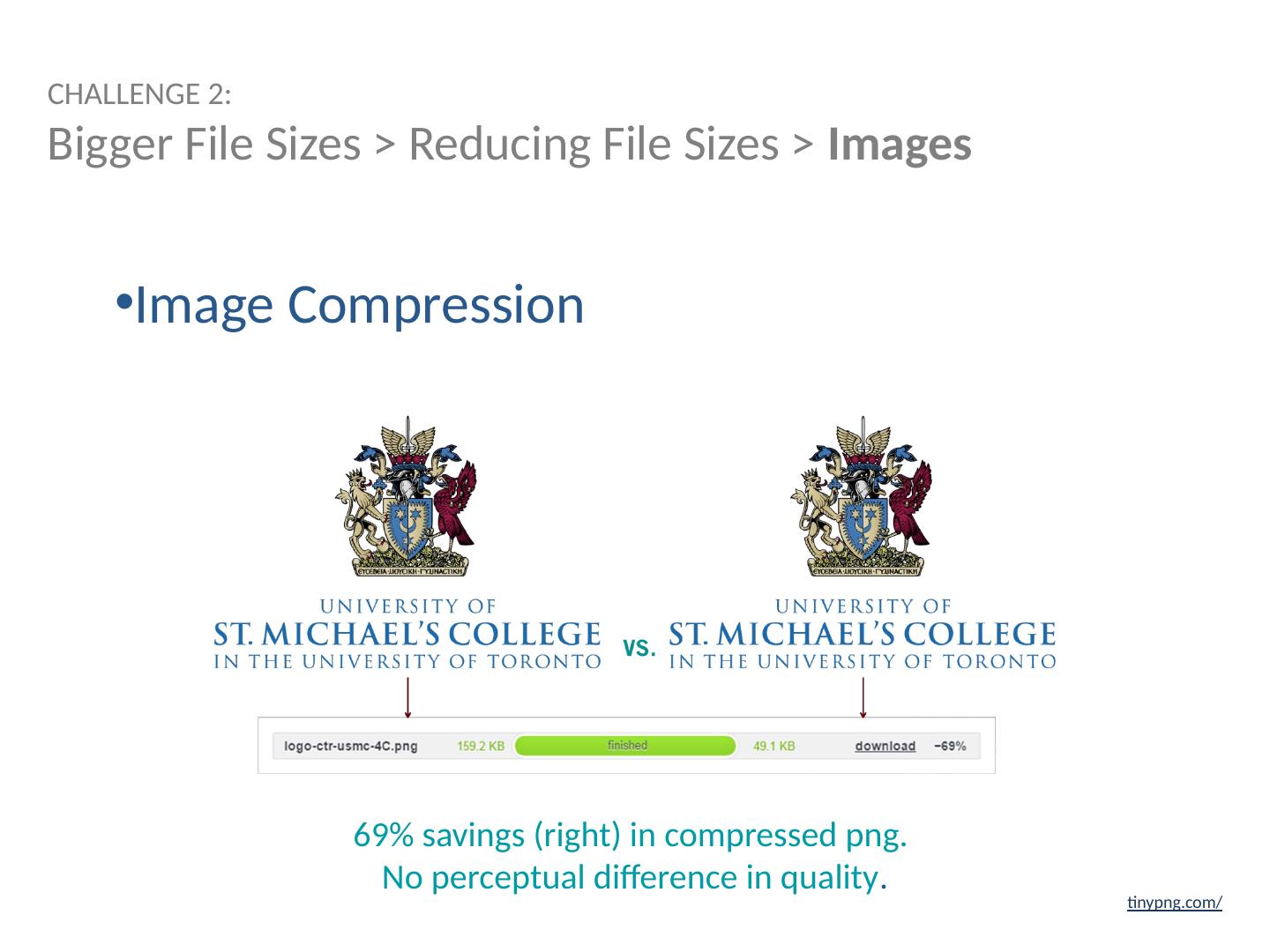
28 .Image Compression CHALLENGE 2: Bigger File Sizes > Reducing File Sizes > Images 69% savings (right) in compressed png. No perceptual difference in quality . tinypng.com /
29 .Image Compression CHALLENGE 2: Bigger File Sizes > Reducing File Sizes > Images Tools Popular web tools Plugins for wp / drupal Task runners